ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムのクイック スタート
WeChat ミニ プログラムのクイック スタート
- php中世界最好的语言オリジナル
- 2018-05-29 15:28:347964ブラウズ
今回は、WeChat ミニ プログラム クイック スタートについて説明します。以下は実際のケースです。
どの「ミニプログラム」デモを選ぶべきですか?
有名なゲイ向け出会い系サイト Github には「ミニプログラム」のデモが多数ありますが、そのほとんどは単純な API のデモであり、ページデータを JSON ファイルに直接書き込むものもあります (明らかにネットワークが存在します)。リクエストAPI)。私が体験したいのは、サーバー側とミニプログラム側をシームレスに接続できるプロジェクトです(体験はかなり楽しいです)。最終的に、Tencent Cloud が正式に立ち上げた「Small Photo Album」プロジェクトを選択しました。
「小さなアルバム」は主に次の機能を実装します:
オブジェクトストレージCOS内の写真をリストします。
左上隅にある写真のアップロードアイコンをクリックしてカメラを呼び出して写真を撮るか、携帯電話のアルバムから写真を選択し、選択した写真をオブジェクトストレージ COS にアップロードします。
任意の画像をタップして全画面画像プレビューモードに入り、左または右にスライドしてプレビュー画像を切り替えます。
写真を長押ししてローカルに保存するか、COS から削除します。

