ホームページ >ウェブフロントエンド >jsチュートリアル >JS Promise のユースケース分析
JS Promise のユースケース分析
- php中世界最好的语言オリジナル
- 2018-05-30 14:53:001671ブラウズ
今回は、JS Promise の使用事例の分析をお届けします。JS Promise を使用する際の注意点は何ですか? 以下は実際の事例です。
1. 同意事項
この記事のデモ コードの一部は疑似コードであり、直接実行することはできません。
特別な手順はありません。この記事のすべてのデモは ES6 仕様に基づいています。
Object.method は静的メソッドを表し、Object#method はインスタンス メソッドを表します。たとえば、Promise#then は Promise のインスタンス メソッドを表し、Promise.resolve は Promise の静的メソッドを表します。
2. Promise とは何ですか?
まず、Promise とは何かを理解しましょう。
について Promise は、抽象的な非同期処理オブジェクトと、それに対してさまざまな操作を実行するコンポーネントです。このように説明しても、まだ Promise が何なのか理解できないと思います。Promise は、将来終了するイベントの結果を含むコンテナであると理解できます。このイベントは通常、非同期操作です。
Promise は元々、並列/並列処理設計に基づくプログラミング言語である E 言語で提案されました。 ES6 以降、非同期操作の問題を解決するために、JavaScript も Promise 機能をサポートし始めました。ちなみに、ECMAScriptとは何かというと、JavaScript言語の国際標準であり、ES6(正式名称ECMAScript 6)はそのバージョンです。
3. Javascript はなぜ Promise を導入するのですか?
注意していただければ、JavaScript は非同期操作の問題を解決するために Promise の実装をサポートしていると述べたことに気づいたかもしれません。非同期操作について言えば、JavaScript はコールバック関数を使用して非同期操作を処理できないのではないかと思われるかもしれません。 その理由は、Promise がより強力な非同期処理メソッドであり、API と仕様が統一されているためです。 従来の非同期操作の処理と Promise の非同期操作の処理の違いを見てみましょう。
コールバック関数を使用して非同期操作を処理する:
login("http://www.r9it.com/login.php", function(error, result){
// 登录失败处理
if(error){
throw error;
}
// 登录成功时处理
});
Node.js などでは、JavaScript コールバック関数の最初のパラメーターが Error オブジェクトであると規定されており、これも規約です。 上記のようなコールバック関数による非同期処理は、パラメータの利用ルールと統一すると記述方法が非常に明確になります。 ただし、これはあくまでコーディング規約なので、別の書き方をしても間違いはありません。 一方、Promiseでは同様の非同期処理オブジェクトや処理ルールを標準化し、統一されたインターフェースに従って記述します。規定の方法以外ではエラーが発生します。
Promise を使用して非同期操作を処理します:
var promise = loginByPromise("http://www.r9it.com/login.php");
promise.then(function(result){
// 登录成功时处理
}).catch(function(error){
// 登录失败时处理
});
上記 2 つのデモを通じて、Promise オブジェクトを使用すると、非同期操作を同期操作プロセスで表現できることがわかります。 このようにして、複数の非同期操作を処理するときに、ネストされたコールバック関数を回避できます (後で説明します)。 また、Promise オブジェクトは統一されたインターフェイスを提供しており、これら 2 つのメソッドを呼び出すことで結果を取得する必要があるため、他のメソッドは使用できず、非同期処理が容易になります。 Promise#then 和 Promise#catch
4. 基本的な使い方
ES6では3つのメソッドを使ってPromiseインスタンス(オブジェクト)を作成できます(1)let promies = new Promise((resolve, reject) => {
resolve(); //异步处理
});Promise(2)。Promise #then メソッドは、Promise、Promise.resolve()、Promise.reject() の静的メソッドを通じて、Promise オブジェクトも返します
promise.then(onFulfilled, onRejected);。
4.1 Promise の実行プロセス
新しい Promise コンストラクターの後、Promise オブジェクトが返されます。
インスタンス化された Promise には 3 つの状態があります:
Fulfilled: has-resolved, 表示成功解决,这时会调用 onFulfilled.
