ホームページ >ウェブフロントエンド >jsチュートリアル >vue ビルドがパッケージ化された後にホームページで白い画面が表示される問題を解決するための詳細な解決策 (詳細なチュートリアル)
vue ビルドがパッケージ化された後にホームページで白い画面が表示される問題を解決するための詳細な解決策 (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-01 09:24:162877ブラウズ
ここで、vue ビルドがパッケージ化された後のホームページの白い画面の問題を解決する記事を共有します。これは良い参考値であり、皆さんに役立つことを願っています。
1. 問題の説明
サーバー側でローカルの vue プロジェクトを参照するのは問題ありませんが、npm run build とパッケージ化を実行すると、ローカルのプレビューが白い画面になります。読み込めないjsやcssがたくさんあります。
2. 解決策
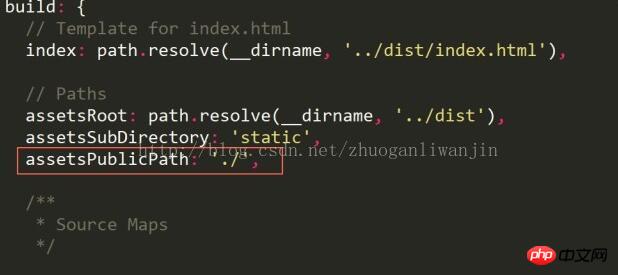
configフォルダーでindex.jsを見つけて開き、assetsPublicPath: '/'を下のボックスのように変更します。

npm run buildを再度実行します。
上記は私があなたのためにまとめたものです。
関連記事:
iview パッケージ化時の UglifyJs エラーの実際の解決策 (詳細なチュートリアル)
Webpack パッケージ化後の過度に大きなファイルの解決策に関する簡単な説明
Vue+ElementUI で動的レンダリングを実現フォームの可視化と設定方法
以上がvue ビルドがパッケージ化された後にホームページで白い画面が表示される問題を解決するための詳細な解決策 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

