ホームページ >ウェブフロントエンド >jsチュートリアル >Vuex を使用してメモを取るアプリケーションを実装する方法
Vuex を使用してメモを取るアプリケーションを実装する方法
- 亚连オリジナル
- 2018-05-30 15:36:381815ブラウズ
この記事では、Vuex を使用してメモ作成アプリケーションを実装する方法を主に紹介しますので、参考にしてください。
私は最近 Vue を学び始めました。最初に公式ドキュメントをざっと読んでから、公式ドキュメントにデモをいくつか打ち込みましたが、まだよく理解できません。入門レベルのノート作成アプリケーションをインターネットで見つけました。入門レベルのアプリケーションであっても、それでも習得するのは難しいです。このノートは、将来的に復習できるように特別に作成しました。また、Vue を学習し始めたばかりの女性の学生に役立つことを願っています
目的
このノートには、次の基本的な機能があります
1。 . 追加
2. 削除
4. すべてのメモとお気に入りのメモを切り替える
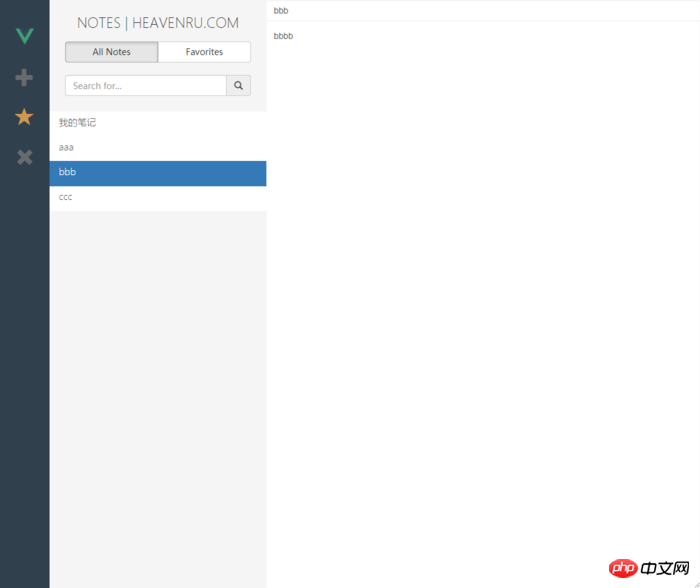
購入者ショー
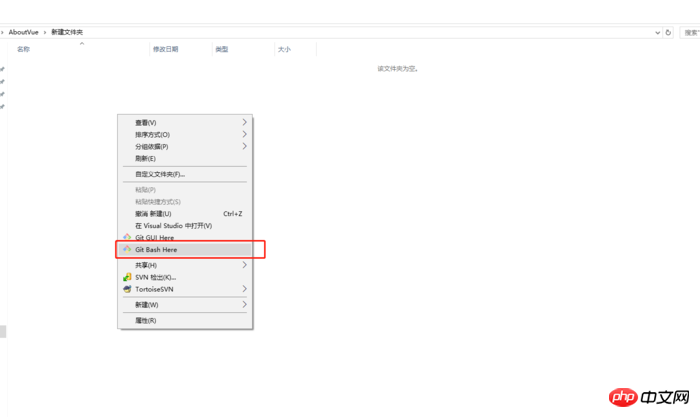
1. 新しいプロジェクト 
プロジェクトの保存場所を選択します

3. プロジェクトの作成
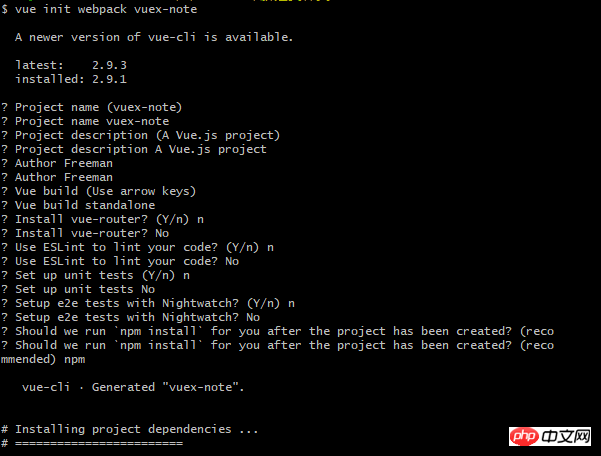
コマンドラインに vue init webpack vuex-note と入力してプロジェクトを作成する設定をします

4.各設定は
vue init webpack vuex-note: webpack ビルド ツールを使用してビルドされた vue プロジェクトを初期化 (init) します。プロジェクト名は vuex-note です

