ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットを使用して写真をアップロードする方法
WeChat アプレットを使用して写真をアップロードする方法
- php中世界最好的语言オリジナル
- 2018-05-31 14:10:1611445ブラウズ
今回は、WeChat アプレットを使用して 写真をアップロードする方法と、WeChat アプレットを使用して写真をアップロードする際の メモ について説明します。実際のケースを見てみましょう。
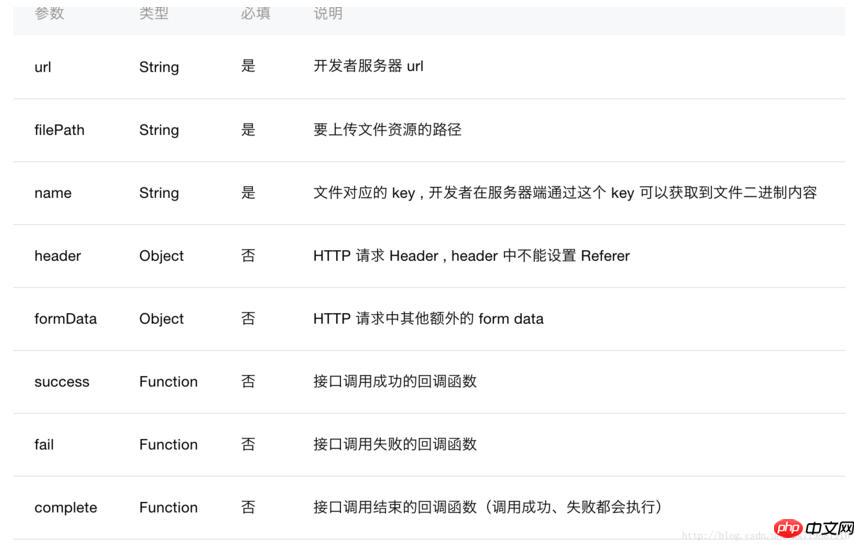
まず、WeChat ミニプログラムの API を見てみましょう

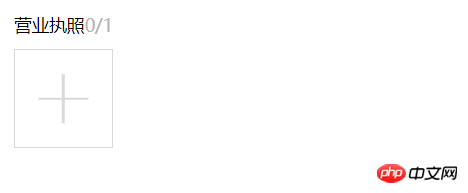
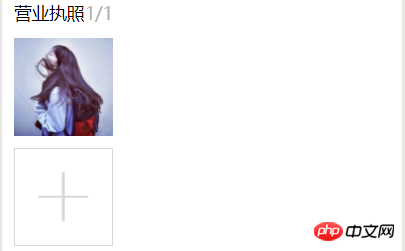
ページ効果を見てみましょう



全体像を表示してください

wxmlファイルコード:
<view class="weui-cell">
<view class="weui-cellbd">
<view class="weui-uploader">
<view class="weui-uploaderhd">
<view class="weui-uploadertitle">营业执照</view>
<view class="weui-uploaderinfo">{{imageList.length}}/{{count[countIndex]}}</view>
</view>
<view class="weui-uploaderbd">
<view class="weui-uploaderfiles">
<block wx:for="{{imageList}}" wx:for-item="image">
<view class="weui-uploaderfile">
<image class="weui-uploaderimg" src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</block>
</view>
<view class="weui-uploaderinput-box">
<view class="weui-uploaderinput" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view>
js ファイル コード
chooseImage: function () {
var that = this;
console.log('aaaaaaaaaaaaaaaaaaaa')
wx.chooseImage({
count: this.data.count[this.data.countIndex],
success: function (res) {
console.log('ssssssssssssssssssssssssss')
//缓存下
wx.showToast({
title: '正在上传...',
icon: 'loading',
mask: true,
duration: 2000,
success: function (ress) {
console.log('成功加载动画');
}
})
console.log(res)
that.setData({
imageList: res.tempFilePaths
})
//获取第一张图片地址
var filep = res.tempFilePaths[0]
//向服务器端上传图片
// getApp().data.servsers,这是在app.js文件里定义的后端服务器地址
wx.uploadFile({
url: getApp().data.servsers + '/weixin/wx_upload.do',
filePath: filep,
name: 'file',
formData: {
'user': 'test'
},
success: function (res) {
console.log(res)
console.log(res.data)
var sss= JSON.parse(res.data)
var dizhi = sss.dizhi;
//输出图片地址
console.log(dizhi);
that.setData({
"dizhi": dizhi
})
//do something
}, fail: function (err) {
console.log(err)
}
});
}
})
},
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.imageList
})
}
java バックエンド コード:
//获取当前日期时间的string类型用于文件名防重复
public String dates(){
Date currentTime = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
String dateString = formatter.format(currentTime);
return dateString;
}
@RequestMapping("wx_upload.do")
public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception {
System.out.println("进入get方法!");
//获取从前台传过来得图片
MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;
MultipartFile multipartFile = req.getFile("file");
//获取图片的文件类型
String houzhu=multipartFile.getContentType();
int one = houzhu.lastIndexOf("/");
System.out.println(houzhu.substring((one+1),houzhu.length()));
System.out.println(multipartFile.getName());
//根据获取到的文件类型截取出图片后缀
String type=houzhu.substring((one+1),houzhu.length());
System.out.println(multipartFile.getContentType());
String filename;
// request.getRealPath获取我们项目的根地址在加上我们要保存的地址
String realPath = request.getRealPath("/upload/wximg/");
try {
File dir = new File(realPath);
if (!dir.exists()) {
dir.mkdir();
}
//获取到当前的日期时间用户生成文件名防止文件名重复
String filedata=this.dates();
//生成一个随机数来防止文件名重复
int x=(int)(Math.random()*1000);
filename="zhongshang"+x+filedata;
System.out.println(x);
将文件的地址和生成的文件名拼在一起
File file = new File(realPath,filename+"."+type);
multipartFile.transferTo(file);
//将图片在项目中的地址和isok状态储存为json格式返回给前台,由于公司项目中没有fastjson只能用这个
JSONObject jsonObject=new JSONObject();
jsonObject.put("isok",1);
jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);
writer.write(jsonObject.toString());
} catch (IOException e) {
e.printStackTrace();
} catch (IllegalStateException e) {
e.printStackTrace();
}
}
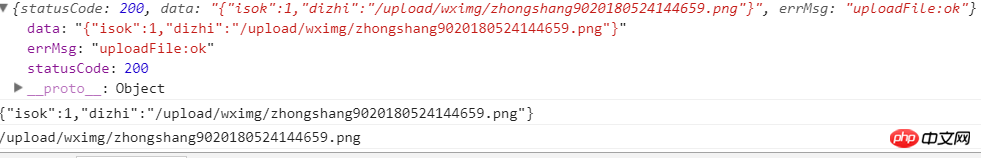
フロントエンド js によって以前に出力された内容を見てみましょう:

ブラウザを開いて、次のアドレスを使用します。私たちのサーバーに、バックグラウンドで返された JSON の dizhi フィールドを追加して、この画像にアクセスします

画像がサーバーに入力されていることを確認し、サーバーのルート アドレスで /upload/wximg を開きます。サイドプロジェクト

複数の写真をアップロードしたい場合は、アップロードする数に応じてjsでループしてアップロードできます。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がWeChat アプレットを使用して写真をアップロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

