ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの画像処理・合成技術を詳しく解説(詳細チュートリアル)
JavaScriptの画像処理・合成技術を詳しく解説(詳細チュートリアル)
- 亚连オリジナル
- 2018-06-01 15:11:572389ブラウズ
この記事では、JavaScript の画像処理と合成に関連する知識ポイントと、関連するコード分析の例を主に紹介します。興味のある方はそこから学ぶことができます。
はじめに
画像処理は今や私たちの生活に欠かせないものとなり、誰もがこのようなニーズを頻繁に抱えていると思います。実際のフロントエンド業務では、画像処理や加工が必要な案件が多いです。過去の期間における会社のビジネス ニーズにより、この分野でいくつかの有益な情報が蓄積されました。この期間を利用して、それを一連の記事にまとめて皆さんと共有する予定です。子供靴のフロントエンドを頑張っている皆さんを応援します
このシリーズは次の4つのパートに分かれています:
画像処理技術の基本タイプ - スケーリングとトリミング
画像処理技術の基本タイプ -画像合成;
基本的な画像処理技術 - テキスト合成;
これらの蓄積を通じて、プロジェクトでよく使用されるいくつかの機能をカプセル化しました。 Git の例 画像のトリミング: Git の例 ポートレートの削除: Git の例
チャットの終わり これらの古いルーチンを終えて、出発しました。
まず、フロントエンド画像処理を基本タイプとアルゴリズムタイプの2つのタイプに一時的に分けます。
画像処理技術の基本タイプ: 画像の拡大縮小、回転、境界線の追加、画像合成、パズルなどのビジネス画像処理の特徴は、ピクセルレベルのアルゴリズムを使用する必要がなく、画像のサイズと位置を計算して画像を変換することです。たとえば、一般的に使用されるステッカー関数:
アルゴリズム タイプの画像処理: このタイプの画像処理はより複雑で、ピクセル レベルのアルゴリズムを使用してRGBA チャネル値を実行するのが特徴です。画像のピクセルなど。変換。たとえば、photoshop や Meitu Xiuxiu などのツールを使用して、画像の美化/フィルター/白黒/切り抜き/ぼかし操作を実行します。このタイプの焦点は次のとおりです。主にアルゴリズムとパフォーマンスのレベルです。たとえば、一般的に使用されるメイクアップ関数:

 Firstこのシリーズの中でも、基本的な型の処理から始めましょう。基本的な画像処理は実際のプロジェクトでの利用シーンが多く、主に
Firstこのシリーズの中でも、基本的な型の処理から始めましょう。基本的な画像処理は実際のプロジェクトでの利用シーンが多く、主にcanvasの機能を利用して実現されており、パフォーマンスや互換性の問題もなく、オンラインでの運用基準を満たしています。ここでは、画像処理の基本的なタイプを次のタイプに大まかに分類します。これは、基本的に日常のビジネス シナリオすべてをカバーできます。
RGBA通道值等进行改造,例如我们使用photshop或者美图秀秀等工具对图片进行的 美颜 / 滤镜 / 黑白 / 抠图 / 模糊等操作,这类型的重点主要在于算法和性能层面。例如常用的妆容功能:

本系列首先从基础类型处理开启我们的旅程。基础类型的图片处理在实际项目中有着大量的使用场景,主要是运用canvas的能力来完成,不存在性能和兼容性问题,能够达到线上运行标准。我这里将基础类型的图片处理大致的分成以下几种类型,这些类型基本能覆盖日常所有业务场景:
图片的缩放;
图片的裁剪;
图片的合成;
图片与图片的合成,例如贴纸,边框,水印等;为图片添加文字;为图片添加基础几何图形;
Tips: 我已将该类型的图片处理场景封装成了一个插件,基本上能应付所有这类型图片处理的需求,GIT地址 (欢迎探讨);
在介绍具体的功能前,由于图片的绘制完全的依赖于图片的加载,因此先来了解一些前置知识。
1、图片的跨域
首先,图片加载并绘制涉及了图片的跨域问题,因此如果是一张在线的图片,需要在图片服务器上设置跨域头,并且在前端加载图片之前将a1f02c36ba31691bcfe87b2722de723b标签的crossOrigin设置为*,否则绘制到画布的时候会报跨域的错误。
Tips: 这里积累了一些小坑,可以跟大家分享下:
