ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネント開発のヒント (詳細なチュートリアル)
Vue コンポーネント開発のヒント (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-01 15:21:581426ブラウズ
この記事では、コード例を通じて、Vue コンポーネント開発に関連するスキルと知識ポイントの詳細な分析を提供します。必要な読者は参照してください。
まえがき
卒業が近づいてきたので、簡単な個人ブログを書きました。プロジェクトのアドレスはここをクリックしてください (ちなみに、スターを付けてください)。次に、Element のダイアログ ボックスとポップアップ コンポーネントのロープロファイル バージョンを段階的に模倣します。
Text
Vue 単一ファイル コンポーネント開発
vue-cli を使用してプロジェクトを初期化すると、src/components フォルダーに HelloWorld.vue ファイルが見つかります。これが単一ファイルの基本的な開発モデルです。コンポーネント。
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})次に、ダイアログ コンポーネントの作成を開始します。
Dialog
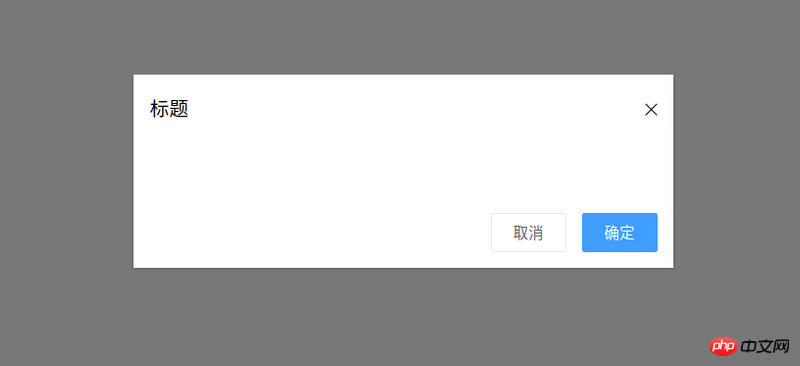
ターゲットダイアログコンポーネントの基本スタイルは図に示すとおりです:

ターゲットスタイルによれば、次のように結論付けることができます:
dialogコンポーネントにはマークするtitlepropsが必要ですポップアップウィンドウのタイトル
dialogコンポーネント OKボタンが押されたときに確認イベントを発行する必要があります(つまり、親コンポーネントに確認されたことを通知します)
同様に、dialogコンポーネントにも次のものが必要ですキャンセルイベントを発行するには
ダイアログコンポーネントはコンテンツのカスタマイズを容易にするためのスロットを提供する必要があります
その後、コーディングは次のようになります:
<template>
<p class="ta-dialog__wrapper">
<p class="ta-dialog">
<p class="ta-dialog__header">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialog__body">
<slot></slot>
</p>
<p class="ta-dialog__footer">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>これでダイアログコンポーネントの開発は完了です。以下の通りです:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
この時点で、v-if または v-show を使用してポップアップ ウィンドウの表示を制御するときに、アニメーションが表示されないという問題が発見されました。 ! ! 、とても硬そうに見えます。コーチ、アニメーションを追加したいのですが、この時点でトランジションコンポーネントが機能します。トランジションコンポーネントをCSSと組み合わせて使用すると、効果の高いアニメーションを多数作成できます。次に、ダイアログ コンポーネントのアニメーションを強化します。コードは次のとおりです。
<template>
<transition name="slide-down">
<p class="ta-dialog__wrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> トランジション コンポーネントが nameprops を受け取ることがわかります。それでは、アニメーションを完成させるための CSS をどのように記述するか?非常に簡単な方法で、次の 2 つの
