ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryは一定時間でのスタイルの自動変更を実装します
jQueryは一定時間でのスタイルの自動変更を実装します
- php中世界最好的语言オリジナル
- 2018-06-01 11:43:181636ブラウズ
今回は、一定の時間にスタイルを自動的に変更するjQueryについてお届けします。jQueryが一定の時間にスタイルを自動的に変更するための注意事項を紹介します。
js コア コード パーツ:
$(document).ready(function(){
// 皮肤列表选项切换
$(".ulSkin li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
});
});
// 皮肤背景切换
function skin1(){
$("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1");
}
function skin2(){
$("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2");
}
function skin3(){
$("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3");
}
function skin4(){
$("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4");
}
function skin0(){
$("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0");
}
// 设定循环切换相隔时间
$(window).load(function() {
setInterval("autochange()",3000);
})
// 设置一个判断计数器
var count=0;
// 根据计数器状态切换响应的皮肤
function autochange() {
if (count==0) {
skin1();
}
if (count==1) {
skin2();
}
if (count==2) {
skin3();
}
if (count==3) {
skin4();
}
if (count==4) {
skin0();
}
count=count+1;
if (count>4) {
count=0;
}
}
css スタイル パーツ:
.ulSkin{height:150px; width:auto;}
.ulSkin li{float:left; width:80px; list-style: none;}
.active{font-weight:700; font-size:18px;}
.skin0{color:#000;}
.skin1{color:#00f;}
.skin2{color:#0f0;}
.skin3{color:#f00;}
.skin4{color:#ff0;}
HTML コード パーツ:
<p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p>
完全なサンプル コードは次のとおりです:
www.jb51.net jQuery自动定时更换样式 <p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p> <script> $(document).ready(function(){ // 皮肤列表选项切换 $(".ulSkin li").click(function(){ $(this).addClass("active").siblings("li").removeClass("active"); }); }); // 皮肤背景切换 function skin1(){ $("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1"); } function skin2(){ $("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2"); } function skin3(){ $("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3"); } function skin4(){ $("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4"); } function skin0(){ $("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0"); } // 设定循环切换相隔时间 $(window).load(function() { setInterval("autochange()",3000); }) // 设置一个判断计数器 var count=0; // 根据计数器状态切换响应的皮肤 function autochange() { if (count==0) { skin1(); } if (count==1) { skin2(); } if (count==2) { skin3(); } if (count==3) { skin4(); } if (count==4) { skin0(); } count=count+1; if (count>4) { count=0; } } </script>
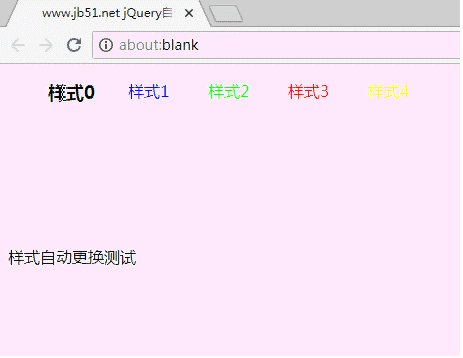
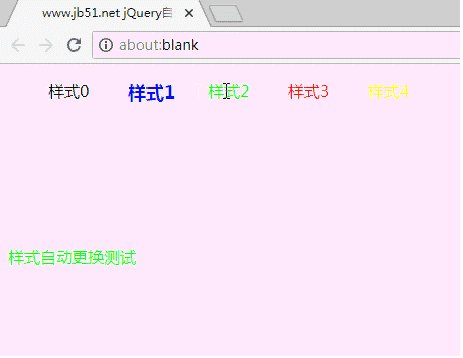
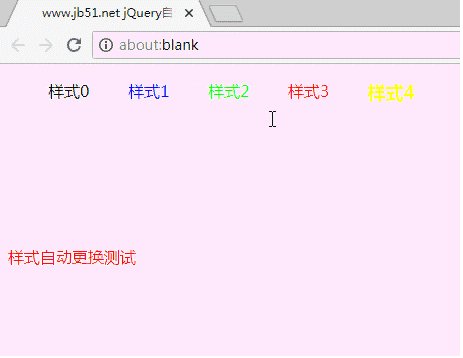
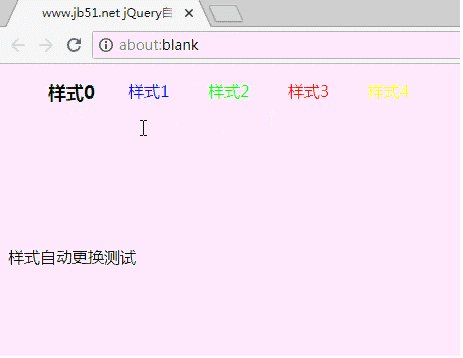
このサイトを使用してくださいHTML/CSS/JS を使用してテスト ツールを実行しますオンライン: http://tools.jb51.net/code/HtmlJsRun、次のテスト実行効果を得ることができます:

この記事の事例を読んだ後は、この方法を習得したと思います。情報については、php 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
Angular + RouterLink はさまざまな派手なジャンプを作成します
React を使用してコンテナ コンポーネント + 表示コンポーネントを Vue に導入する方法
以上がjQueryは一定時間でのスタイルの自動変更を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

