ホームページ >ウェブフロントエンド >jsチュートリアル >iview での選択セレクターの複数選択の検証方法
iview での選択セレクターの複数選択の検証方法
- 亚连オリジナル
- 2018-05-30 10:44:323964ブラウズ
ここで、iview の選択セレクターの複数選択の検証方法に関する記事を共有します。これは良い参考値なので、皆さんのお役に立てれば幸いです。
iview が提供する select コンポーネントの multiple 属性を使用して複数選択モードを有効にすると、返されるデータも配列の形式になります。
iview は async-validator を使用してデータ検証を実装します。検証ルールについては、オープンソース プロジェクトを確認してください
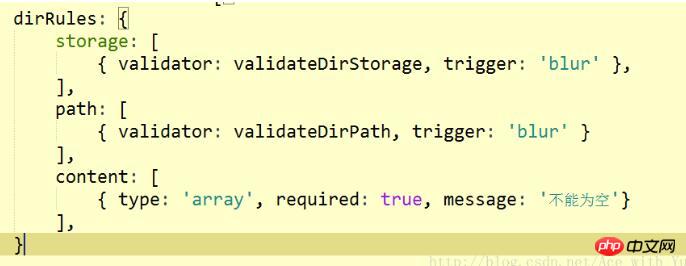
複数選択モードでの選択コンポーネントの検証では、配列の長さを指定するために len 属性を設定できます。 len:1 が設定されている場合、配列の長さが 1 の場合、検証はパスします。それが設定されていない場合、配列は要素を含むかどうかのチェックにパスします。
{ type: 'array', required: true, message: '不能为空'}
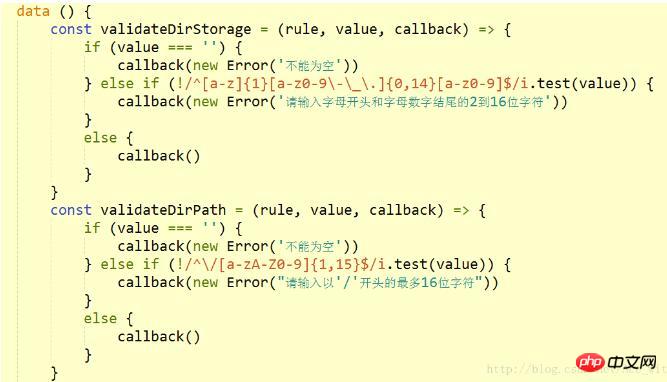
規則的なルールはデータ内に記述することができます

ルール内で引用することもできます

以上、皆さんの参考になれば幸いです。未来のみんなへ。
関連記事:
Vueのルーティング動的リダイレクトとナビゲーションガードの例
以上がiview での選択セレクターの複数選択の検証方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

