ホームページ >ウェブフロントエンド >jsチュートリアル >vue パッケージ化後のフォントおよび画像リソースの無効化について (詳細チュートリアル)
vue パッケージ化後のフォントおよび画像リソースの無効化について (詳細チュートリアル)
- 亚连オリジナル
- 2018-06-01 10:09:132335ブラウズ
以下に、Vue パッケージ化後のフォントと画像リソースの障害の問題の解決策を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
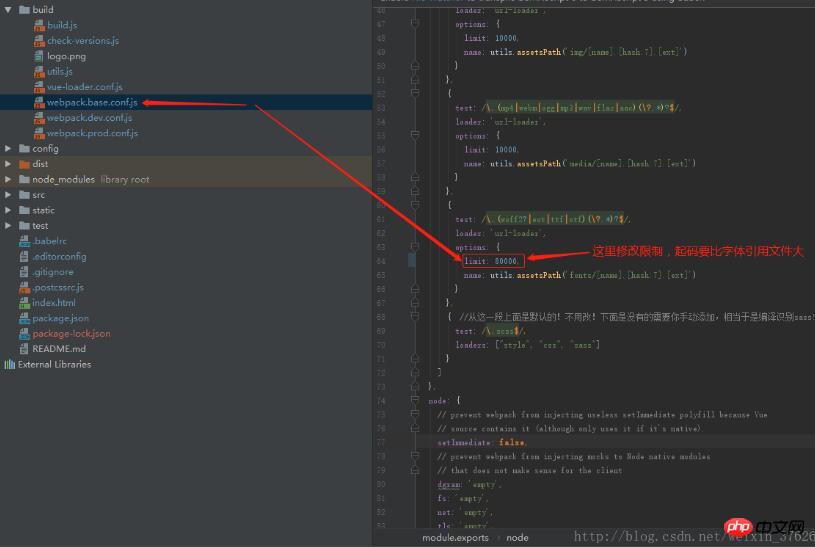
1. vue をパッケージ化すると、font-awesome フォントが無効になります
解決策:

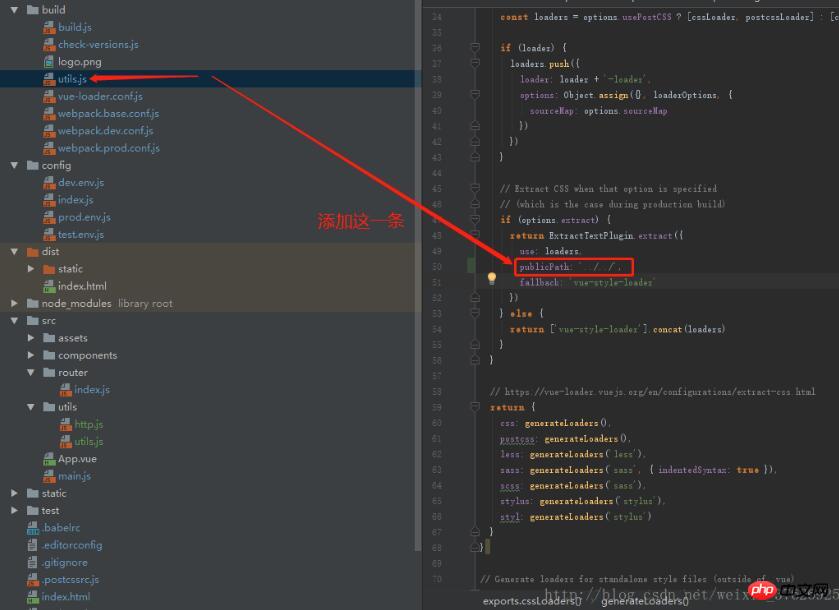
2. パッケージ化すると、画像リソースが無効になります
解決策:
htmlで参照している画像について
cssで追加した背景で参照している画像について

vue.jsのcomputed,filter,get,setの使い方と違いを詳しく解説
以上がvue パッケージ化後のフォントおよび画像リソースの無効化について (詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

