ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js を介して選択ドロップダウン リストを実装する方法、具体的な操作は次のとおりです。
Vue.js を介して選択ドロップダウン リストを実装する方法、具体的な操作は次のとおりです。
- 亚连オリジナル
- 2018-06-01 17:02:582319ブラウズ
ここで、Vue.js を使用して選択ドロップダウン リストを作成する例を共有します (ul-li タグは選択タグを模倣しています)。これは優れた参考値であり、皆さんの役に立つことを願っています。
目標: ul-li タグを Vue.js の知識と組み合わせて使用し、select タグを模倣するドロップダウン オプション リストを作成します。
知識ポイント:
コンポーネントの書き方と使い方
コンポーネント間のデータ転送(propsの使用)
コンポーネント間のデータ転送($emitアプリケーション)
動的データバインディング(v-bind)
カスタマイズされたイベント通信
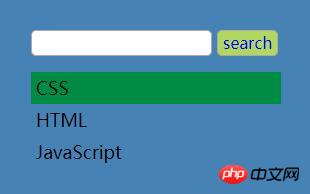
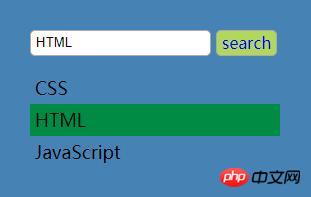
レンダリング:
1. 操作を実行する前に、ドロップダウンリストは非表示の状態です

2. 入力ボックスをクリックしてドロップダウン リストを表示します

3. リスト項目をクリックすると、入力ボックスの値がそれに応じて変更されます


html コード:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <p id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </p> </body> </html>
JavaScript コード
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>
CSS スタイル
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
} 上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てれば幸いです。 関連記事:
vue-routerのクエリ動的パラメータ受け渡し問題を解決する
mysqlデータベースへのnodejs接続と基礎知識の詳細説明
以上がVue.js を介して選択ドロップダウン リストを実装する方法、具体的な操作は次のとおりです。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