Rejected: has-rejected, 表示解决失败,此时会调用 onRejected.
Pending: unresolve, 表示待解决,既不是resolve也不是reject的状态。也就是promise对象刚被创建后的初始化状态.
上面我们提到 Promise 构造函数接受一个函数作为参数,该函数的两个参数分别是 resolve 和 reject.
resolve函数的作用是,将 Promise 对象的状态从 未处理 变成 处理成功 (unresolved => resolved), 在异步操作成功时调用,并将异步操作的结果作为参数传递出去。
reject函数的作用是,将 Promise 对象的状态从 未处理 变成 处理失败 (unresolved => rejected), 在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise 实例生成以后,可以用 then 方法和 catch 方法分别指定 resolved 状态和 rejected 状态的回调函数。
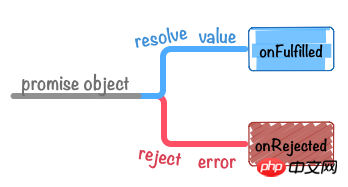
以下是 Promise 的状态图

4.3 Promise 的基本特性
【1】 对象的状态不受外界影响 Promise 对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。 只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。 这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法变。
【2】 一旦状态改变,就不会再变,任何时候都可以得到这个结果 Promise对象的状态改变,只有两种可能:从 pending 变为 fulfilled 和从 pending 变为 rejected。 只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。 如果改变已经发生了,你再对 Promise 对象添加回调函数,也会立即得到这个结果。 这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
例如以下代码, reject 方法是无效的
var promise = new Promise((fuck, reject) => {
resolve("xxxxx");
//下面这行代码无效,因为前面 resolve 方法已经将 Promise 的状态改为 resolved 了
reject(new Error());
});
promise.then((value) => {
console.log(value);
})
下图是 Promise 的状态处理流程图

5、Promise 的执行顺序
我们知道 Promise 在创建的时候是立即执行的,但是事实证明 Promise 只能执行异步操作,即使在创建 Promise 的时候就立即改变它状态。
var p = new Promise((resolve, reject) => {
console.log("start Promise");
resolve("resolved");
});
p.then((value) => {
console.log(value);
})
console.log("end Promise");
打印的结果是:
start Promise
end Promise
resolved
或许你会问,这个操作明明是同步的,定义 Promise 里面的代码都被立即执行了,那么回调应该紧接着 resolve 函数执行,那么应该先打印 “resolved” 而不应该先打印 “end Promise”.
这个是 Promise 规范规定的,为了防止同步调用和异步调用同时存在导致的混乱
6、Promise 的链式调用(连贯操作)
前面我们讲过,Promise 的 then 方法以及 catch 方法返回的都是新的 Promise 对象,这样我们可以非常方便的解决嵌套的回调函数的问题, 也可以很方便的实现流程任务。
var p = new Promise(function(resolve, reject) {
resolve();
});
function taskA() {
console.log("Task A");
}
function taskB() {
console.log("Task B");
}
function taskC() {
console.log("Task C");
}
p.then(taskA())
.then(taskB())
.then(taskC())
.catch(function(error) {
console.log(error);
});
上面这段代码很方便的实现了从 taskA 到 taskC 的有序执行。
当然你可以把 taskA - taskC 换成任何异步操作,如从后台获取数据:
var getJSON = function(url, param) {
var promise = new Promise(function(resolve, reject){
var request = require('ajax-request');
request({url:url, data: param}, function(err, res, body) {
if (!err && res.statusCode == 200) {
resolve(body);
} else {
reject(new Error(err));
}
});
});
return promise;
};
var url = "login.php";
getJSON(url, {id:1}).then(result => {
console.log(result);
return getJSON(url, {id:2})
}).then(result => {
console.log(result);
return getJSON(url, {id:3});
}).then(result => {
console.log(result);
}).catch(error => console.log(error));
这样用起来似乎很爽,但是有个问题需要注意,我们说过每个 then() 方法都返回一个新的 Promise 对象,那既然是 Promise 对象,那肯定就有注册 onFulfilled 和 onRejected, 如果某个任务流程的 then() 方法链过长的话,前面的任务抛出异常,会导致后面的任务被跳过。
function taskA() {
console.log("Task A");
