ホームページ >ウェブフロントエンド >jsチュートリアル >vue.jsのcomputed、filter、get、setの使い方と違いを詳しく解説
vue.jsのcomputed、filter、get、setの使い方と違いを詳しく解説
- 亚连オリジナル
- 2018-05-31 17:17:082844ブラウズ
ここで、vue.js の computed、filter、get、set の使用法と違いについて詳しく説明します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
1. vue.js の計算メソッド:
は、依存関係のキャッシュに基づいて複雑なロジックを処理し、依存関係が変更されたときに値を再計算します。メソッドを使用しても同じ効果が得られますが、再レンダリング時にメソッドが再度呼び出され、実行されます。パフォーマンスの点ではメソッドよりも優れています。キャッシュが必要ない場合はメソッドを使用できます。
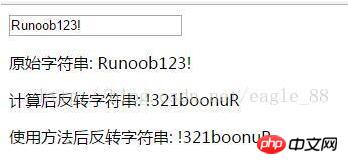
例 1: 計算された文字列とメソッドが反転文字列を実装する
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>
実行結果:

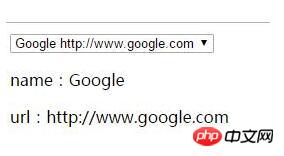
例 2: 計算された get() と set() の使用法
りー実行結果:

2. vue.jsのフィルターメソッド:
フィルターは、返されたデータを加工してその結果を返す単純な関数です。ただし、vue2.0 バージョンでは削除されました。代替手段は、関数をメソッドに記述することです。
インスタンス:
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>
実行結果:

3. vue.jsのgetメソッドとsetメソッド:
vueのdata属性は以下に応答できます。データが変更されます。 vue2.0 では、データ プロパティがゲッター/セッターに変換され、get() と set() が計算プロパティで使用されます。これらについては、上記の計算インスタンスで説明しました。さらに、vue1.0 から継承した vm.$set(object, key, value) を使用してデータ要素を動的に監視し、インスタンスの作成後に配列属性を追加し、このメソッドを使用して応答を実装できます。
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>
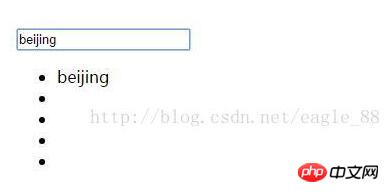
実行結果:

以上が皆様の参考になれば幸いです。
関連記事:
Reactでこのイベントをバインドする4つの方法を詳しく解説
vuexを使ってログイン状態を保存し、未ログイン状態での閲覧を許可しない具体的な方法とは?
下位バージョンのブラウザがes6のインポートをサポートしていない問題を解決
以上がvue.jsのcomputed、filter、get、setの使い方と違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

