ホームページ >ウェブフロントエンド >jsチュートリアル >Angularjs Promise の例の詳細な説明
Angularjs Promise の例の詳細な説明
- 亚连オリジナル
- 2018-05-30 10:07:022167ブラウズ
Promise はコンストラクターであり、all、reject、resolve などの値を非同期に処理するメソッドがいくつかあります。プロトタイプには、then や catch などのおなじみのメソッドもあります。以下では、サンプル コードを通じて angularjs の Promise の関連知識を説明します。 、興味のある友達、一緒に見てみましょう
1. Promiseとは
Promiseは、関数によってスローされる最終的な戻り値または例外を表すオブジェクトであり、値を非同期に処理するために使用されます。 。
Promise はコンストラクターであり、値を非同期に処理するための all、reject、resolve メソッドがあり、プロトタイプには then、catch などのよく知られたメソッドがあります。
2. Promise を使用する理由
Promise オブジェクトを使用すると、入れ子になったコールバック関数の層を回避して、非同期操作を同期操作プロセスとして表現できます。さらに、Promise オブジェクトは統一されたインターフェイスを提供するため、非同期操作の制御が容易になります。
Promise オブジェクトには次の 2 つの特徴があります:
1. オブジェクトの状態は外界の影響を受けません。
Promise オブジェクトは非同期操作を表し、保留中 (進行中)、解決済み (完了)、および拒否済み (失敗) の 3 つの状態があります。非同期操作の結果のみが現在の状態を決定でき、他の操作はこの状態を変更できません。
2. 一度変更されたステータスは再度変更されず、いつでもこの結果を得ることができます。
Promise オブジェクトの状態変更の可能性は 2 つだけです。保留中から解決済みへ、保留中から拒否済みへです。この 2 つの状況が発生する限り、状態は固定され、再び変化することはなく、この結果が維持されます。
3. Promise の作成方法
最初にコードを投稿します:
define([
'angularModule'
],function (app) {
app.register.service('httpRequestService', ['$http', '$q', function ($http, $q) {
return{
request: function (params) {
var deferred = $q.defer();
$http({
method : params.method,
url : params.url
}).success(
function (data) {
deferred.resolve(data);
}
).error(
function(data){
deferred.reject(data);
}
);
return deferred.promise;
}
}
}])
});
$q サービスについて話しましょう
q サービスは、によってカプセル化され実装される Promise 実装です。それ自体は AngularJS 内にあります。
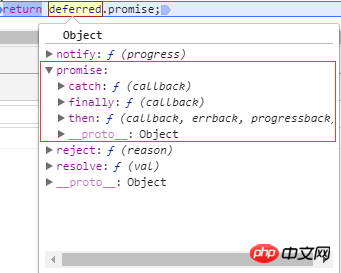
遅延オブジェクトを作成するには、 defer() メソッドを呼び出すことができます:
var deferred = $q.defer(); //deffered上面暴露了三个方法,以及一个可以用于处理promise的promise属性。 //promise属性里面又包含了then、catch、finally三个方法

Promise では、待機状態、完了状態、拒否状態の 3 つの状態が定義されています。
defered API
1.defered objectメソッド
1.resolve(value):resolve()の宣言で、Promiseオブジェクトが保留状態から解決状態に変化することを示します。
2.reject(reason):solve() の宣言で、Promise オブジェクトが保留から拒否に変更されたことを示します。
3.notify(value): Notice() が宣言されると、Promise オブジェクトの未履行ステータスを示し、解決または拒否する前に複数回呼び出すことができます。
2.defered オブジェクト属性
promise: 最終的に返されるのは、元の遅延オブジェクトではなく、新しい遅延オブジェクトの promise 属性です。この新しい Promise オブジェクトは元の Promise オブジェクトの状態を監視することしかできず、タスクの状態が外部から変更されるのを防ぐために遅延オブジェクトの内部状態を変更することはできません。
3.Promise API
遅延インスタンスが作成されると、新しい Promise オブジェクトが作成され、deferred.promise を通じて参照を取得できます。
promise オブジェクトの目的は、遅延タスクが完了したときに、関係する部分がその実行結果を取得できるようにすることです。
4. Promise オブジェクトのメソッド
1.then(errorHandler、fulfuledHandler、progressHandler): then メソッドは、Promise のさまざまな状態を監視するために使用されます。 errorHandler は失敗ステータスを監視し、fulfuledHandler は履行ステータスを監視し、progressHandler は未履行 (不完全) ステータスを監視します。さらに、通知コールバックは 0 回以上呼び出され、解決または拒否 (解決と拒否) の前に進行状況を示すことができます。
2.catch(errorCallback) - Promise.then(null, errorCallback) のショートカット
3.finally(callback) - Promise が実行されるか拒否されるかを観察できますが、変更は必要ありません。 最終値。 これは、Promise が拒否されたか解決されたかに関係なく、リソースを解放したり、未使用のオブジェクトをクリーンアップしたりするために使用できます。
q よく使用されるいくつかのメソッド:
defer() は、resolve、reject、notify などのいくつかの一般的なメソッドを実行できる遅延オブジェクトを作成します。
all() は Promise 配列に渡されます。 、バッチで実行され、Promise オブジェクトを返します
when() が不確実なパラメータを渡し、Promise 標準を満たしている場合は、Promise オブジェクトを返します。
all()メソッド
このメソッドは、特定のメソッドをバッチで実行するときに使用できます。すべてを使用すると、複数の非同期操作を並行して実行し、すべての戻りデータを 1 つのコールバックで処理できます。
Promise.all を使用して実行します。all は配列パラメータを受け取り、内部の値は最終的に Promise オブジェクトに返されます。このように、3 つの非同期操作が並行して実行され、すべてが実行されるまで操作は開始されません。
那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是 下面的results。所以下面代码的输出结果就是:
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
var funcB = function(){
console.log("funcB");
return "hello,funB";
}
$q.all([funcA(),funcB()])
.then(function(result){
console.log(result);
});
执行的结果:
funcA funcB Array [ "hello,funA", "hello,funB" ]
when()方法
when方法中可以传入一个参数,这个参数可能是一个值,可能是一个符合promise标准的外部对象。
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
$q.when(funcA())
.then(function(result){
console.log(result);
});
当传入的参数不确定时,可以使用这个方法。
hello,funA
四、链式请求
通过then()方法可以实现promise链式调用,因为then方法总是返回一个新的promise。
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}
运行结果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がAngularjs Promise の例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