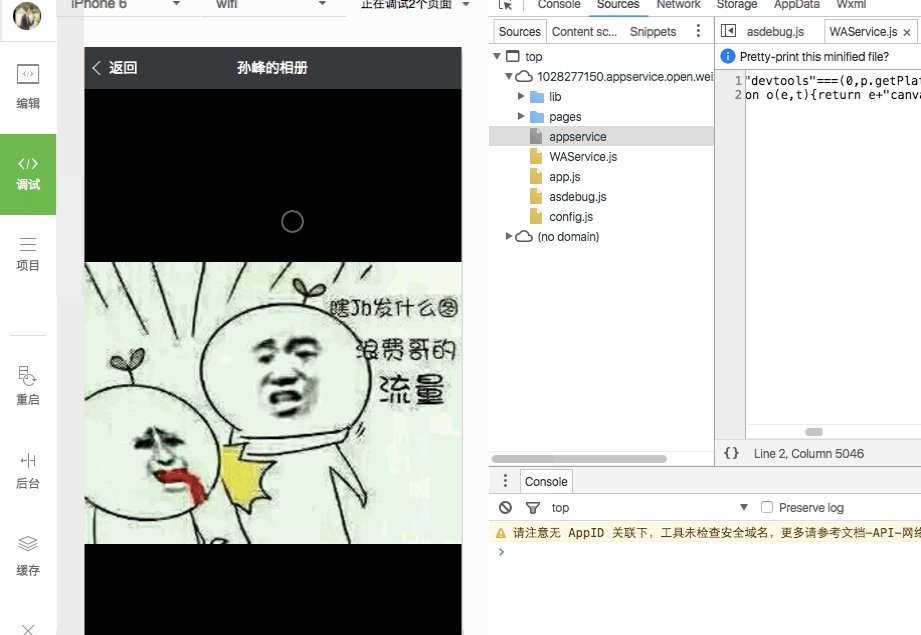
効果実証図 (開発ツールによる制限があり、一部の機能はまだ実装されていません)
オブジェクトストレージサービス (クラウドオブジェクトサービス) は、Tencent Cloud によって開始された高可用性、高性能のサービスです。企業や個人の開発者向けの安定した強力かつ安全なクラウド ストレージ サービス。あらゆる量および形式の非構造化データを COS に入れることができ、そのデータを COS 内で管理および処理できます。
私が Tencent Cloud Demo を選んだ理由は、第一に、Tencent 自身によって立ち上げられており、プロジェクトの品質が保証されているからです、第二に、それは 話題だけではない稀有なプロジェクトの 1 つであるためです。小規模なプログラム開発だけでなく、クラウド展開も導入します 。
ある程度の経験のあるプログラマは、アーキテクチャが動的ファイルと静的ファイルを分離する必要があることを知っています。静的ファイルを独自のサーバーではなく、ストレージ用に特別に使用されるオブジェクト ストレージ サーバーである COS に配置し、CDN を使用して高速化することが最善です。 「リトル アルバム」のバックエンドは Node.js を使用し、Nginx がリバース プロキシとして機能します。
ステップ 1: 開発環境をセットアップする
