ホームページ >ウェブフロントエンド >jsチュートリアル >vue プロジェクトの共通フッターコンポーネントの適応に対処する方法
vue プロジェクトの共通フッターコンポーネントの適応に対処する方法
- php中世界最好的语言オリジナル
- 2018-05-30 14:42:281994ブラウズ
今回は、vue プロジェクトの共通フッターコンポーネントの適応についての対処方法と、vue プロジェクトの共通フッターコンポーネントの適応を扱う際の注意事項について説明します。 以下は実践的なものです。ケース、見てみましょう。
要件:
フッターは一般的なコンポーネントであり、他のページに導入する必要がある場合があります。一部のページは非常に高くなっており、フッターコンポーネントは一部のページに配置する必要があります。非常に大きなコンテンツがあり、高さが非常に低いため、フッターをブラウザの表示ウィンドウの下部に配置する必要があり、ウィンドウの高さが変更されると、フッターの位置を再調整する必要があります。
一部のパートナーは最初に
position: fixed; bottom: 0;を思い浮かべるかもしれません
これは、ページのコンテンツがブラウザーの高さを埋めるのに十分ではないという状況を確かに解決できますが、フッター コンポーネントはパブリックであるため、多くのコンテンツを含むページが呼び出されたときに、コンテンツはコンポーネントでカバーされます。
私の最終的な解決策:
コンテンツがブラウザの表示高さを埋めるのに十分でないページに次の設定を追加し、ページコンテナの最小の高さを動的に設定します(ブラウザウィンドウの変化を監視します)。フッターコンポーネント 通常のロードでは、フッターの兄弟コンテナの高さのみが変更され、それ自体の位置も変更されます。
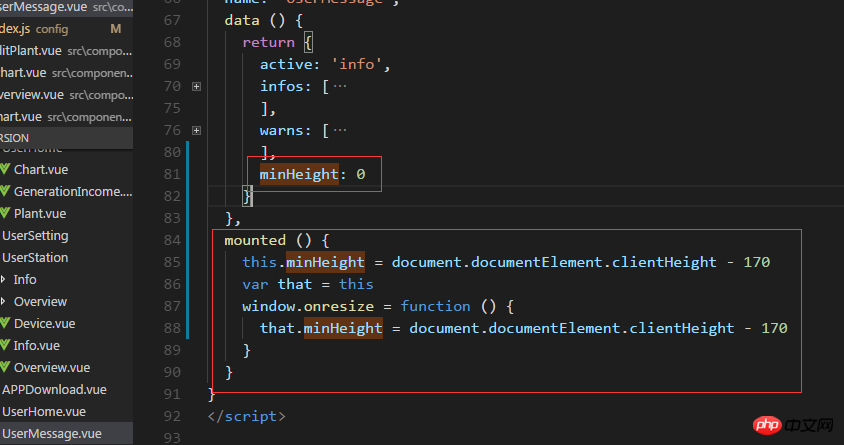
script:

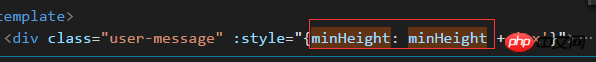
template:

説明:
ページが最初にマウントされるとき()、兄弟コンテナのユーザーメッセージであるフッターコンポーネントの最小の高さを計算します。そのうちの170は上部ヘッダーです独自の高さのフッターを追加し、ウィンドウ変更イベントをウィンドウに追加し、コールバック関数を使用してminHeightの値を再計算します。テンプレートのminHeightが変更されると、フッターの位置も自然に変更されます。
効果:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
React が React-router ルーティングでログイン検証制御を実装する方法
Angular ルーティングでルーティング ガードを使用する方法
以上がvue プロジェクトの共通フッターコンポーネントの適応に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

