ホームページ >ウェブフロントエンド >jsチュートリアル >Vue は保存後に終了を促すメソッドを実装しています
Vue は保存後に終了を促すメソッドを実装しています
- 亚连オリジナル
- 2018-05-30 10:17:592822ブラウズ
以下に、保存後に終了するためのプロンプトを Vue に実装する方法を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
そのような要件があるとします。ユーザーがページ上のテキストを編集しましたが、[保存] をクリックせずに次のルートにジャンプしたとします。より良い方法は、「編集したコンテンツは保存されていません。終了してもよろしいですか?」というプロンプトを表示することです。ユーザーが「OK」をクリックすると、ユーザーは現在のコンテンツを保存せずに直接終了します。 「キャンセル」をクリックすると、現在のセッションがキャンセルされ、元のページに留まり続けます。
試行錯誤したアプローチ
最初は、vuexをvueルーターのbeforeEachナビゲーションガードと組み合わせて使用して実装することを考えていました。コードは次のとおりです:
まず、vuex に状態の値を追加します - recruitState
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})
ユーザーがクリックして別のページにジャンプすると、ライフサイクル関数 beforeDestroy がトリガーされます。ユーザーの編集内容が保存されていない場合は、保存されているかどうかを検出します。
コンテンツが保存されていない場合は、プロンプト ボックスがポップアップ表示され、ユーザーがキャンセルを選択すると、vuex の導入状態の値を true に更新します。
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>
最後に、ルーターの各ナビゲーションガードの前で、現在のページのすべてのルートジャンプを監視します。状態の導入状態が true の場合、next(false) を使用してこのルーティング ジャンプをキャンセルします
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default router
このアプローチは実際には機能しません。これは、beforeEach メソッドの実行が実際にはコンポーネントの beforeDestory メソッドの前に実行されるためです。つまり、beforeEach が実行されるときに、introducedState の値はまったく true に更新されません。
正しいアプローチ
その後、vueルーターの公式ドキュメントを調べて、コンポーネント内のナビゲーションガードである素晴らしいメソッドを見つけました。
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
上記の説明は非常にわかりやすいので、コンポーネントのjsコードにbeforeRouteLeaveメソッドを追加すると、プロンプトボックスがポップアップ表示され、保存後に終了を促す機能を実装しました。
</script>
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
// 组件内导航钩子,处理未保存退出的情况
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定
next()
})
}
}
}
</script>
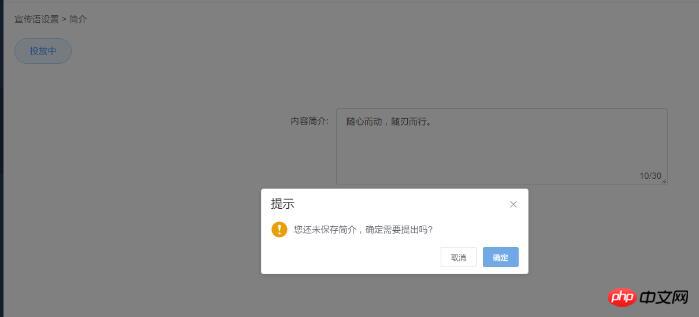
その効果は次のとおりです:


上記は、将来皆さんの役に立てば幸いです。
関連記事:
データベースに画像をアップロードして実装したページに表示する例by vue
以上がVue は保存後に終了を促すメソッドを実装していますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