crossOrigin需要严格设置,既只有是线上图片时,才设置,而本地路径或者base64时,则一定不能设置,否则在某些系统下会报错,导致图片加载失败;当项目为本地包环境时,例如内置于
App中时,crossOrigin值无效,webview的安全机制会导致无论该值设置与否,都会报跨域的错误。解决办法是:需要将所有图片转换成base64才能正确绘制;crossOrigin值一定要在图片加载之前设置,即为a1f02c36ba31691bcfe87b2722de723b赋值src之前进行设置,否则无效;
2、图片的加载
由于canvas的绘制需要的是已经加载完成的图片,我们需要确保绘制的素材图片是已经加载完成的,因此我们需要使用a1f02c36ba31691bcfe87b2722de723b的onload事件,可以使用html中已存在的图片,或者用js画像の合成
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/525b5f75ac5691c303493d00a0727ee5-2.jpg" class="lazy" alt="JavaScriptの画像処理・合成技術を詳しく解説(詳細チュートリアル)" > タグの crossOrigin を * に設定します。それ以外の場合は、キャンバスへの描画ミス時にクロスドメイン エラーが報告されます。 🎜🎜ヒント: ここには落とし穴がいくつかあるので、それを共有します: 🎜🎜🎜🎜crossOrigin は厳密に設定する必要がありますが、これはオンライン画像の場合にのみ設定され、ローカル画像の場合にのみ設定されます。パスまたは base64 を設定しないでください。設定しないと、一部のシステムでエラーが報告され、イメージのロードに失敗します。🎜🎜🎜🎜プロジェクトがローカル パッケージ環境の場合。 App に組み込まれている場合、crossOrigin 値は無効であり、webview のセキュリティ メカニズムにより、関係なくクロスドメイン エラーが報告されます。値が設定されているかどうか。解決策は次のとおりです。正しく描画するには、すべての画像を base64 に変換する必要があります。画像をロードする前に、crossOrigin 値を設定する必要があります。これは です。 5811a0e55f5c071c3af8b2b3e8fe348dsrc を割り当てる前に設定します。それ以外の場合は無効になります 🎜🎜🎜2. canvas 描画にはロードされた画像が必要です。描画された素材の画像がロードされていることを確認する必要があるため、<code>a1f02c36ba31691bcfe87b2722de723bの onload イベントを使用する必要があります。 > 既存の画像を html で使用することも、js を使用して画像オブジェクトを作成することもできます: 🎜function loadImage(image, loader, error){
// 创建 image 对象加载图片;
let img = new Image();
// 当为线上图片时,需要设置 crossOrigin 属性;
if(image.indexOf('http') == 0)img.crossOrigin = '*';
img.onload = () => {
loaded(img);
// 使用完后清空该对象,释放内存;
setTimeout(()=>{
img = null;
},1000);
};
img.onerror = () => {
error('img load error');
};
img.src = image;
}🎜 画像の読み込みに関する予備知識を紹介した後、まず見てみましょう。最も簡単な画像処理---ズームとトリミング! 🎜🎜ヒント: この記事を読むときに、キャンバスについてあまり詳しくない場合は、対応する API ドキュメントを確認してください。この記事では、基本的なキャンバス API については詳しく説明しません。 🎜一、图片的缩放
图片的缩放最常见的场景是做图片的压缩。在保证图片清晰的前提下通过合理地缩小图片尺寸,能大大的降低图片的大小。在实际应用场景中,有着广泛的用途。例如图片上传时,用户自主上传的图片可能是一张非常大的尺寸,例如现在手机所拍摄的照片尺寸经常能达到1920*2560的尺寸,大小可能超过5M。而在项目中,我们可能并不需要用到这么大的尺寸,此时对图片的压缩能大大的优化加载速度和节省带宽;
