ホームページ >バックエンド開発 >PHPチュートリアル >php+ajaxを使ってプログレスバー付きで画像をアップロードする例を詳しく解説
php+ajaxを使ってプログレスバー付きで画像をアップロードする例を詳しく解説
- 墨辰丷オリジナル
- 2018-06-01 11:16:531691ブラウズ
この記事では、主に php+ajax を使用してプログレスバー付きの画像をアップロードする機能を紹介し、更新せずに php ファイル転送と ajax 送信の関連操作テクニックを紹介します。また、読者がダウンロードして参照できるように、デモのソースコードも付属しています。必要な方は参考にしてください
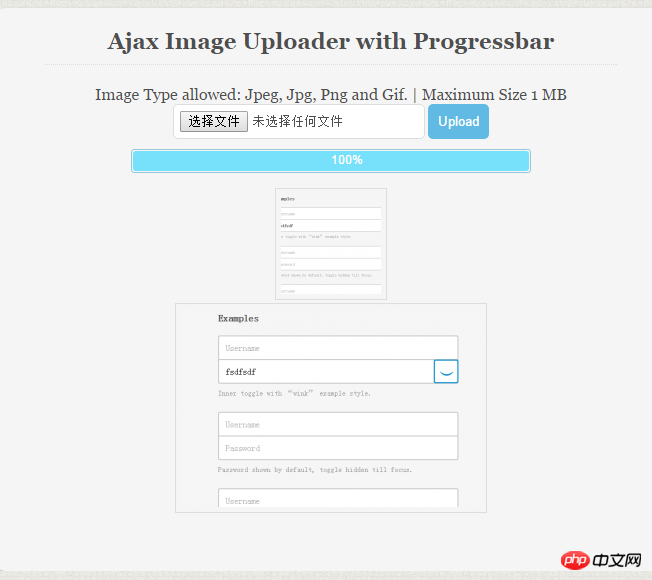
ランニング効果図は次のとおりです:

コードは次のとおりです:
<?php
if(isset($_FILES["FileInput"]) && $_FILES["FileInput"]["error"]== UPLOAD_ERR_OK)
{
############ Edit settings ##############
$UploadDirectory = 'F:/Websites/file_upload/uploads/'; //specify upload directory ends with / (slash)
##########################################
/*
Note : You will run into errors or blank page if "memory_limit" or "upload_max_filesize" is set to low in "php.ini".
Open "php.ini" file, and search for "memory_limit" or "upload_max_filesize" limit
and set them adequately, also check "post_max_size".
*/
//check if this is an ajax request
if (!isset($_SERVER['HTTP_X_REQUESTED_WITH'])){
die();
}
//Is file size is less than allowed size.
if ($_FILES["FileInput"]["size"] > 5242880) {
die("File size is too big!");
}
//allowed file type Server side check
switch(strtolower($_FILES['FileInput']['type']))
{
//allowed file types
case 'image/png':
case 'image/gif':
case 'image/jpeg':
case 'image/pjpeg':
case 'text/plain':
case 'text/html': //html file
case 'application/x-zip-compressed':
case 'application/pdf':
case 'application/msword':
case 'application/vnd.ms-excel':
case 'video/mp4':
break;
default:
die('Unsupported File!'); //output error
}
$File_Name = strtolower($_FILES['FileInput']['name']);
$File_Ext = substr($File_Name, strrpos($File_Name, '.')); //get file extention
$Random_Number = rand(0, 9999999999); //Random number to be added to name.
$NewFileName = $Random_Number.$File_Ext; //new file name
if(move_uploaded_file($_FILES['FileInput']['tmp_name'], $UploadDirectory.$NewFileName ))
{
die('Success! File Uploaded.');
}else{
die('error uploading File!');
}
}
else
{
die('Something wrong with upload! Is "upload_max_filesize" set correctly?');
}
概要: 上記がこの記事の全内容です。みんなの勉強に役立ちます。
関連する推奨事項:
PHPによって実装されたカスタム配列ソート関数とソートクラス
PHPはWebページ内のすべての固定シードリンクをバッチで取得するメソッドを実装します
PHPは2次元配列を実装します特定の列による並べ替え方法_phptips
以上がphp+ajaxを使ってプログレスバー付きで画像をアップロードする例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