まず最初に、WeChat「ミニ プログラム」用のローカル開発環境をセットアップする必要があります。それは、開発者ツールをダウンロードすることです。 WeChat は IDE の正式版を正式にリリースしましたクラック版をダウンロードする必要はもうありません。公式 Web サイトのダウンロード ページを開いて、オペレーティング システムに応じて選択します。使っています マック版。
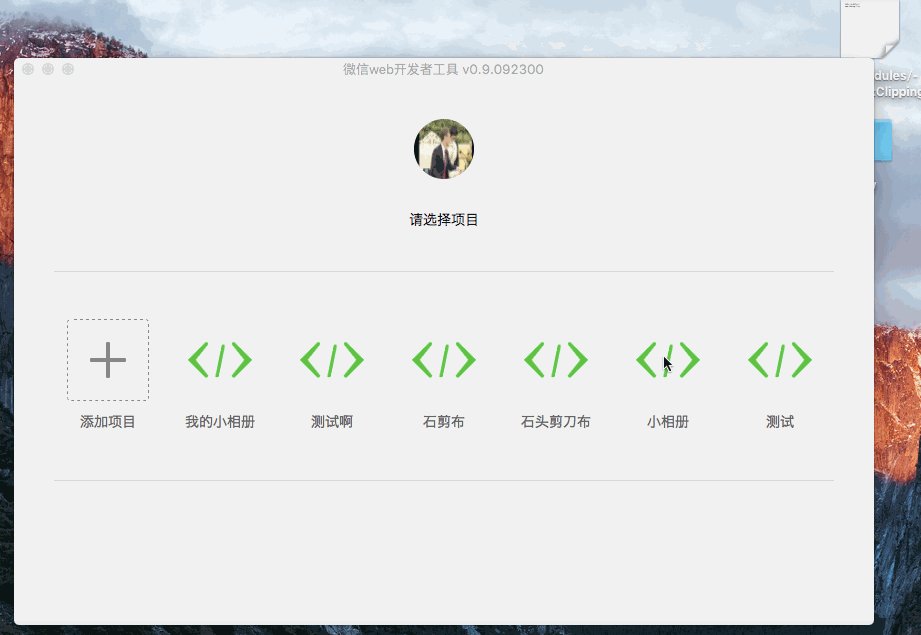
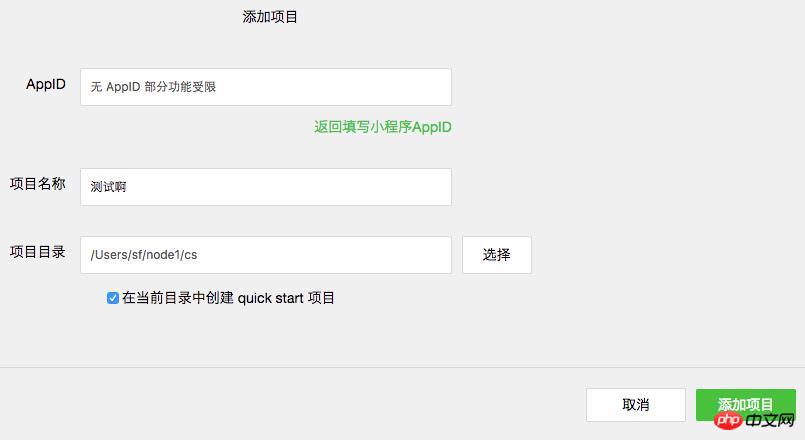
インストール後、開いて実行すると、WeChat コードをスキャンしてログインするように求められます。その後、プロジェクトを作成するページが表示されます。

AppIDがない場合は、Noneを選択します(適当に書くとエラーが報告され、プロジェクトに入れなくなる場合があります)。選択したプロジェクトディレクトリが空の場合は、図のように「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れてください。

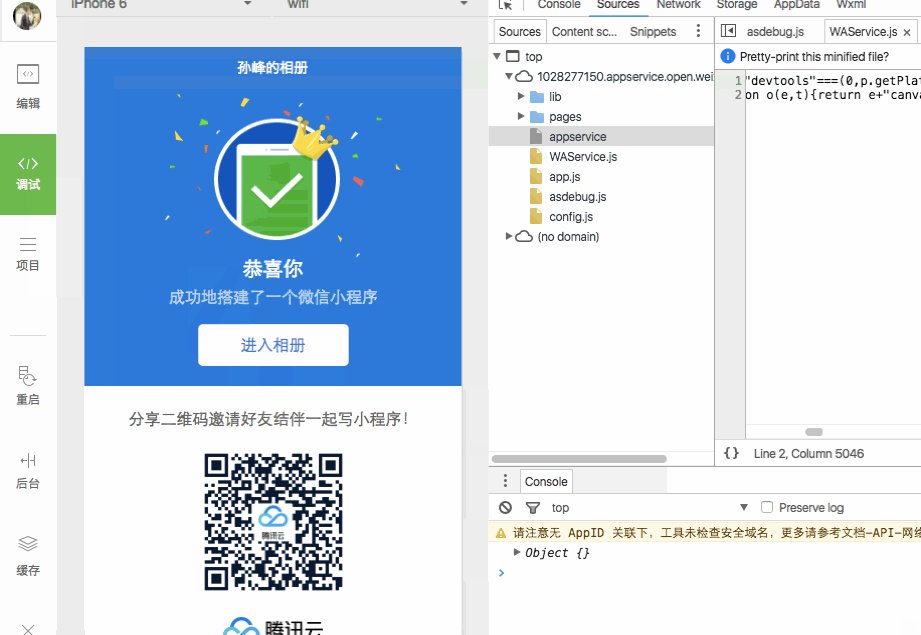
「プロジェクトを追加」をクリックした後、開発ツールのデバッグページに入ります。
ステップ2:「小さなフォトアルバム」のソースコードをダウンロードします
次に、「小さなフォトアルバム」のソースコードをダウンロードします。 Tencent Cloud 公式 Web サイトが提供するリンクから直接ダウンロードすることも、Tencent Cloud チームの Github からダウンロードすることもできます。 倉庫の引き。最新のコードをタイムリーに入手できるように、Github リポジトリから取得することをお勧めします。