。プロジェクトの説明: プロジェクトの説明
作者: 淡路
- Vue ビルド: ビルド方法は、独立ビルドとランタイム ビルドに分かれています。具体的な手順については、次のリンクを参照してください。ここでは、独立ビルド スタンドアロンを選択します。 vuejs.org/v2/guide/installation.html #Runtime-Compiler-vs-Runtime-only
- vue-routerのインストールは必要ですか?のページにジャンプします。ここでは必要ありません。後で学習します
- ESLint を使用してコードをリントする : ESLint の仕様と使用方法 ESLint を使用すると、エラーが発生する可能性があります。 n
- を選択し、残りはテスト用です。プロジェクトの作成後に「npm install」を実行する必要があります: 関連する依存関係を直接インストールする必要がある場合(npm install)。 Enter キーを押すだけで、さまざまなものがインストールされます
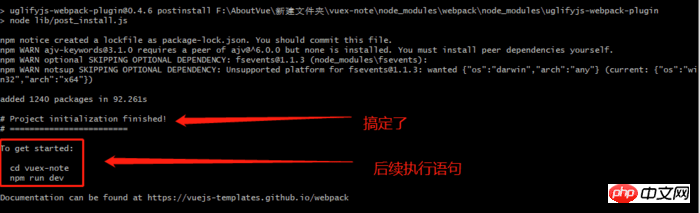
5. インストール後、プロンプトが表示されるので、指示に従いましょう
- まず、cd vuex-note を実行して vue プロジェクト フォルダーに入ります。作成された
- インストールが完了しました。その後、NPM RunDev
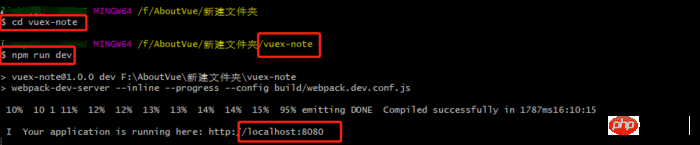
- フォローアップ操作を介してプロジェクトを実行します。6。ページにアクセスして、この時点でLocalHostにアクセスしてください:8080 ブラウザ経由で新しい vue ページを開きます
新しい vue ページ
7. プロジェクト構造
 現在のプロジェクト構造は図に示すとおりです
現在のプロジェクト構造は図に示すとおりです
プロジェクト構造

node_modules フォルダーには既存のモジュールが含まれていますが、その中に必要な Vuex はありません。信じられない場合は、自分で確認してください
。
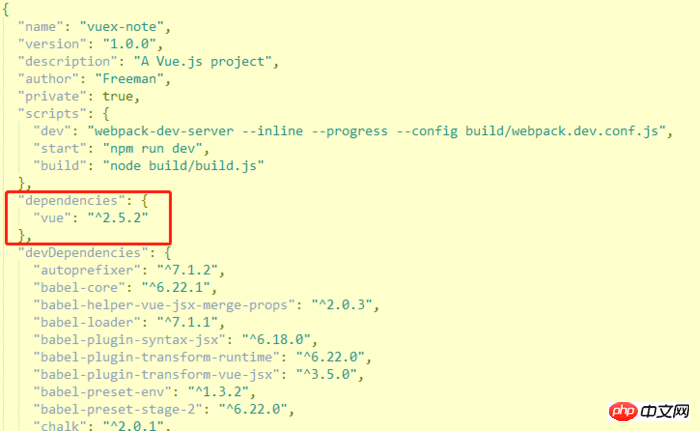
package.json ファイルには、プロジェクトに含まれるファイル、プロジェクトの実行方法、その他の情報が記述されています

