ここで、axios post で formdata を送信する例を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
vue フレームワークでは、ajax リクエストの送信に axios を使用することを推奨しています。私は以前、vue コンポーネントで axios を使用する方法を説明するブログも書きました。しかし、以前は趣味でのみ get リクエストを使用していましたが、現在はブログをセットアップするときに post メソッドを使用しています。バックエンド (node.js) はフロントエンドから渡されたパラメーターをまったく取得できないことがわかりました。いくつかの調査の後、ついに問題が見つかりました。
投稿データの 4 つのエンコード方法
1.application/x-www-form-urlencoded
これが最も一般的な投稿エンコード方法であり、これが一般的なフォームのデフォルトです提出するための提出方法。ほとんどのサーバー言語は、このメソッドを適切にサポートしています。 PHP では、$_POST["key"] を使用してキーの値を取得できます。ノードでは、クエリ文字列ミドルウェアを使用してパラメーターを区切ることができますapp.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
2.multipart/form-data
これは比較的一般的な投稿データ形式でもあり、フォームを使用してファイルをアップロードする場合は、フォーム form の enctype 属性または ajax の contentType パラメーターを multipart/form-data と等しくする必要があります。このエンコード形式を使用するときにバックグラウンドに送信されるデータは次のようになります
3.application/json
axios はデフォルトの送信にこの形式を使用します。このエンコード方法を使用すると、シリアル化された JSON 文字列がバックグラウンドに渡されます。 application/json を application/x-www-form-urlencoded によって送信されたデータと比較できます 最初の application/json:


4.text/xml
残りのエンコード形式は text/xml ですが、これはあまり使用していません解決策
axios post メソッドがデフォルトで application/json 形式を使用してデータをエンコードすることがわかったので、解決策は 2 つあります。1 つはバックグラウンドで受信パラメータを変更することで、もう 1 つは axios を変更することです。 post メソッドのエンコード形式は application/x-www-form-urlencoded に変更されるため、バックグラウンドでの変更は必要ありません。まず最初の解決策を見てみましょう
vueコンポーネントで、axiosがpostリクエストを送信するためのコードは次のとおりですthis.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
このとき、コンソールの情報はネットワークヘッダーですこれは次のようなものです


app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
このとき、フロントエンドがpostリクエストを送信した後、req.bodyが出力されますバックグラウンドコンソール

2番目の解決策、具体的な操作は次のとおりです
フロントエンド
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がaxios のフォームデータ送信後の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM
在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM在Vue应用中使用axios是十分常见的,axios是一种基于Promise的HTTP客户端,可以用于浏览器和Node.js。在开发过程中,有时会出现“Uncaught(inpromise)Error:Requestfailedwithstatuscode500”的错误提示,对于开发者来说,这个错误提示可能有些难以理解和解决。本文将会探讨这
 在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM
在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM最近,在使用Vue应用开发过程中,我遇到了一个常见的问题:“TypeError:Failedtofetch”错误提示。这个问题出现在使用axios进行HTTP请求时,后端服务器没有正确响应请求时发生。这种错误提示通常表明请求无法到达服务器,可能是由于网络原因或服务器未响应造成的。出现这个错误提示后,我们应该怎么办呢?以下是一些解决方法:检查网络连接由于
 在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM
在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM在Vue应用中使用axios时出现“Error:NetworkError”怎么解决?在Vue应用的开发中,我们经常会使用到axios进行API的请求或数据的获取,但是有时我们会遇到axios请求出现“Error:NetworkError”的情况,这时我们该怎么办呢?首先,需要了解“Error:NetworkError”是什么意思,它通常表示网络连
 Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PM
Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PMVue实现文件上传的完整指南(axios、element-ui)在现代Web应用程序中,文件上传已经成为一项基本的功能。无论是上传头像、图片、文档或者视频,我们都需要一个可靠的方法来将文件从用户的计算机上传到服务器中。本文将为您提供一份详细的指南,介绍如何使用Vue、axios和element-ui来实现文件上传。什么是axiosaxios是一个基于prom
 在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM
在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM在Vue应用中使用axios时出现“Error:timeoutofxxxmsexceeded”怎么办?随着互联网的快速发展,前端技术也在不断地更新迭代,Vue作为一种优秀的前端框架,近年来受到大家的欢迎。在Vue应用中,我们常常需要使用axios来进行网络请求,但是有时候会出现“Error:timeoutofxxxmsexceeded”的错误
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM
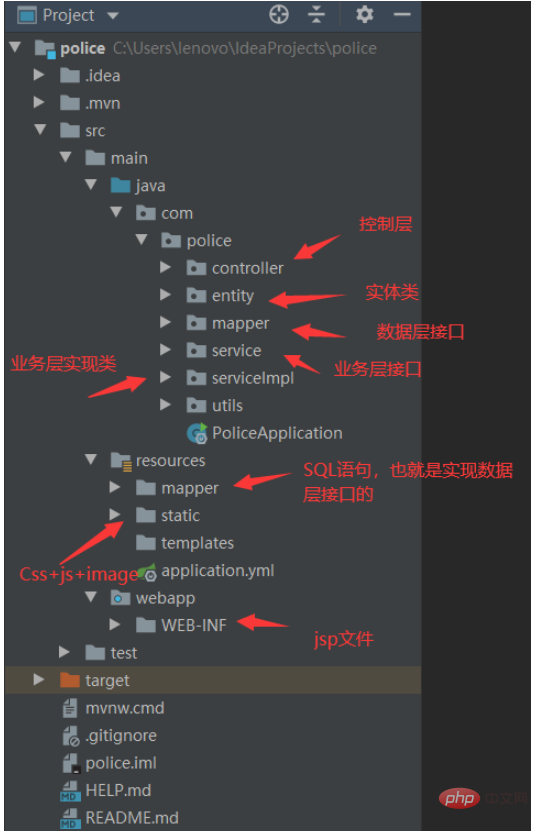
axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM一、介绍一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给前端接口前端请求成功后,将数据渲染至界面二、项目结构前端技术:axios后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:控制层接收前端请求,调用对应的业务层接口方法业务层实现
 在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM
在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM在Vue.js应用中,使用axios是非常常见的。Axios是一个强大的HTTP请求库,可以让你轻松发送异步HTTP请求。然而,在使用axios时,会遇到一些错误,其中之一就是“TypeError:bindisnotafunction”。这个错误通常是由于axios版本不兼容Vue.js的原因导致的。让我们来看一下这个错误的解决方法。首先,我们需要


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7442
7442 15
15 1371
1371 52
52


