ホームページ >ウェブフロントエンド >jsチュートリアル >Vue を使用してパッケージ化した後のファイル パス エラー (詳細なチュートリアル)
Vue を使用してパッケージ化した後のファイル パス エラー (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-01 10:17:561515ブラウズ
以下に、Vue パッケージ化後のファイル パス エラーの問題を解決するための記事を共有します。これは良い参考値であり、皆さんに役立つことを願っています。
ここでは例としてvue-cliで作成したプロジェクトを取り上げます
1. ファイルパスが間違っています
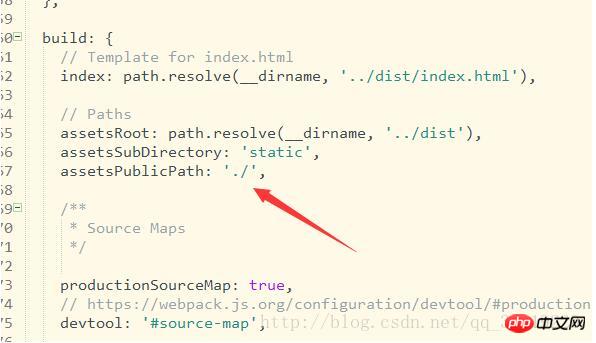
configフォルダーでindex.jsファイルを見つけて場所を変更します

ビルドの下の AssetsPublicPath を確認してください (開発環境の構成である dev が上にあり、変更する必要はありません): '/' を './' に変更します
2。パスが間違っています

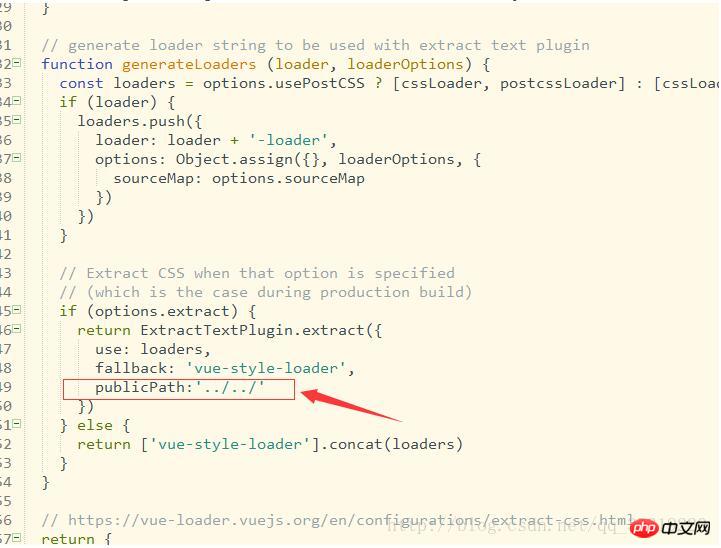
CSSで書かれたbackground-imgのパスが間違っています。ビルドフォルダー内でutils.jsを見つけ、場所を変更
して、赤いボックス内のフィールドを追加する必要があります。
上記は私があなたのためにまとめたものです。
関連記事:
下位バージョンのブラウザがes6のインポートに対応していない問題の解決策
vuexを使ってログイン状態を保存し、未ログイン状態での閲覧を許可しない具体的な方法とは。 ?
reactでこれをイベントバインディングする4つの方法を詳しく説明します
以上がVue を使用してパッケージ化した後のファイル パス エラー (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

