ホームページ >バックエンド開発 >PHPチュートリアル >アバター変更機能のPHP実装を複数ユーザーで共有する例
アバター変更機能のPHP実装を複数ユーザーで共有する例
- 墨辰丷オリジナル
- 2018-06-01 14:01:472741ブラウズ
この記事では主に、複数のユーザー向けのアバター変更機能の PHP の実装に関する関連情報を紹介します。この記事のステップごとの紹介は非常に詳細であり、必要な友人は参考にすることができます。実際、率直に言って、それは特定の機能のほんの一部の組み合わせにすぎず、ユーザーのアバターの変更もそれらの機能の 1 つです。今日はさまざまなユーザー向けにアバターのアップロード機能を実装するテストを行ってみましょう。
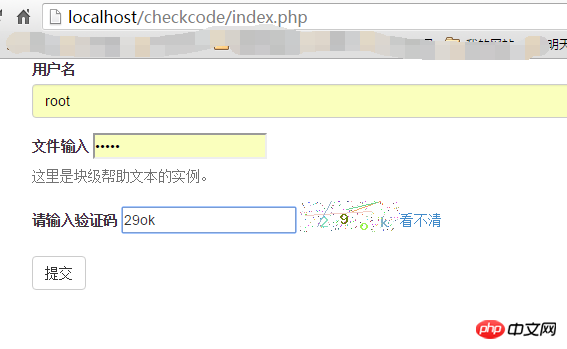
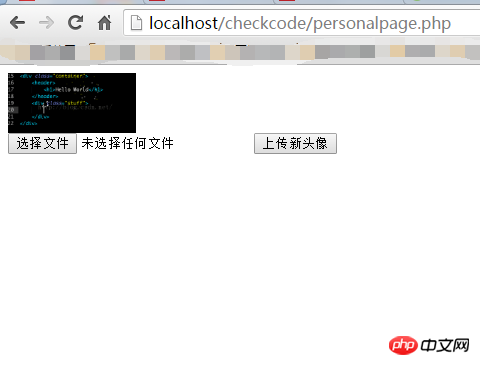
最初に完成品のレンダリングをお見せします:

アイデア さまざまなユーザーがアバターをアップロードするには、ログインしているユーザーごとにフォルダーを作成する必要があります。現在のユーザーのユーザー名は正しいです。
ユーザーがアップロードに成功したら、ユーザーがログインに成功した後のページにジャンプし、ユーザーのアバターを更新します。
ログインページ
フォーム制作<form role="form" action="./forindex.php">
<p class="form-group">
<label for="name">用户名</label>
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入名称">
</p>
<p class="form-group">
<label for="inputfile">文件输入</label>
<input type="password" id="inputfile" name="password">
<p class="help-block">这里是块级帮助文本的实例。</p>
</p>
<p class="form-group">
<label>请输入验证码</label>
<input type="text" id="checkcode" name="checkcode" />
<img id="imagecheckcode" src="./store.php?r=<?php echo rand();? alt="アバター変更機能のPHP実装を複数ユーザーで共有する例" >" /><a href="javascript:void(0);" onclick="change()" >看不清</a>
</p>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
<button type="submit" class="btn btn-default">提交</button>
</form>
認証コード制作<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);
JavaScriptリフレッシュ認証コード<a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
認証ページこの実験の核心はユーザーのアバターを変更することなので、当面はユーザー名は気にせず、rootが優先します。
検証ロジック<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}
ページジャンプ PHPでは、最初にページにジャンプする方法がたくさんあります。この記事では、ヘッダー情報を追加する方法を使用します。ページ ジャンプの小さな例をいくつか示します。
ヘッダー関数< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>
注: Location と:<meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >注: コンテンツ数秒以内に制御可能秒 ジャンプを完了します。
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>注: JavaScript を使用すると、文法要件を満たしている限り、コードをどこにでも配置できます。
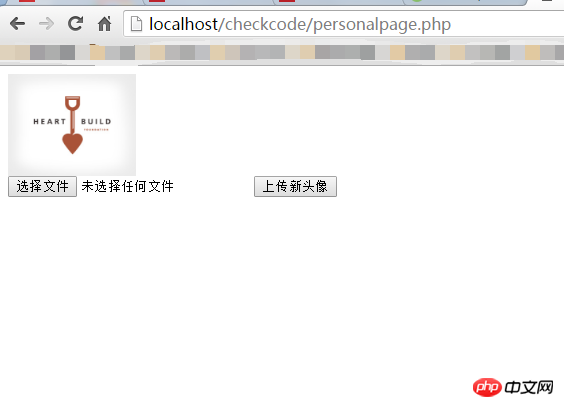
アップロードページ
個人ホームページ<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<p>
<img id="userphoto" src="./root/lover.png" / alt="アバター変更機能のPHP実装を複数ユーザーで共有する例" ><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</p>
</body>
</html>
アップロードコアアップロードのコアはまだサーバーにアップロードする画像をアップロードします。次に、PHP を使用します。 move_uploaded_file は、ファイルを移行してアップロードするために使用されます。
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>
最終結果
ログインページ



 概要: 上記この記事の内容は以上です。皆さんの学習に役立つことを願っています。
概要: 上記この記事の内容は以上です。皆さんの学習に役立つことを願っています。
関連する推奨事項:
phpソケットの使用方法の詳細
phpstrtotime関数のパフォーマンス分析_phpヒント
以上がアバター変更機能のPHP実装を複数ユーザーで共有する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

