ホームページ >ウェブフロントエンド >jsチュートリアル >vue および要素コンポーネントを使用するためのインストール チュートリアル (詳細なチュートリアル)
vue および要素コンポーネントを使用するためのインストール チュートリアル (詳細なチュートリアル)
- 亚连オリジナル
- 2018-05-31 16:08:066068ブラウズ
ここで、vue のインストールと要素コンポーネントのインストールに関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
1. 新しい vue プロジェクトを作成します
1. まず、インストール後、コマンド ウィンドウを開く必要があります。npm は統合されています。 2. 一部の npm リソースはブロックされているか、外部リソースであるため、npm で依存パッケージをインストールするときに失敗することが多いため、npm の国内ミラーも必要です。 ---cnpm。
3. コマンドラインに「npm install -g cnpm--registry=http://registry.npm.taabao.org」と入力し、インストールが完了するまで待ちます。 cnpm を使用して依存関係パッケージをインストールできます。 npm の使用方法。インストール中に、cnpm がすべての依存関係をダウンロードできないことがあります。npm のダウンロードが遅い場合は、cnpm で依存関係パッケージをインストールしてみてください。 

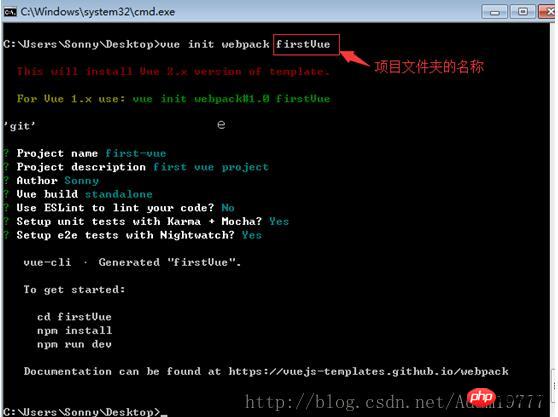
7. 初期化コマンドを実行すると、プロジェクト名、説明、作成者、その他の情報などのいくつかの基本オプションを入力するように求められます。入力したくない場合は、Enter キーを押してください。デフォルト。

8. firstVueフォルダーを開くと、プロジェクトファイルは次のようになります。

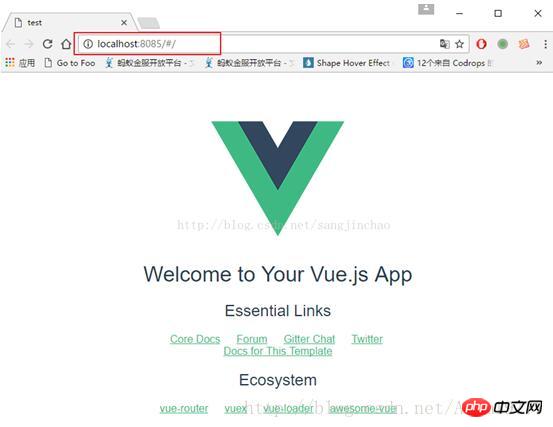
9. npm install コマンドを使用して依存関係パッケージをインストールします (新しく作成したプロジェクト フォルダーにある必要があることに注意してください)。依存関係をインストールした後、npm run dev を使用してプロジェクトを実行します。デフォルトはポート 8080 で、ブラウザを開いて「localhost:8080

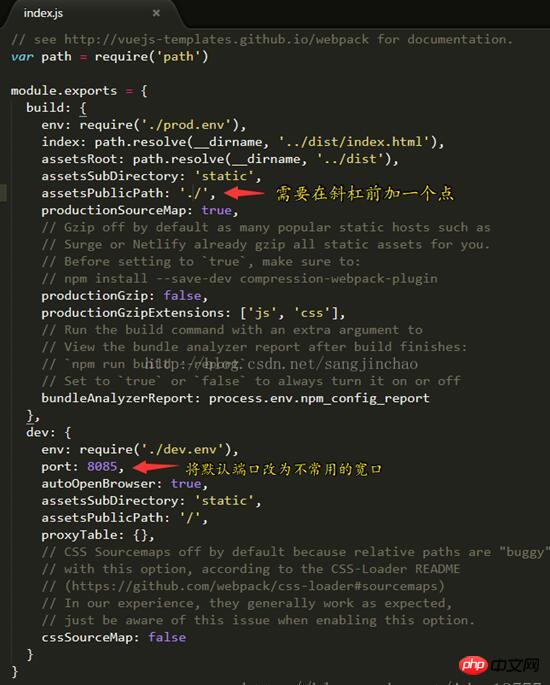
11」と入力します。ポート 8080 が使用されている場合は、設定ファイル config/index.js を変更する必要があります

ポートを変更した後、次のように表示されます:



// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3. 次に、src/components/Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>のように、.vue ファイルで直接使用できます。 4. 再度実行します
5. 上記 (3) では、まず、element-ui のindex.css パスが正しいかどうかを確認します。見つからない場合は、build/webpack.base.conf.js ファイルに次のようにコードを追加する必要があります。
6. 現在実行中です
上記は、将来皆さんに役立つことを願っています。
関連記事: 
Angular学習メモ - サードパーティUIフレームワークとコントロールの統合例

Node.js登録メールアクティベーション機能の実装例
 Webpack babel-loaderファイルプリプロセッサ詳しい説明
Webpack babel-loaderファイルプリプロセッサ詳しい説明
以上がvue および要素コンポーネントを使用するためのインストール チュートリアル (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