1、新建一个canvas画布,将宽高设置为需要压缩到的尺寸;
该画布既为图片缩放后的尺寸,此处有个点是需要保证图片的比例不变, 因此需要通过计算得出画布的宽与高:
let imgRatio = img.naturalWidth / img.naturalHeight; // 创建一个画布容器; let cvs = document.createElement('canvas'); // 获取容器中的画板; let ctx = cvs.getContext('2d'); cvs.width = 1000; cvs.height = cvs.width / imgRatio;
2、将图片画入后再导出成base64;
这里使用2个最常用的方法:
ctx.drawImage(image, dx, dy, dw, dh): 这个方法其实最多可以接收9个参数, 实现压缩,只需要使用其中的5个参数即可, 其余参数在其它部分使用到时再做详解;
image : 需要绘制的图片源,需要接收已经 加载完成 的HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement; dx / dy : 相对于画布左上角的绘制起始点坐标; dw / dh : 绘制的宽度和高度,宽高比例并不锁定,可使图片变形;
cvs.toDataURL(type, quality): 该方法用于将画布上的内容导出成 base64 格式的图片,可配置2个参数;
type: 图片格式, 一般可以使用 image/png 或者 image/jpeg, 当图片不包含透明时,建议使用jpeg,可使导出的图片大小减小很多; quality: 图片质量,可使用0~1之间的任意值;经过测试,该值设置成0.9时较为合适,可以有效减小图片文件大小且基本不影响图片清晰度,导出后的 base64 既为压缩后的图片;
Tips: 此处有个坑, 想导出jpg格式的图片必须用image/jpeg,不能使用image/jpg;
// 将原图等比例绘制到缩放后的画布上; ctx.drawImage(image, 0, 0, cvs.width, cvs.height); // 将绘制后的图导出成 base64 的格式; let b64 = cvs.toDataURL('image/jpeg', 0.9);
3.多种格式的图片转换成base64;
我们常用的图片上传功能,我们使用的是原生的a2dc5349fb8bb852eaec4b6390c03b14标签,此时获取到的是File格式的图片,图片的格式各异且尺寸很大,我们应该压缩处理后再使用。
使用FileReader:
let file = e.files[0];
if(window.FileReader) {
let fr = new FileReader();
fr.onloadend = e => {
let b64 = e.target.result;
// b64即为base64格式的用户上传图;
};
fr.readAsDataURL(file);
}对base64的图片使用刚才的canvas方式进行压缩的处理;
Tips: 这里有个小坑是,图片的EXIF信息中的方向值会影响图片的展示,在IOS会出现图片的宽高与图片的方向不匹配的问题,因此需要进行特殊处理,矫正图片的方向。方案:
1、可以使用 exif.js 来获取图片信息中的Orientation属性,利用canvas的旋转绘制来矫正;
2、这里有个 canvasResize.js 插件,可以解决从 File 到 base64 的所有问题。
二、图片的裁剪
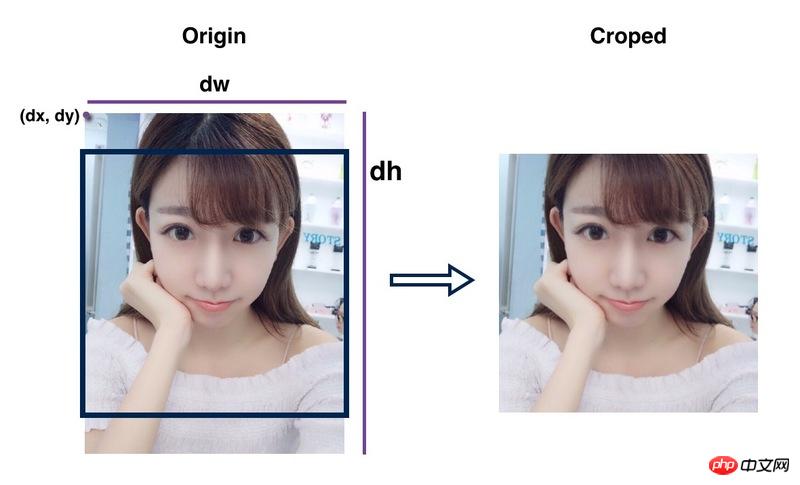
在实际项目中,由于图片的宽高比例各式各样,而展示和使用一般需要一个较为固定的比例,此时便需要将图片裁剪成我们需要的宽高比例,使用到的方式其实和图片的缩放基本一致,主要是通过调整 drawImage 的dx, dy参数来实现。原理其实是,将drawImage的绘制起始点(dx, dy)向上偏移,此时由于canvas已被我们设置成期望裁剪后的尺寸,而超出画布的部分不会绘制,从而达到裁剪的目的;通过灵活的设置值,基本可以完成各种图片裁剪需求,简单示例图(黑色框代表创建的画布的尺寸):

此处以需要将一张600*800的长方形图竖直居中裁剪为600*600的正方形图为例, 简单封装成一个功能函数:
// 使用方式:
let b64 = cropImage(img, {
width : 600,
height : 600,
});
// 居中裁剪
function cropImage(img, ops){
// 图片原始尺寸;
let imgOriginWidth = img.naturalWidth,
imgOriginHeight = img.naturalHeight;
// 图片长宽比,保证图片不变形;
let imgRatio = imgOriginWidth / imgOriginHeight;
// 图片裁剪后的宽高, 默认值为原图宽高;
let imgCropedWidth = ops.width || imgOriginWidth,
imgCropedHeight = ops.height || imgOriginHeight;
// 计算得出起始坐标点的偏移量, 由于是居中裁剪,因此等于 前后差值 / 2;
let dx = (imgCropedWidth - imgOriginWidth) / 2,
dy = (imgCropedHeight - imgOriginHeight) / 2;
// 创建画布,并将画布设置为裁剪后的宽高;
let cvs = document.createElement('canvas');
let ctx = cvs.getContext('2d');
cvs.width = imgCropedWidth;
cvs.height = imgCropedHeight;
// 绘制并导出图片;
ctx.drawImage(img, dx, dy, imgCropedWidth, imgCropedWidth / imgRatio);
return cvs.toDataURL('image/jpeg', 0.9);
}三、图片的旋转
图片的旋转的原理同样也是将图片绘制到画布上进行旋转后再导出。其实使用到的是canvas的rotate方法;
let cvs = document.createElement('canvas'); let ctx = cvs.getContext('2d'); // 将参照点移动到画板的中心点; ctx.translate(ctx.width/2, ctx.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img); // 导出得到旋转后的图片; cvs.toDataURL();
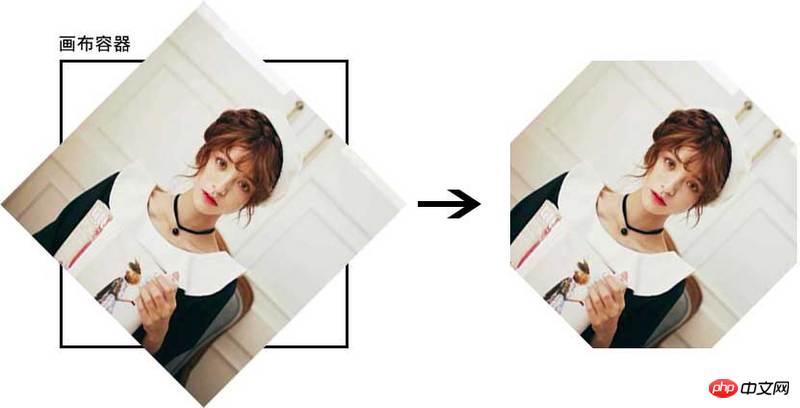
这里有个比较特别的部分,就是这里旋转的是画布的画板部分,并不是整个画布容器,而画布容器外面不会被绘制,因此这里就会出现一个图像四个角被裁剪掉的问题:

解决的方式就是:
将画布容器放大,变成:

上面这个例子中,由于图片是正方形,因此将容器的宽高放大1.5倍便可保证图片不会被裁剪,而现实中的图片由于宽高比例不定,因此这个放大系数是一个动态的值:
Tips: 由于我们将画板基点移动到画布中心了,因此在绘制的时候,要相对于基点调整 dx 与 dy;
// 创建画布,获取画板; ... // 放大系数为 let iw = img.width, ih = img.height; let ir = iw > ih ? iw / ih : ih / iw; cvs.width = iw * ir * 1.5; cvs.height = ih * ir * 1.5; // 将参照点移动到画板的中心点; ctx.translate(cvs.width/2, cvs.height/2); // 旋转画板; ctx.rotate = 90; // 绘制图片; ctx.drawImage(img, -cvs.width/2, -cvs.height/2); // 导出图片; ...
总结
本文主要介绍了一些前端图片处理的前置知识:
图片处理技术分类;
基础类型图片处理技术;算法类型图片处理技术; 图片的跨域;图片的加载;
还有讲解了属于基础类型图片处理中最简单的两类:
图片的缩放;图片的裁剪;图片的旋转;
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJavaScriptの画像処理・合成技術を詳しく解説(詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