git clone https://github.com/CFETeam/weapp-demo-album.git
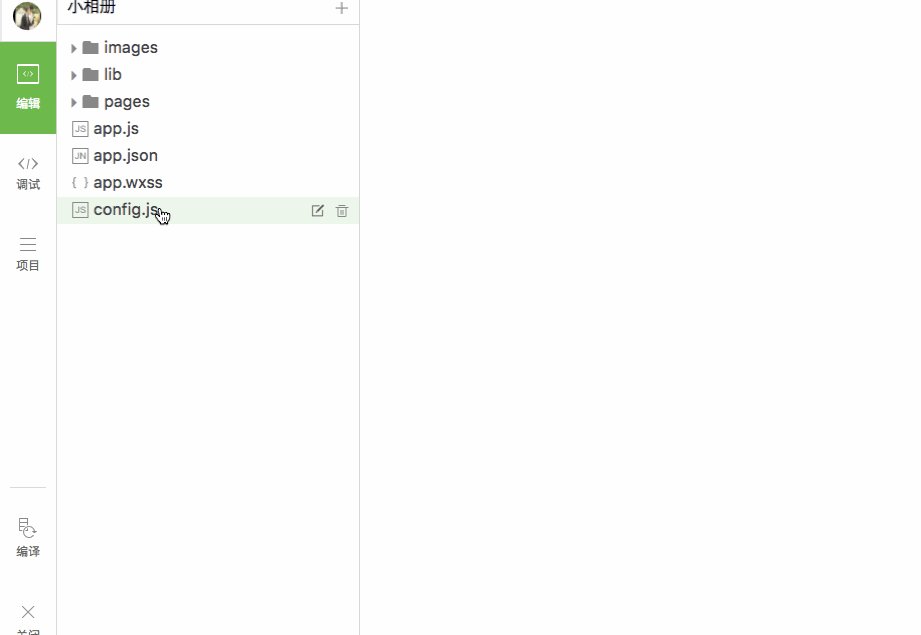
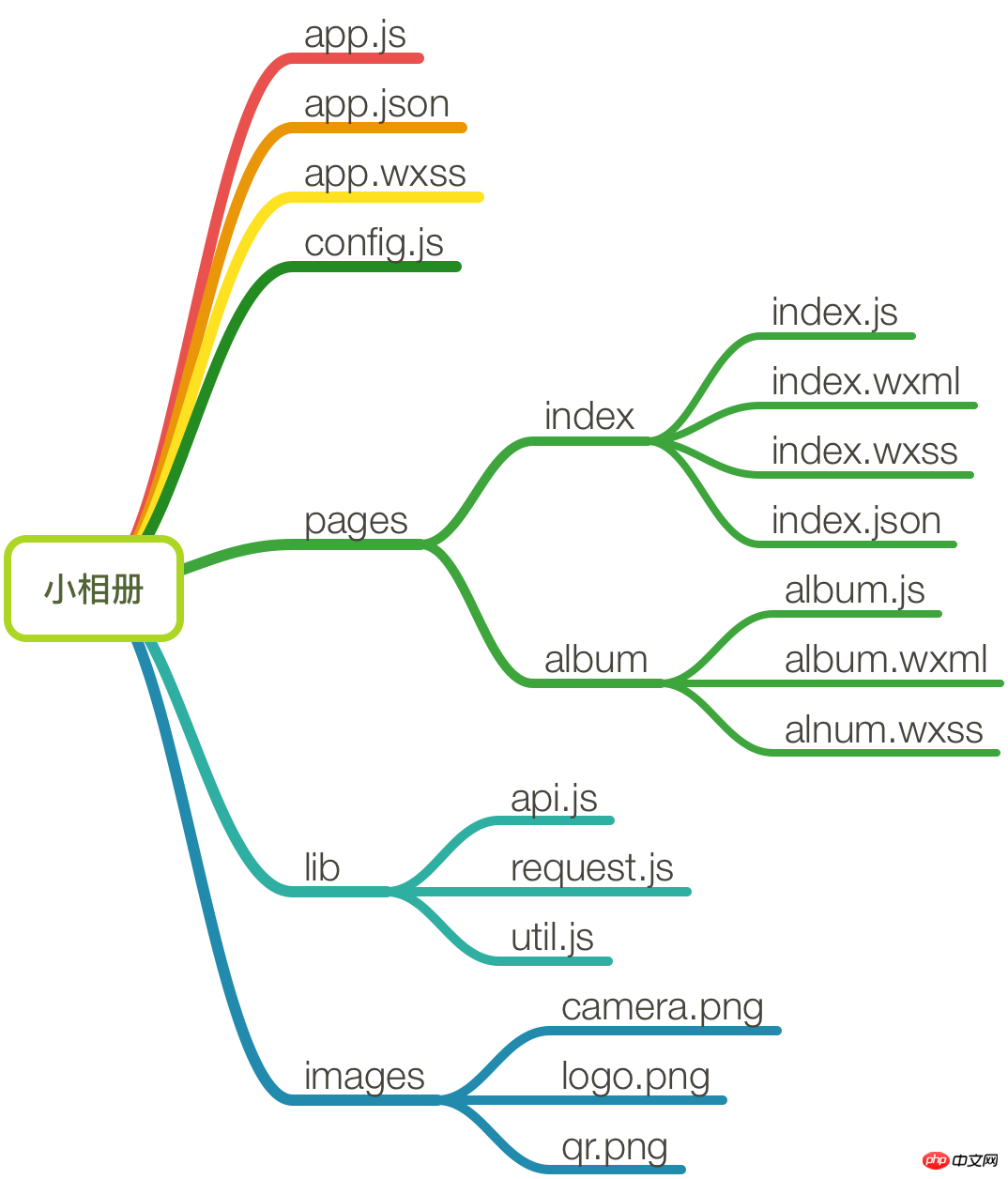
最後に、これと同様のファイルディレクトリを取得します。

ディレクトリ構造の簡単な説明:
アプレット (またはアプリ): 「小さなフォト アルバム」アプリケーション パッケージ コード。WeChat 開発者ツールでプロジェクトとして直接開くことができます。
サーバー: 構築されたノードサーバーコードは、アプリと通信するためのサーバーとして機能し、画像リソースの取得、画像のアップロード、画像の削除のための CGI インターフェイスの例を提供します。
アセット: 「小さなフォトアルバム」のデモスクリーンショット。
ソースコードのダウンロードが完了したら、WeChat Web開発者ツールを開き、新しいプロジェクト「Small Album」を作成し、ディレクトリアプレット(またはアプリ)を選択します。

「小さなフォトアルバム」のソースコード分析
デプロイする前に、「小さなフォトアルバム」の特定のコードを簡単に分析しましょう。結局のところ、私たちの目的は、エフェクトを見ることだけではありません。「小さなフォト アルバム」を例として、小さなプログラムの開発方法やサーバーとの対話方法を学ぶことです。

