ホームページ >WeChat アプレット >ミニプログラム開発 >jsを使ってページタグの数をカウントする方法
jsを使ってページタグの数をカウントする方法
- php中世界最好的语言オリジナル
- 2018-05-31 14:28:023258ブラウズ
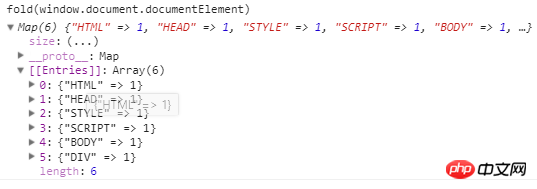
今回は、jsを使用してページタグの数をカウントする方法と、jsを使用してページタグの数をカウントする際の注意事項について説明します。以下は実際のケースです。
具体的なコードは次のとおりです:function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
}Call

WeChat アプレットでバックエンド コードを含む画像をアップロードする
以上がjsを使ってページタグの数をカウントする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:React仮想DOMの使い方次の記事:React仮想DOMの使い方

