ホームページ >ウェブフロントエンド >jsチュートリアル >Vue を使用してクリック時間を実装して期間クエリを取得する方法
Vue を使用してクリック時間を実装して期間クエリを取得する方法
- php中世界最好的语言オリジナル
- 2018-06-01 17:21:374321ブラウズ
今回は、Vue を使用して期間クエリを取得するためのクリック時間を実装する方法と、Vue を使用して期間クエリを取得するためのクリック時間を実装するための 注意点 について説明します。以下は実際的なケースです。一見。

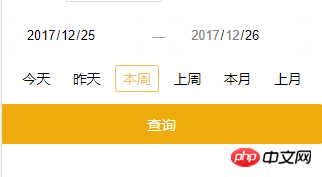
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>vue.js コード クリック イベント
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month このようなクリック クエリの期間効果を実現できます。 <p style="text-align: left;"></p>この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 <p></p>推奨読書: <p></p><p>vue ポップアップ ウィンドウ メッセージ コンポーネントの使用方法<a href="http://www.php.cn/js-tutorial-400041.html" target="_blank"></a><br></p><p> vue ポップアップ ウィンドウ コンポーネントの使用方法<a href="http://www.php.cn/js-tutorial-399951.html" target="_blank"></a><br></p>以上がVue を使用してクリック時間を実装して期間クエリを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