「小さなアルバム」には、プログラム全体を説明するアプリと、それぞれのページを説明する複数のページが含まれています。メイン プログラム アプリは主に、app.js (ミニ プログラム ロジック)、アプリ.json (ミニ プログラムの公開設定) および app.wxss (ミニ プログラム パブリック スタイル シート)、最初の 2 つは必須ファイルです。 config.js このファイルにはドメイン名を展開するための設定が含まれているため、今は心配する必要はありません。 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
接下来我们以 index 页面为例做简单的解释。index.wxml
index.wxml はこのページのプレゼンテーション層ファイルです。コードは非常に単純で、上部と下部に分けることができます。
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
 ページのデモンストレーション効果は次のとおりです: 🎜🎜 ページに「アルバムに入る」ボタンがあることがわかります。通常、このボタンをクリックするとフォト アルバムに入ることができると理解されます (これはナンセンスではありません)。では、この操作はアプレットの背後でどのように行われるのでしょうか? 🎜
ページのデモンストレーション効果は次のとおりです: 🎜🎜 ページに「アルバムに入る」ボタンがあることがわかります。通常、このボタンをクリックするとフォト アルバムに入ることができると理解されます (これはナンセンスではありません)。では、この操作はアプレットの背後でどのように行われるのでしょうか? 🎜在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});