throw new Error("throw Error @ Task A");
}
function taskB() {
console.log("Task B");
}
function onRejected(error) {
console.log(error);
}
function finalTask() {
console.log("Final Task");
}
var promise = Promise.resolve();
promise
.then(taskA)
.then(taskB)
.catch(onRejected)
.then(finalTask);
执行的结果是:
Task A
Error: throw Error @ Task A
Final Task
显然, 由于 A 任务抛出异常(执行失败),导致 .then(taskB) 被跳过,直接进入 .catch 异常处理环节。
6.1 promise chain 中如何传递参数
上面我们简单阐述了 Promise 的链式调用,能够非常有效的处理异步的流程任务。
但是在实际的使用场景中,任务之间通常都是有关联的,比如 taskB 需要依赖 taskA 的处理结果来执行,这有点类似 Linux 管道机制。 Promise 中处理这个问题也很简单,那就是在 taskA 中 return 的返回值,会在 taskB 执行时传给它。
function taskA() {
console.log("Task A");
return "From Task A";
}
function taskB(value) {
console.log(value);
console.log("Task B");
return "From Task B";
}
function onRejected(error) {
console.log(error);
}
function finalTask(value) {
console.log(value);
console.log("Final Task");
}
var promise = Promise.resolve();
promise
.then(taskA)
.then(taskB)
.catch(onRejected)
.then(finalTask);
搞定,就这么简单!
6.2 resolve 和 reject 参数
reject函数的参数通常是Error对象的实例,表示抛出的错误;resolve函数的参数除了正常的值以外,还可能是另一个 Promise 实例, 比如像上面的 getJSON() 方法一样。
var p1 = new Promise(function (resolve, reject) {
setTimeout(() => reject(new Error('fail')), 3000)
})
var p2 = new Promise(function (resolve, reject) {
setTimeout(() => resolve(p1), 1000)
})
p2
.then(result => console.log(result))
.catch(error => console.log(error))
注意,这时p1的状态就会传递给p2,也就是说,p1的状态决定了p2的状态。
如果p1的状态是 pending,那么p2的回调函数就会等待p1的状态改变;
如果p1的状态已经是 resolved 或者 rejected,那么p2的回调函数将会立刻执行。
7、Promise 基本方法
ES6的Promise API提供的方法不是很多,下面介绍一下 Promise 对象常用的几个方法.
7.1 Promise.prototype.catch()
Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
p.then((val) => console.log('fulfilled:', val))
.catch((err) => console.log('rejected', err));
// 等同于
p.then((val) => console.log('fulfilled:', val))
.then(null, (err) => console.log("rejected:", err));
Promise 对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止。也就是说,错误总是会被下一个catch语句捕获。 所以通常建议使用 catch 方法去捕获异常,而不要用 then(null, function(error) {}) 的方式,因为这样只能捕获当前 Promise 的异常
p.then(result => {console.log(result)})
.then(result => {console.log(result)})
.then(result => {console.log(result)})
.catch(error => {
//捕获上面三个 Promise 对象产生的异常
console.log(error);
});
跟传统的try/catch代码块不同的是,如果没有使用catch方法指定错误处理的回调函数,Promise 对象抛出的错误不会传递到外层代码,即不会有任何反应。
通俗的说法就是“Promise 会吃掉错误”。
比如下面的代码就出现这种情况
var p = new Promise(function(resolve, reject) {
// 下面一行会报错,因为x没有声明
resolve(x + 2);
});
p.then(() => {console.log("every thing is ok.");});
// 这行代码会正常执行,不会受 Promise 里面报错的影响
console.log("Ok, it's Great.");
7.2 Promise.all()
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。用来处理组合 Promise 的逻辑操作。
var p = Promise.all([p1, p2, p3]);
上面代码 p 的状态由p1、p2、p3决定,分成两种情况。
只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
下面是一个具体的例子
// 生成一个Promise对象的数组
var promises = [1,2,3,4,5,6].map(function (id) {
return getJSON('/post/' + id + ".json");
});
Promise.all(promises).then(function (posts) {
// ...
