ホームページ >ウェブフロントエンド >jsチュートリアル >iview テーブルの高さを動的に設定する方法
iview テーブルの高さを動的に設定する方法
- 亚连オリジナル
- 2018-05-30 11:34:552534ブラウズ
ここで、iview テーブルの高さを動的に設定する方法を共有します。これは良い参考値なので、皆さんのお役に立てれば幸いです。
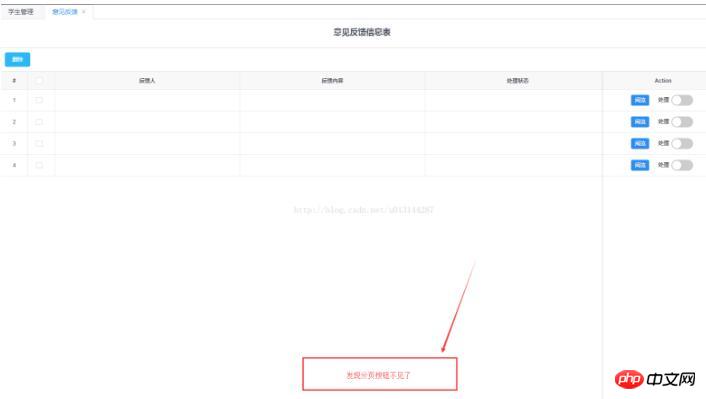
iview テーブル コンポーネントを使用する場合、私の画面解像度は比較的大きいため、PC に設定された固定高さが非常に適していることがわかりました。1368*768 マシンなどの他の端末では機能しません。ディスプレイは不完全なので、写真に示すように、私のものを他のマシンのレンダリングと比較しましょう。
3. 解決策 その理由は、テーブルの高さが固定されているため、解像度の高い画面では表示できますが、解像度の低い画面では完全に表示できないため、テーブルの高さが固定されているためです。テーブルを動的に設定するための高さ、設定方法は次のとおりです:

2. 高さの設定、初期化中に設定します

(1) まずはデータ内で 初期化
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
(2) 初期化
tableHeight: 450,window.innerHeightはブラウザの利用可能な高さ、this.$refs.tableです。 $el.offsetTop はブラウザが利用できるテーブルの距離 高さの最上部からの距離 どのような PC 画面にも適応できるように、上記は私がまとめたものです。今後皆さんのお役に立てば幸いです。 関連記事:
JSで左のリストを右のリストに移動する機能を実装
JSでEL式を使ってコンテキストパラメータの値を取得する方法
Vueのちらつき{{}レンダリング時の問題と解決策
以上がiview テーブルの高さを動的に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

