ホームページ >ウェブフロントエンド >jsチュートリアル >Angular プロジェクトでの bootstrap-datetimepicker 時間プラグインの使用例
Angular プロジェクトでの bootstrap-datetimepicker 時間プラグインの使用例
- 亚连オリジナル
- 2018-05-30 10:13:061497ブラウズ
この記事では、Angular プロジェクトでの bootstrap-datetimepicker 時刻プラグインの使用例を主に紹介します。
1. 要件:
バックグラウンドシステムでよく使用される機能で、時間間隔を選択し、この時間間隔に基づいて一部の情報 (たとえば、特定の期間内の登録ユーザーなど) をフィルタリングします。
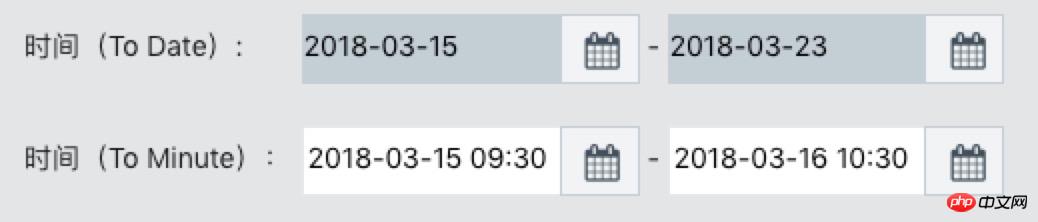
2. 最終的な効果

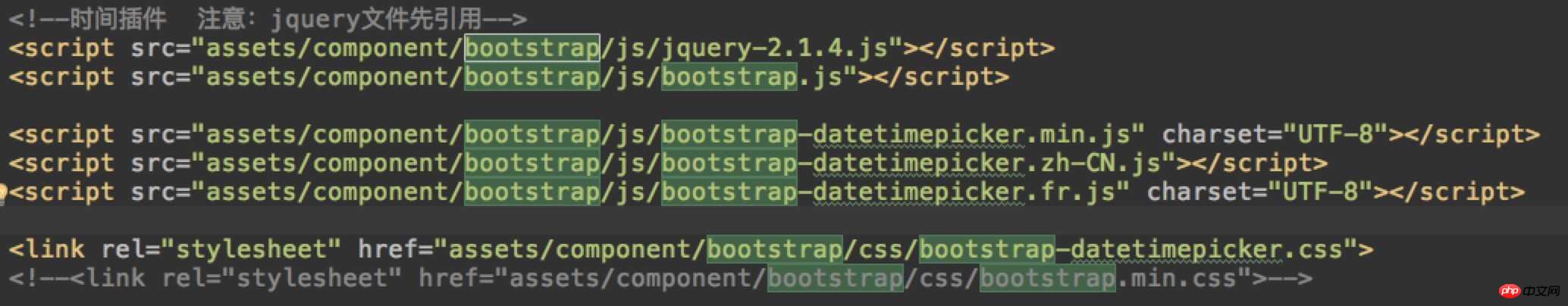
3. インポートする必要があるファイル (src/index.html)

注: 1. 初期化のため、jQuery ファイルが最初に引用されます。日付、プラグインが必要です DOM でオブジェクトを検索し、いくつかのスタイルを追加します
2. ご覧のとおり、このスタイルはインデックスでグローバルに参照されているため、プロジェクトでは参照されません。 .html が既に記述されているため、表示されるスタイルがめちゃくちゃになっているため、共通のスタイルを自分で記述する必要があります。各コンポーネントで参照してください。
具体的なスタイルは追加しませんが、このプラグインを参照していただければ、この小さな点に遭遇すると思います。クリーム チョコレートを思い浮かべて、感覚でゆっくりと「味わって」ください。達成度~
4. コード部分
A. To Date
(html コード)
<!--选择时间 datetimepicker 选择到天--> <p> <label class="date-label-width">时间(To Date):</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> <label for="endTime" >-</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> </p>
JS コード
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});format このパラメータは、日付形式、yyyy-mm-dd、yyyy/mm/ を設定できます。 dd
B. To Minute
(html コード)
<!--选择时间 datetimepicker 选择到分钟--> <p> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input2" value="" /> </p>
(JS コード)
// //初始化日期插件 -- 选择到分钟
$('#startTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#endTimeMinute').datetimepicker('setStartDate', $("#startTimeMinute").val());
console.log( $("#startTimeMinute").val());
$("#endTimeMinute").focus()
});
$('#endTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#startTimeMinute').datetimepicker('setEndDate', $("#endTimeMinute").val());
console.log( $("#endTimeMinute").val());
});注: 時間間隔であるため、最初の入力は開始時刻、2 番目の入力は終了時刻、開始時刻です。 time は終了時刻より前である必要があるため、p ではなく id を入力に追加する必要があります。
上記は私があなたのためにまとめたものです。
関連記事:
p5でのマウスインタラクションの例。 js 入門チュートリアル
以上がAngular プロジェクトでの bootstrap-datetimepicker 時間プラグインの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