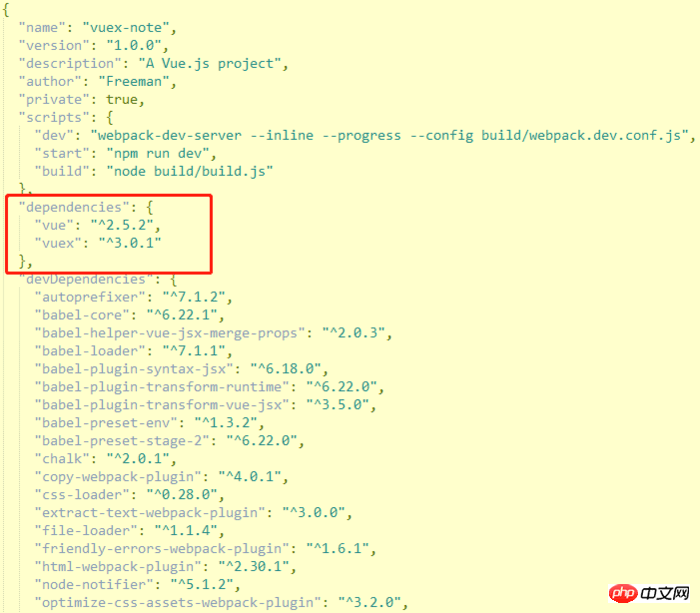
9. Vuex をインストールします
npm install vuex --save:- on と入力します。コマンドライン -save は、package.json にインストール情報を書き込むことです
始めましょう
ゼロ、アイデア
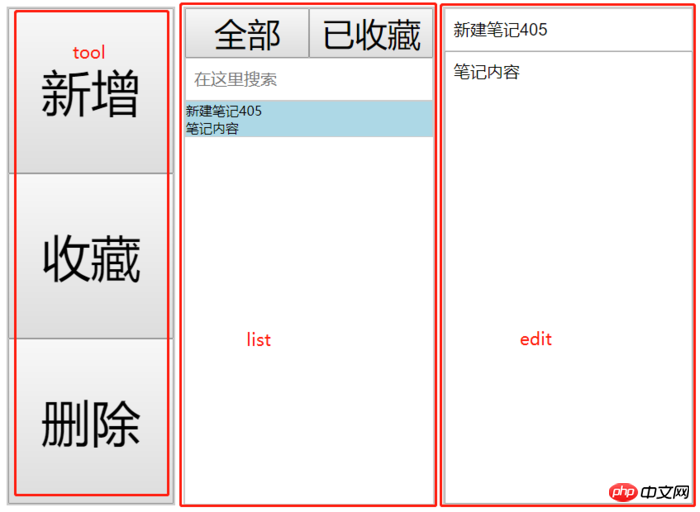
アプリケーション全体は 3 つのコンポーネントに分割できます
- 各メモには番号 (ID)、タイトル (タイトル)、コンテンツ(content)、お気に入り(fav)になっているかどうかの 4 種類の情報
- Vuex の状態には、すべてのノート(メモ)を保存する場所が必要です
- そして、収集と削除の操作のみが可能です現在のノートを操作するため、識別子も必要です 現在のノート (activeNote) を記録するために使用されます。
- には、all と collection の 2 つの切り替えメソッドが含まれています。そのため、それを区別するためのロゴが必要です。それを show と呼びましょう、all はすべてを表し、fav はコレクションを表します
- Component ==>actions.js ==>mutations.js = > コンポーネントを介してアクション (ディスパッチ) でメソッドを呼び出します。アクションでメソッドを介して(コミット)、ミューテーションでミューテーションでメソッドを呼び出す状態でノート一覧(notes)や現在のノート(activeNote)などを操作するメソッド
1.index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>これについては何も言うことはありません。p
2 の ID に注意してください。輸入するときに必要ですか? プロジェクトモジュールからエクスポートする場合、インポートする場合は ./ は必要ありませんが、自分で作成したコンポーネントからインポートする場合は ./ が必要です
2. abc から {aaa} をインポートする必要があるのはどのような場合ですか (これには導入が必要です)。中括弧の?必要ないのはいつですか?abcでエクスポートされた部分がexport aaaの場合
インポートがエクスポートデフォルトでエクスポートされた部分の場合、{}は付加されず、エイリアスを付けることができます3.プロジェクト構造にはストアフォルダーしかありません。「./store」からストアをインポートとはどういう意味ですか?
わかりません、アドバイスをくださいES6 の略称。この略語の前に store:store が付いているのは、Vuex をグローバルに注入することを意味し、グローバルに注入されていない場合は、this.$store を通じて呼び出すことができます。コンポーネントごとに個別に導入する必要があり、非常に面倒です
3. ストアの下のindex.js
1. Vue.use (Vuex) とはどういう意味ですか?
Vuexを使用する場合、今後Vue-routerを使用するときにこれを行う必要がありますが、これをルートフォルダーの下のindex.jsファイルに記述する必要があります2. +new Date()は何を意味しますか?
new Date().getTime() と同等のタイムスタンプの別の書き方3. 状態、ゲッター、ミューテーション、アクションの関係は何ですか?
state: 前述したように状態ウェアハウス
getter: 状態の変更、例えばstateにはstr: "abc"のような属性があり、多くのコンポーネントではstr + "def"の操作が必要となります。各コンポーネントで str + "def" 操作を実行するのは面倒なので、ゲッターに追加できます:
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})
将来的にはコンポーネントで strAdd を使用するだけで済みますmutations: 簡単に言うと、Modify state、同期メソッドを定期的に呼び出します。$store.commit
actions: 簡単に言うと、Mutation を呼び出すために使用され、定期的に this を呼び出します。 $store.dispatch
4. ツール .vue
-
import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' import mutations from './mutations' import actions from './actions' Vue.use(Vuex) const defaultNote = { id: +new Date(), title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分 content: '笔记内容', fav: false } // 可以理解为一个状态的仓库 const state = { notes: [defaultNote], // 以数组方式存放所有的笔记 activeNote: defaultNote, // 用来记录当前笔记 show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识 } export default new Vuex.Store({ state, getters, mutations, actions }) -
1.mapState、mapGetter、mapActions とは何ですか?
ここに非常に良い説明があります http://www.imooc.com/article/14741
さらに、メソッドと Vuex アクションに同じ名前の属性 A がある場合、mapActions(['A' ] ) このメソッドは省略されています注: 1. 角括弧は省略できません。2. 角括弧は文字列です。3. 展開演算子... は省略できません
。書き方は次のとおりです。[ ] が {} になっていることに注意してください:
strAdd(){
return this.str + "abc"
}
需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}
2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>
1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>
七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}
1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}
实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}
1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVuex を使用してメモを取るアプリケーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