キー クラス (CSS className) スタイルを記述するだけです:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}優れた動的効果を開発するのは非常に簡単です。トランジション コンポーネントの名前がスライドダウンされ、次のキー クラス名を記述することに注意してください。アニメーションは、スライドダウンしてアクティブになると、スライドダウンしてアクティブのままになります。
ダイアログをカプセル化してメッセージボックスを作成します
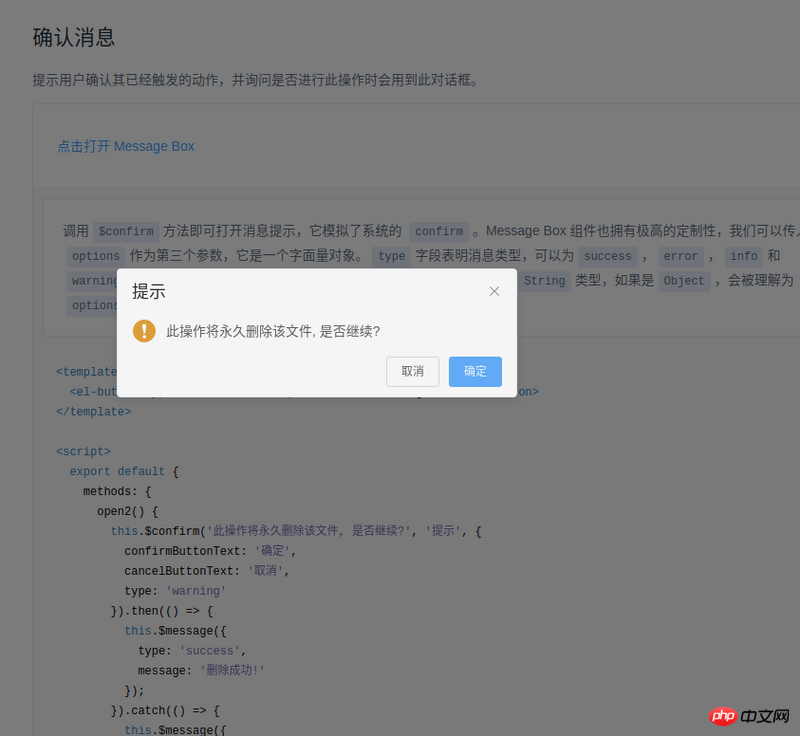
要素のメッセージボックスは次のように使用されます:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});このコードを見たとき、とても魔法のような、とても魔法のような、とても魔法のような気分になりました(3回連続の驚き)。よく見てみると、このコンポーネントは実際にはカプセル化されたダイアログです。

次に、そのようなコンポーネントもカプセル化します。まず考えを整理します:
Elementの使用方法は、これをVueのプロトタイプにぶら下げるだけではないでしょうか?
-
Elementのthenは確認、catchはキャンセルを意味します。そして約束で十分です
自分の考えを整理した後、コーディングを開始しました:
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm この時点で、どうやってコールバックするか疑問に思っているかもしれません。実際、私はカプセル化されたダイアログを作成し、その中に MessageBox という名前を付けました。コードには 2 つのメソッドがあります:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},はい、確認時とキャンセル時にコールバックするためです。 Vue.extend についてもお話したいと思います。 新しい MessageBox を直接使用するのではなく、新しい Ctur を使用します。これは、たとえば、instance = new Ctur({ propsData }).$mount()At のようにデータを定義できるためです。実際には、このページにはまだメッセージ ボックスがありません。document.body.appendChild(instance.$el)これを直接実行すると、メッセージ ボックスが開いたときにはアニメーションが表示されないかもしれませんが、閉じられたときにはアニメーションが表示されます。 。解決策も非常に簡単で、
appendChild のときに非表示にし、次のようなコードを使用します:
Vue.nextTick(() => instance.visible = true)このようにすると、アニメーションが表示されます。 概要
- トランジションとCSSを通じて優れたアニメーションを実現します。このうち、トランジション コンポーネントの名前によって、[name]-enter-active と [name]-leave-active という CSS を記述するための 2 つの主要なクラスが決まります
- Vue.extend を通じてコンポーネントのコンストラクターを継承します (I方法がわかりません (適切な場合は、最初にこのように言ってください) そして、このコンストラクターを通じて、コンポーネントの関連プロパティをカスタマイズできます (使用シナリオ: js がコンポーネントを呼び出します)
- js がコンポーネントを呼び出すとき、コンポーネントのアニメーション効果を維持するには、まず .body.appendChild をドキュメント化してから、Vue.nextTick(() =>instance.visible = true)
postman+json+springmvcテストバッチ追加インスタンス
JSとCanvasが画像プレビュー圧縮とアップロード機能を実装
Vueシングルページアプリケーションが別々のスタイルファイルを参照する2つの方法
以上がVue コンポーネント開発のヒント (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

