ホームページ >ウェブフロントエンド >jsチュートリアル >全画面ビデオ再生を実装するためのreact-native-videoメソッド
全画面ビデオ再生を実装するためのreact-native-videoメソッド
- 亚连オリジナル
- 2018-05-29 15:06:373383ブラウズ
この記事では主にreact-native-videoで動画の全画面再生を実装する方法を紹介しますので、参考にしてください。
react-native-video は、React Native でのビデオ再生専用の github 上のコンポーネントです。このコンポーネントは React Native で最も多機能で使いやすいビデオ再生コンポーネントです。まだ開発が続けられていますが、基本的には使用に影響を与えません。
この記事では主にreact-native-videoを使用して動画を再生する方法と、画面を回転したときに動画プレーヤーのサイズを調整して全画面表示または全画面を折りたたむ方法を紹介します。
まず、react-native-video の機能を見てみましょう。
基本機能
再生速度の制御
音量の制御
ミュート機能のサポート
再生と一時停止のサポート
-
バックグラウンドオーディオ再生のサポート
カスタマイズされたスタイルをサポート、幅と高さの設定など
onLoad、onEnd、onProgress、onBufferなどのリッチイベント呼び出しは、onBufferなどの対応するイベントを通じてUI上でカスタマイズでき、プログレスバーを表示して、ビデオがバッファ処理中であることをユーザーに通知します。
全画面再生をサポートし、presentFullscreenPlayer メソッドを使用します。この方法は iOS では機能しますが、Android では機能しません。 issue#534 を参照してください。#726 にも同じ問題があります。
ジャンプの進行状況をサポートし、seekメソッドを使用して指定した場所にジャンプして再生することができます
再生のためにリモートビデオアドレスをロードすることも、RNにローカルに保存されているビデオをロードすることもできます。
注意事項
react-native-video は、次のように、source 属性を通じてビデオを設定します。
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}ローカルビデオを再生する場合、使用方法は次のとおりです。次のように:
source={require('../assets/video/turntable.mp4')}必須 source 属性を空にすることはできず、uri またはローカル リソースを設定する必要があることに注意してください。設定しないとアプリがクラッシュします。 uri を空の文字列に設定することはできず、特定のアドレスを設定する必要があります。
インストール設定
npm i -S act-native-video またはyarn add reverse-native-videoを使用してインストールします。完了したら、react-native link reverse-native-videoコマンドを使用してこのライブラリをリンクします。
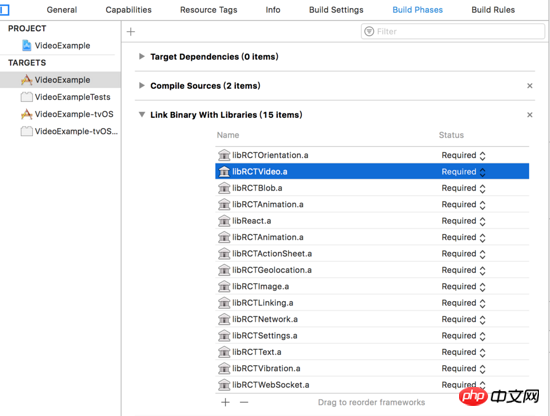
Android側でlinkコマンドを実行すると、gradleでの設定が完了しました。 iOS 側も手動で設定する必要があります。ここでは、公式の手順とは異なり、通常は独自のターゲットを選択し、ビルド段階で自動的にリンクされた libRCTVideo.a ライブラリを削除します。下のプラス記号をクリックして、libRCTVideo.a を再度追加します。間違ったものを選択しないように注意してください。

ビデオ再生
ビデオ再生を実装するのは実際には非常に簡単です。ビデオ コンポーネントのソース リソースを設定し、次にビデオ コンポーネントの幅と高さを調整するスタイルを設定するだけです。
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>その中で、videoUrl はビデオアドレスを設定するために使用する変数であり、videoWidth と videoHeight はビデオの幅と高さを制御するために使用されます。