album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
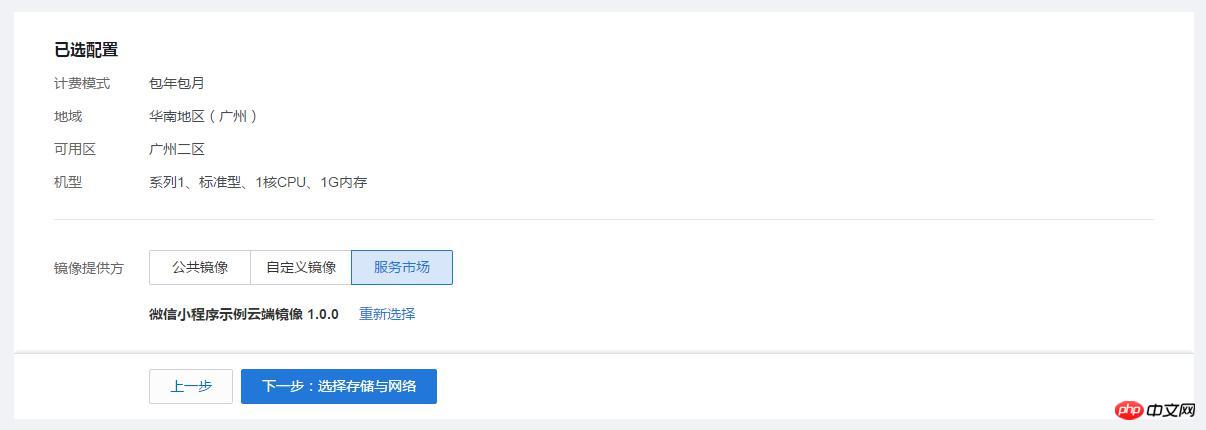
もっと楽しみたい場合は、Tencent Cloudが公式に提供するミニプログラムクラウドイメージを選択できます。サーバー実行コードと「リトル アルバム」の構成は Tencent Cloud CVM イメージにパッケージ化されており、直接使用できます。ワンクリックでクラウドが展開されると言えます。
これまでに Tencent Cloud を使用したことがない場合は、無料トライアル (個人版サーバーを 8 日間受け取りました) を選択するか、必要なサービスを優先価格で購入するためのギフト パッケージを受け取ることができます。

「小さなアルバム」ソースコード内のサーバーフォルダーを自分のサーバーにアップロードすることも選択できます。
ステップ 4: ドメイン名を準備し、証明書を構成する
すでに Tencent Cloud サーバーとドメイン名があり、https を構成している場合は、ステップ 4 ~ 6 をスキップできます。
