ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js または js で中国語の A-Z ソートを実装する方法
vue.js または js で中国語の A-Z ソートを実装する方法
- 亚连オリジナル
- 2018-05-31 16:47:552717ブラウズ
ここで、vue.js または js で中国語の A-Z ソートを実装する方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
A-Z メソッドに従って中国語を実装するには、vue のメソッドに次のように記述します。
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}
php から取得した json オブジェクトを配列に変換し、それを直接呼び出しますvue -> ;this.pySort(arr); js は pySort(arr) メソッドを直接呼び出して、A-Z の形式で並べ替えることができます
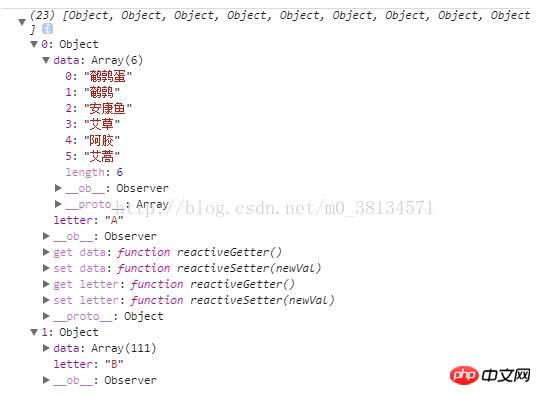
コンソール上の出力形式は次のとおりです。 キーは文字値A-Zに格納されます
data:ソートされた配列を格納します ページ上に配置する必要があるvueについては、v-forループを使用します v-for="(key, value) in arr"
ページ上に配置する必要があるvueについては、v-forループを使用します v-for="(key, value) in arr"
データ配列の値を取得する必要があります。引き続き v-for="tmp in (key.data)" を使用して、入力して配置する要素をループします。この方法は比較的簡単です。上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立つことを願っています。
関連記事:
vue+element-ui+ajaxを使ってテーブルのインスタンスを実装するlive-serverを使ってローカルサーバーを構築して自動更新する方法、具体的な方法とは?
下位バージョンのブラウザがes6のインポートをサポートしていない問題を解決
以上がvue.js または js で中国語の A-Z ソートを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

