ホームページ >ウェブフロントエンド >jsチュートリアル >Vueプロジェクトでd3.jsを使用する方法
Vueプロジェクトでd3.jsを使用する方法
- php中世界最好的语言オリジナル
- 2018-06-01 13:56:062977ブラウズ
今回は、Vue プロジェクトで d3.js を使用する方法を説明します。Vue プロジェクトで d3.js を使用する場合の 注意事項 について、実際のケースを見てみましょう。
以前書いたデモではd3を使ってエフェクトを実現していましたが、多くのフォーラムでリソースを探してもVueでD3.jsを使う方法が見つかりませんでした。 Webpack で D3.js を使用する方法についてはまったく話しませんでした 長い間苦労した後、ついに外国人の上司が彼の事例を見て、Vue プロジェクトに D3 の使用を実装することに成功しましたまず
npm install d3 --save-dev念のため、package.jsonを見てください

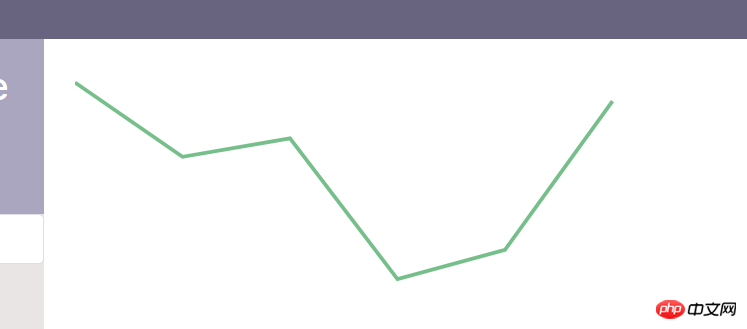
DOM操作を使用して単純な折れ線グラフをレンダリングするVueコンポーネントをレンダリングしましょう:
<script>
import * as d3 from 'd3';
const data = [99, 71, 78, 25, 36, 92];
export default {
name: 'non-vue-line-chart',
template: '<p></p>',
mounted() {
const svg = d3.select(this.$el)
.append('svg')
.attr('width', 500)
.attr('height', 270)
.append('g')
.attr('transform', 'translate(0, 10)');
const x = d3.scaleLinear().range([0, 430]);
const y = d3.scaleLinear().range([210, 0]);
d3.axisLeft().scale(x);
d3.axisTop().scale(y);
x.domain(d3.extent(data, (d, i) => i));
y.domain([0, d3.max(data, d => d)]);
const createPath = d3.line()
.x((d, i) => x(i))
.y(d => y(d));
svg.append('path').attr('d', createPath(data));
},
};
</script>
<style lang="sass">
svg
margin: 25px;
path
fill: none
stroke: #76BF8A
stroke-width: 3px
</style> コード シンプルでわかりやすいですが、これは単なる基本的な例です。テンプレートを使用していないため、より多くの操作と計算を必要とする複雑な視覚化では、コンポーネントの設計とロジックがわかりにくくなります。上記のアプローチに関するもう 1 つの注意点は、D3 が要素を DOM に動的に追加するため、scopedCSS プロパティを使用できないことです。

<template>
<svg width="500" height="270">
<g style="transform: translate(0, 10px)">
<path :d="line" />
</g>
</svg>
</template>
<script>
import * as d3 from 'd3';
export default {
name: 'vue-line-chart',
data() {
return {
data: [99, 71, 78, 25, 36, 92],
line: '',
};
},
mounted() {
this.calculatePath();
},
methods: {
getScales() {
const x = d3.scaleTime().range([0, 430]);
const y = d3.scaleLinear().range([210, 0]);
d3.axisLeft().scale(x);
d3.axisBottom().scale(y);
x.domain(d3.extent(this.data, (d, i) => i));
y.domain([0, d3.max(this.data, d => d)]);
return { x, y };
},
calculatePath() {
const scale = this.getScales();
const path = d3.line()
.x((d, i) => scale.x(i))
.y(d => scale.y(d));
this.line = path(this.data);
},
},
};
</script>
<style lang="sass" scoped>
svg
margin: 25px;
path
fill: none
stroke: #76BF8A
stroke-width: 3px
</style> 非常にクールです。プロパティを公開せず、データがハードコーディングされているにもかかわらず、ビューをロジックからうまく分離しており、Vue を使用していますフック、メソッド、データオブジェクトの場合、現象は上の図と同じです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上がVueプロジェクトでd3.jsを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

