ホームページ >ウェブフロントエンド >jsチュートリアル >webpack を使用して jquery.mCustomScrollbar プラグインを使用する方法
webpack を使用して jquery.mCustomScrollbar プラグインを使用する方法
- php中世界最好的语言オリジナル
- 2018-06-01 09:39:121942ブラウズ
今回は、jquery.mCustomScrollbarプラグインを使用してwebpackを操作する方法と、jquery.mCustomScrollbarプラグインを使用してwebpackを操作する際の注意事項を説明します。以下は実際的なケースです。一見。
jquery.mCustomScrollbarはwebpack
での使い方がnpmに書かれていますが、quotejsとしか書かれておらず、普通に使うにはmCustomScrollbarのCSSとも合わせる必要があります。
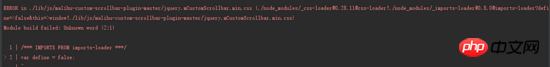
ダウンロードした mCustomScrollbar を直接解凍し、js で require すると、webpack パッケージを使用すると常にエラーが報告されることがわかります

このようなエラーが発生した場合、それは npm で mCustomScrollbar を使用していることを意味します。ダウンロードしたフォルダ名を変更せずに導入方法を記載しています。
jquery.mCustomScrollbar.css が配置されているフォルダーの名前を、malihu-custom-scrollbar-plugin が含まれないように変更するだけです。たとえば、この CSS を独自の CSS フォルダーに直接配置します~~~。
一致する malihu-custom-scrollbar-plugin が設定で構成され、imports-loader を使用してロードされるため、インポートされた CSS は css-loader を使用してロードされず、エラーが報告されます。
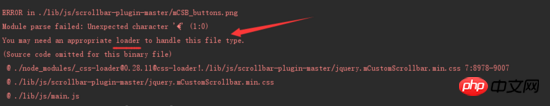
このプラグインの CSS で背景画像が使用されます。webpack をパッケージ化する場合、js を除くすべてのタイプでローダーを追加する必要があります。
パッケージ化時に発生するローダー。画像とエラーの報告:

npm install url-loader --save-dev2. webpack の config.js ファイルを設定します
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
} この記事の事例を読んだ後は、方法を習得したと思います。 . php中国語ウェブサイトのその他の関連記事にも注目してください。 推奨書籍:
以上がwebpack を使用して jquery.mCustomScrollbar プラグインを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