}).catch(function(reason){
// ...
});
上面代码中,promises 是包含6个 Promise 实例的数组,只有这6个实例的状态都变成 fulfilled,或者其中有一个变为 rejected, 才会调用 Promise.all 方法后面的回调函数。
7.3 Promise.race()
Promise.race方法同样是将多个Promise实例,包装成一个新的Promise实例。 与 Promise.all 不同的是,只要有一个 promise 对象进入 FulFilled 或者 Rejected 状态的话,Promise.rece 就会继续进行后面的处理
var p = Promise.race([p1, p2, p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。 Promise.race 方法的参数与 Promise.all 方法一样,如果不是 Promise 实例,就会先调用 Promise.resolve 方法, 将参数转为 Promise 实例,再进一步处理。
下面是一个具体的例子
// `delay`毫秒后执行resolve
function timerPromisefy(delay) {
return new Promise(function (resolve) {
setTimeout(function () {
resolve(delay);
}, delay);
});
}
// 任何一个promise变为resolve或reject 的话程序就停止运行
Promise.race([
timerPromisefy(1),
timerPromisefy(32),
timerPromisefy(64),
timerPromisefy(128)
]).then(function (value) {
console.log(value); // => 1
});
7.4 Promise.resolve()
Promise.resolve 方法有2个作用,一个就是前面我们说的,它是通过静态方法创建 Promise 实例的渠道之一, 另一个作用就是将 Thenable 对象转换为 Promise 对象。
那么什么是 Thenable 对象呢?ES6 Promises里提到了Thenable这个概念,简单来说它就是一个非常类似promise的东西。 就像我们有时称具有 .length 方法的非数组对象为 Array like 一样,Thenable 指的是一个具有 .then 方法的对象。
这种将 Thenable对象转换为 Promise 对象的机制要求thenable对象所拥有的 then 方法应该和Promise所拥有的 then 方法具有同样的功能和处理过程, 在将 Thenable 对象转换为 Promise 对象的时候,还会巧妙的利用 Thenable 对象原来具有的 then 方法。
到底什么样的对象能算是 Thenable 的呢,最简单的例子就是 jQuery.ajax(),它的返回值就是 Thenable 的。
将 Thenable 对象转换为 Promise 对象
var promise = Promise.resolve($.ajax('/json/comment.json'));// => promise对象
promise.then(function(value){
console.log(value);
});
除了上面的方法之外,Promise.resolve方法的参数还有以下三种情况。
(1). 参数是一个 Promise 实例
如果参数是Promise实例,那么Promise.resolve将不做任何修改、原封不动地返回这个实例。
(2). 参数不是具有then方法的对象,或根本就不是对象
如果参数是一个原始值,或者是一个不具有then方法的对象,则Promise.resolve方法返回一个新的Promise对象,状态为resolved。
var p = Promise.resolve('Hello');
p.then(function (s){
console.log(s)
});
上面代码生成一个新的Promise对象的实例p。由于字符串Hello不属于异步操作(判断方法是字符串对象不具有then方法), 返回Promise实例的状态从一生成就是resolved,所以回调函数会立即执行。 Promise.resolve方法的参数,会同时传给回调函数。
(3). 不带有任何参数
Promise.resolve方法允许调用时不带参数,直接返回一个resolved状态的Promise对象。这个我们在上面讲创建 Promise 实例的三种方法的时候就讲过了
var p = Promise.resolve();
p.then(function () {
// ...
});
7.5 Promise.reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected。 需要注意的是,Promise.reject()方法的参数,会原封不动地作为 reject 的理由,变成后续方法的参数。这一点与 Promise.resolve 方法不一致。
const thenable = {
then(resolve, reject) {
reject('出错了');
}
};
Promise.reject(thenable)
.catch(e => {
console.log(e === thenable)
})
// true
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React怎样在react-router路由实现登陆验证控制
以上がJS Promise のユースケース分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

