ホームページ >ウェブフロントエンド >jsチュートリアル >ionic2 で自動生成器を使用する手順は何ですか?
ionic2 で自動生成器を使用する手順は何ですか?
- 亚连オリジナル
- 2018-06-01 14:59:011526ブラウズ
この記事では、ionic2 の自動ジェネレーターの使用方法を主に紹介します。必要な方は参考にしてください。 ionic2 は、アプリケーションの作成を自動的に支援するコマンドライン機能であり、時間を大幅に節約し、速度を向上させます。プロジェクトの重要な部分を開発するため。
ionic ジェネレーターを使用すると、次の部分を自動的に作成できます:
•component
•directive•page
•provider
これを通じて新しいページを作成します。コマンド ページでは、このコマンドは ionic2 プロジェクトで最もよく使用されます
コマンド ラインを入力して次のコマンドを実行するだけです:
ionic g page login # Results: √ Create app/pages/login/login.html √ Create app/pages/login/login.scss √ Create app/pages/login/login.ts
login.ts:
import {Component} from '@angular/core';
import {NavController} from 'ionic-angular';
@Component({
templateUrl: 'build/pages/login/login.html',
})
export class LoginPage {
constructor(public nav: NavController) {}
}login.html:
<ion-header> <ion-navbar> <ion-title> login </ion-title> </ion-navbar> </ion-header> <ion-content padding class="login"> </ion-content>2. 作成します。コンポーネント :ionic g コンポーネント [コンポーネント名]
コンポーネントは、アプリケーションの任意の部分で使用できるコードの一部です
次のコマンドでコンポーネントを作成します:
ionic g component myComponent # Results: √ Create app/components/my-component/my-component.html √ Create app/components/my-component/my-component.ts
my-component.ts:
import {Component} from '@angular/core';
@Component({
selector: 'my-component',
templateUrl: 'build/components/my-component/my-component.html'
})
export class MyComponent {
text: string = "";
constructor() {
this.text = 'Hello World';
}
} 3. ディレクティブの作成: ionic g ディレクティブ [ディレクティブ名]ディレクティブ、アプリケーションが任意の要素で使用できる修飾子属性。
ionic g directive myDirective # Results: √ Create app/components/my-directive/my-directive.ts
my-directive.ts:
import {Directive} from '@angular/core';
@Directive({
selector: '[my-directive]' // Attribute selector
})
export class MyDirective {
constructor() {
console.log('Hello World');
}
} 4. サービス プロバイダーの作成: ionic g プロバイダー[プロバイダー名]次に、新しいサービス (プロバイダー) を作成します。プロバイダーは、REST API、ローカル ストレージ、SQLite などへのデータ接続を処理する責任があります。
これを作成するには、ターミナルに移動して次のコマンドを実行します:
ionic g provider userService # Results: √ Create app/providers/user-service/user-service.ts
サービス コードは次のとおりです:
user-service.ts:
import {Injectable} from '@angular/core';
import {Http} from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserService {
data: any = null;
constructor(public http: Http) { }
load() { if (this.data) {
}
return new Promise(resolve => {
this.http.get('path/to/data.json')
.map(res => res.json())
.subscribe(data => {
this.data = data;
resolve(this.data);
});
});
}
} 5. パイプ Pipe を作成します: ionic g Pipe [ PipeName]パイプラインのバリエーションでは、テキストを大文字で表示したり、通貨値や日付形式を表示したりするなど、あらゆるデータにテンプレートを使用できます。
ionic g pipe myPipe # Results: √ Create app/pipes/myPipe.ts
私たちのパイプラインのコードは次のとおりです
myPipe.ts:
import {Injectable, Pipe} from '@angular/core';
@Pipe({
name: 'my-pipe'
})
@Injectable()
export class MyPipe {
transform(value: string, args: any[]) {
value = value + ''; // make sure it's a string
return value.toLowerCase();
}
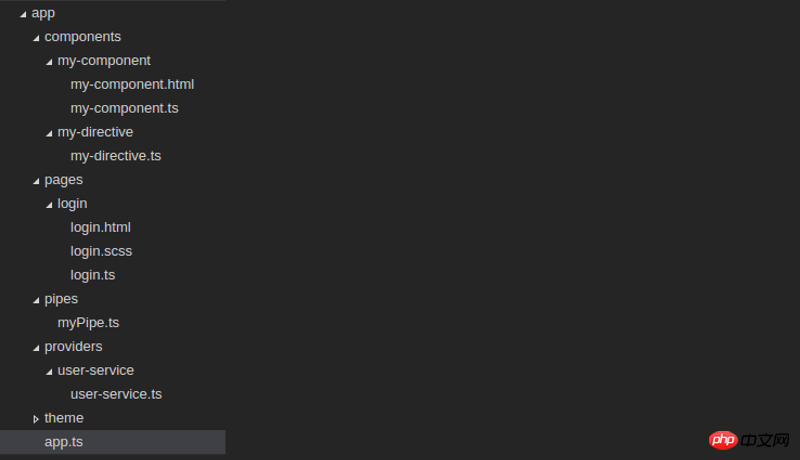
}最後に、私たちが生成したアプリケーション構造は次のとおりです:
 上記は私がコンパイルしたものです。将来すべての人に役立ちます。
上記は私がコンパイルしたものです。将来すべての人に役立ちます。
関連記事:
操作イベントコマンドng-clickを使用して複数のパラメータを渡すAngularの例txtファイルのアップロードプレビュー機能を実装するJavaScriptコードコントローラー間の通信のAngularjs実装例まとめ以上がionic2 で自動生成器を使用する手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

