ホームページ >バックエンド開発 >PHPチュートリアル >PHP WeChat パブリック アカウント js-sdk 開発アプリケーション
PHP WeChat パブリック アカウント js-sdk 開発アプリケーション
- 墨辰丷オリジナル
- 2018-05-30 11:31:422007ブラウズ
この記事は主にPHP WeChatパブリックアカウントjs-sdkの開発とアプリケーションの関連情報を詳細に紹介します。興味のある友人はそれを参照してください
jsのインターフェース機能をテストするために、BAEサーバーを使用します。 SAEサーバー。 SAE サーバーはファイルに書き込むことができないため、テストに問題が発生します。
js-sdk とは何ですか? まず、js-sdk インターフェースの具体的な機能を説明します。

最初の記事をクリック

この記事を友人に送信する場合、上記はリンクされた記事です、表示効果は次のとおりです:

モーメントに共有して、その効果を見てみましょう:

公式アカウント、友達に送信、送信先にインターフェース効果が表示されるのはなぜですか記事リンクの瞬間も同じですか?公式アカウントの表示効果は、WeChat公式アカウントがプッシュ時にWeChatメッセージインターフェースを呼び出すため、後者2つはページがjs-sdk関連のSDKインターフェースを呼び出すためです。
友達に送信は、js インターフェースを呼び出して「友達に共有」ボタンのクリック状態を取得し、共有コンテンツインターフェースをカスタマイズします。
Send to Moments は、js インターフェイスを呼び出して、「Share to Moments」ボタンのクリック ステータスを取得し、共有コンテンツ インターフェイスをカスタマイズします。
js-sdk インターフェースを呼び出す手順を実装しましょう:
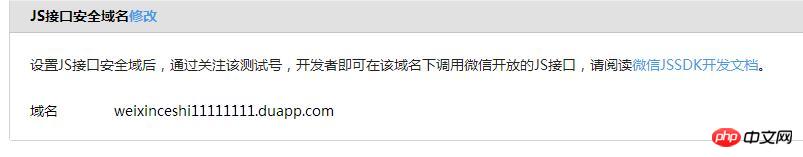
ステップ 1: WeChat パブリック プラットフォームの「公式アカウント設定」の「機能設定」に入り、「JS インターフェース セキュリティ ドメイン名」を入力します。 。
以下に示すように:

このドメイン名の下に配置されたページのみが js インターフェイスを呼び出すことができます。
ステップ 2: http://demo.open.weixin.qq.com/jssdk/sample.zip このアドレスに接続してダウンロードし、中の php フォルダーを開くと、4 つの php ファイルが見つかります

最初の 3 つの php ファイルは設定ファイルです。sample.php は WeChat で開く接続ページです。このページにはページ コードを記述します。このファイルはテストに使用しましたが、そのファイル内のコードは元のバージョンとは異なります。
<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的参数是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//获取配置参数。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<p>我靠</p>
<p>猪八戒</p>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//这个是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var p = document.getElementsByTagName("p")[0];
var btn1 = document.getElementById("btn1");
//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。
wx.config({
debug: true,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage',//获取“分享给朋友”按钮点击状态及自定义分享内容接口。
'chooseImage',//获取手机相片接口
'openLocation'//获取微信地图接口
]
});
//所有的js调用接口都要放到下面的ready()中。
wx.ready(function () {
// 在这里调用 API
//获取“分享给朋友”按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据
wx.onMenuShareAppMessage({
title: '大圣', // 分享标题
desc: '我要坚持', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
alert("success");
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("error");
}
});
//拍照或从手机相册选择。点击页面上的按钮就可以调用手机里的相册。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
})
};
//微信内置地图接口。点击该按钮就可转到显示当前位置的地图页面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
// success: function(res) {
// // 以键值对的形式返回,可用的api值true,不可用为false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// p.innerText = "齐天大圣";
// wx.onMenuShareAppMessage({
// title: '大圣', // 分享标题
// desc: '我要坚持', // 分享描述
// link: 'http://www.baidu.com', // 分享链接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
// type: 'link', // 分享类型,music、video或link,不填默认为link
// dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
// success: function () {
// // 用户确认分享后执行的回调函数
// alert("success");
// },
// cancel: function () {
// // 用户取消分享后执行的回调函数
// alert("error");
// }
// });
// }
</script>
</html>
jsのインターフェース機能をテストするには、SAEサーバーではなくBAEサーバーを使用します。 SAE サーバーはファイルに書き込むことができないため、テストで問題が発生します。
その他の機能と詳細情報については、http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html をご覧ください。
上記はこの記事の全内容です。学習に役立つことを願っています。 。
関連する推奨事項:
phpクラスとオブジェクト:静的プロパティ、静的メソッドを画像と文章で詳しく解説
以上がPHP WeChat パブリック アカウント js-sdk 開発アプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