WeChatミニプログラムでは、すべてのネットワークリクエストが厳しく制限されており、条件を満たさないドメイン名やプロトコルをリクエストすることはできません。簡単に言うと、ドメイン名は https プロトコルに従う必要があります。したがって、ドメイン名の証明書も申請する必要があります。ドメイン名をお持ちでない場合は、まずドメイン名を登録してください。内部テストを受けていないため、当面は WeChat パブリック プラットフォームにログインして通信ドメイン名を設定する必要はありません。
ステップ 5: Nginx 構成 https
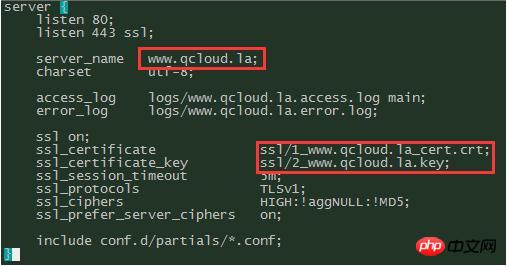
WeChat アプレット クラウドのサンプル イメージでは、Nginx がデプロイされていますが、/etc/nginx/conf.d の下の構成でドメイン名、証明書、および秘密キーを変更する必要があります。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
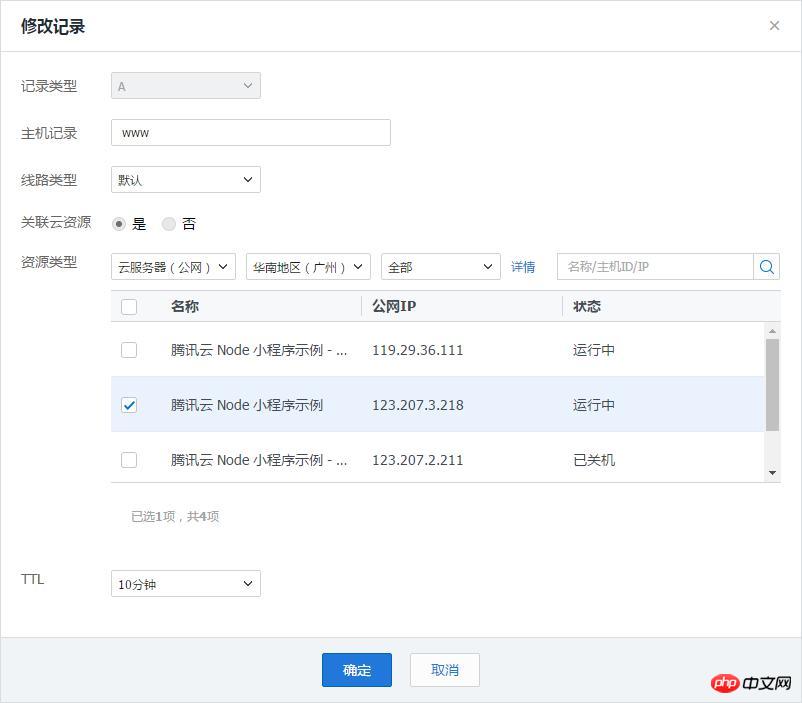
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

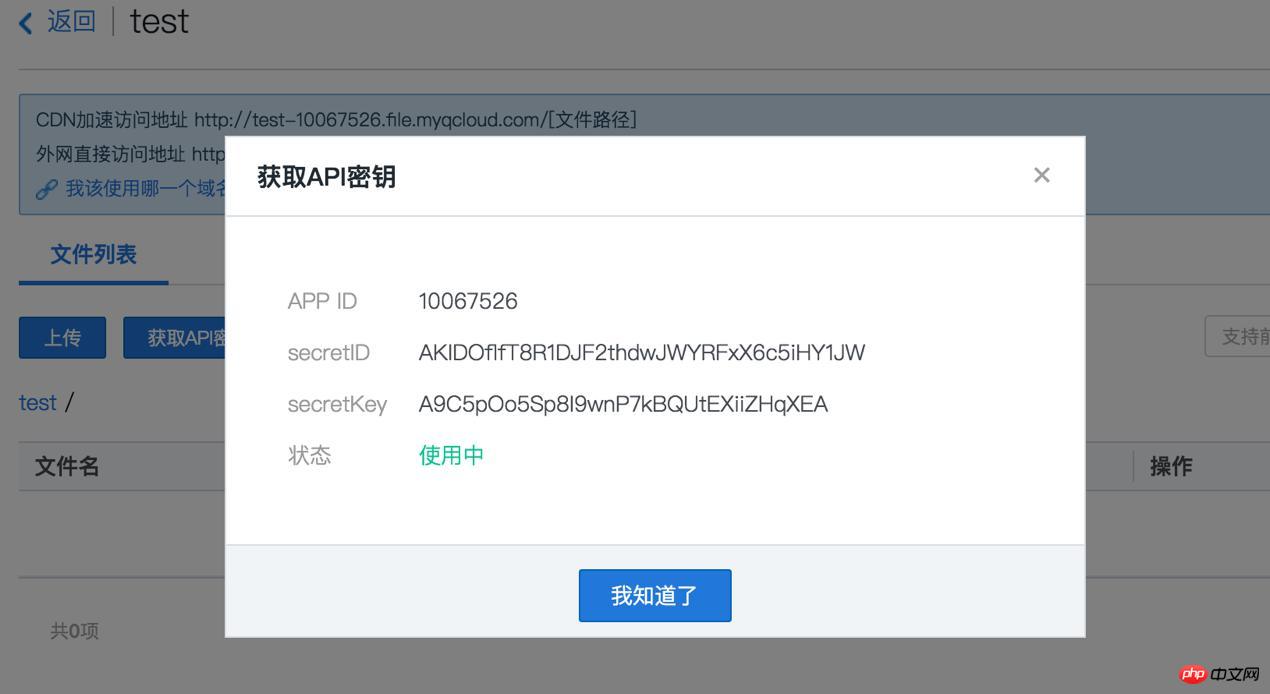
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};
另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWeChat ミニ プログラムのクイック スタートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。