ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0でhttpリクエストと読み込み表示を実装することで
Vue2.0でhttpリクエストと読み込み表示を実装することで
- 亚连オリジナル
- 2018-06-01 11:08:512941ブラウズ
ここで、Vue2.0 の http リクエストと読み込み表示の例を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
さらに 2 つの依存関係が必要です: vuex と axios: (まだ前のプロジェクト MyFirstProject の後に書かれています)
npm i vuex axios -D
まず、http リクエストについて簡単に説明します
1 axios を main.js に導入します
。import axios from 'axios' Vue.prototype.$http = axios;
2. focus.vue に関数を記述してデータを取得します
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
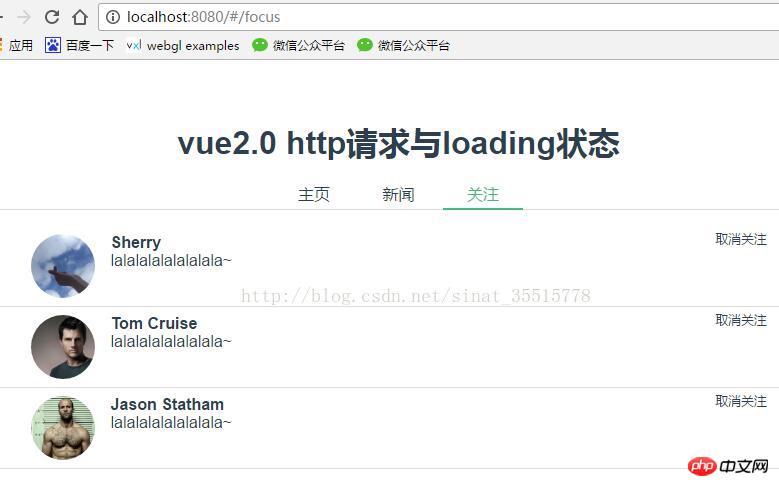
</style>取得が成功すると、表示効果は次の図のようになります。うらやましいですね、とてもイケメンですね
上記は私です。皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。 関連記事:
関連記事:
以上がVue2.0でhttpリクエストと読み込み表示を実装することでの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:クローラー効果を実現するノードの運用方法次の記事:クローラー効果を実現するノードの運用方法

