ホームページ >ウェブフロントエンド >jsチュートリアル >Angular での @HostBinding() と @HostListener() の使用法 (詳細なチュートリアル)
Angular での @HostBinding() と @HostListener() の使用法 (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-01 11:47:193325ブラウズ
この記事では主に Angular の @HostBinding() と @HostListener() の使用法を紹介し、参考として提供します。
@HostBinding() と @HostListener() は、命令をカスタマイズするときに非常に便利です。 @HostBinding() はクラス、スタイル、属性などを命令のホスト要素に追加でき、@HostListener() はホスト要素上のイベントをリッスンできます。
@HostBinding() と @HostListener() はカスタム命令で使用されるだけでなく、カスタム命令でさらに使用されます
この記事は Angular2+ に基づいています
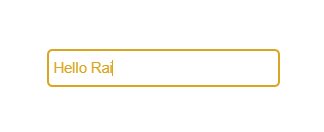
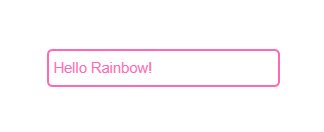
以下では、フォントとボーダーのリアルタイム変更を実装します色の説明については、@HostBinding() と @HostListener() の使用法を学習してください。
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'①
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];②
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;③
@HostListener('keydown') onKeydown(){④
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[colorPick];
}
}
上記のコードの主要な部分について話しましょう:
①: ディレクティブに appRainbow という名前を付けます
②: 表示する必要があるすべての可能な色を定義します
③: @HostBinding() を定義して使用しますスタイルを設定するために color と borderColor を装飾します
④: @HostListener() を使用してホスト要素の keydown イベントをリッスンし、ランダムに color と borderColor に色を割り当てます
OK、次は手順に従ってください:
効果は次のとおりです:

注: モジュールに命令を導入することを忘れないでください
上記は、すべての人のためにまとめたものであり、将来すべての人に役立つことを願っています。
関連記事:
Angular4にng2-file-uploadのアップロードコンポーネントを統合
以上がAngular での @HostBinding() と @HostListener() の使用法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