全画面再生の実現
動画の全画面再生は、実際には縦画面での全画面再生ではないのが一般的です。デバイスが横画面のときに全画面ビデオ表示を実現するには、Video コンポーネントの幅と高さを変更するだけで非常に簡単に実現できます。
上記では、videoWidth と videoHeight を状態に保存しました。その目的は、2 つの変数の値を変更して UI を更新し、それに応じてビデオの幅と高さを変更できるようにすることです。問題は、デバイスの画面が回転したときに、変更された幅と高さをどのように取得するかということです。
ビデオがポートレートモードの場合、設定したビデオの初期幅はデバイス画面の幅で、高さは幅の9/16、つまり16:9の比率で表示されます。横向きモードでは、ビデオの幅は画面の幅、高さは現在の画面の高さである必要があります。画面が横長の場合、デバイスの幅と高さが変化するため、時間内に幅と高さを取得することで UI を時間内に更新でき、ビデオを全画面で表示できます。
私が最初に考えたのは、react-native-orientation を使用してデバイスの画面回転イベントを監視し、コールバック メソッドを使用して現在の画面が水平か垂直かを判断することでした。これは iOS では実現可能ですが、Android では可能です。横画面と縦画面の場合、取得される幅と高さの値は常に一致しません(たとえば、横画面幅384と高さ582、縦画面幅582と高さ384、明らかに無理がある)ため、統一的な処理ができません。
そのため、画面を回転させるという解決策は時間がかかるだけでなく、望ましい結果も得られません。より良い解決策は、レンダリング関数の下部コンテナとして View を使用し、画面いっぱいになるようにそれに「flex: 1」スタイルを設定し、View の onLayout メソッドで幅と高さを取得することです。画面がどのように回転されても、onLayout は現在のビューの幅、高さ、x、y 座標を取得できます。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};このように、画面を回転すると動画のサイズが変わり、横画面では全画面で再生され、縦画面では通常の再生に戻ります。 Android および iOS では、インターフェースを自動的に回転させるために画面回転機能を設定する必要がありますので、該当する設定方法をご自身で確認してください。
再生コントロール
上記の全画面再生の実装だけでは十分ではなく、進行状況の表示、再生の一時停止、全画面ボタンなどのビデオ再生を制御するツールバーも必要です。具体的なアイデアは次のとおりです。
View を使用して Video コンポーネントをラップすると、View の幅と高さが Video と同じになり、画面を回転するときにサイズを簡単に変更できます。ビデオコンポーネントを覆うように透明なマスクレイヤーを設定し、「マスク」をクリックします オーバーレイはツールバーを表示または非表示にします
ツールバーには、再生ボタン、プログレスバー、全画面ボタン、現在の再生時間、および合計ビデオ時間が表示されます。ツールバーは絶対位置にレイアウトされ、Video コンポーネントの下部を覆います
反応ネイティブ方向の lockToPortrait メソッドと lockToLandscape メソッドを使用して画面を強制的に回転させ、その後、unlockAllOrientations を使用して画面の回転制限をキャンセルします画面が回転します。
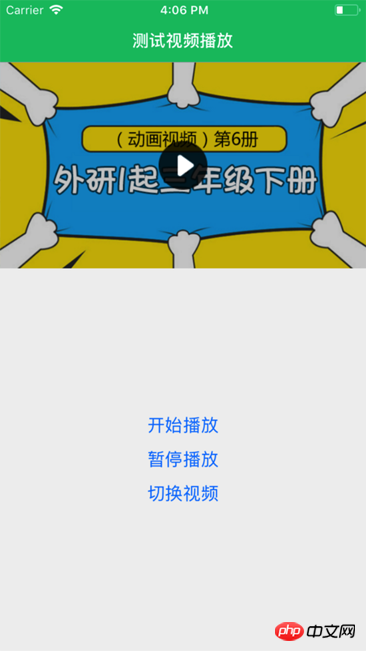
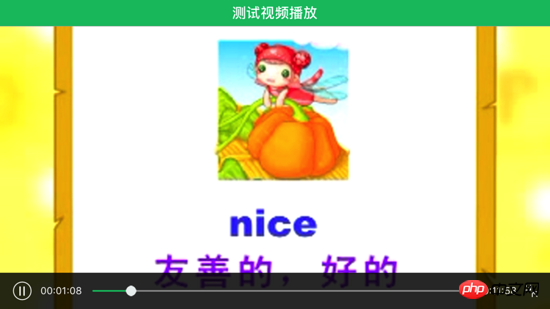
これはまともなビデオプレーヤーです。以下は垂直画面と水平画面のレンダリングです

 上記は私があなたのためにまとめたものです。
上記は私があなたのためにまとめたものです。
関連記事:
Angular学習メモ - サードパーティUIフレームワークとコントロールの統合例Webpackのbabel-loaderの詳細説明ファイルプリプロセッサ
以上が全画面ビデオ再生を実装するためのreact-native-videoメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

