ホームページ >ウェブフロントエンド >jsチュートリアル >vue addRoutes を使用して動的パーミッションルーティングメニューを実装する方法
vue addRoutes を使用して動的パーミッションルーティングメニューを実装する方法
- php中世界最好的语言オリジナル
- 2018-05-29 14:55:125063ブラウズ
今回は、vue addRoutes を使用して動的パーミッション ルーティング メニューを実装する方法と、vue addRoutes を使用して動的パーミッション ルーティング メニューを実装する方法の注意点について説明します。以下は実践的なケースです。 。
要件
最近、バックエンド管理システムを引き継ぎ、バックエンドからナビゲーション メニューをプルする効果を実現する必要がありました。プルされたナビゲーション メニューは、ログインしているユーザーのさまざまな権限に応じて異なります。操作可能なインターフェースにも違いがあります。
問題
バックグラウンド管理システムは vue+vue-router+element-ui+vuex の組み合わせを使用するように準備されていますが、シングルページ アプリケーションはページに入る前に vue-router をインスタンス化し、それが原因です。は vue インスタンスに挿入されるため、ログイン ページに入るときにルートを再カスタマイズする方法はありません。いろいろ検索した結果、vue-router がバージョン 2.0 でルートを追加する addRoutes メソッドを提供していることがわかり、一縷の望みが見えてきました。
苦労の末、ようやくこの機能を実現しました。簡単にレビューできるように記録しました。同じニーズを持つ同志に役立つことを願っています。
アイデア
1. まず、ログイン、404 ページなどの固定ルーティング アドレスをローカルに設定します。
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default router
これらの固定ルートを設定した後でのみ、ログイン ページに移動できます。それ以外の場合は、ログイン ページに移動できません。続ける。
2. 次に、重要なステップは、返される必要がある許可メニューのリスト情報についてバックエンドのベテランと合意する必要があることです。ここでは、必要なルーティング構造を分析します。例。自分でルートを直接定義すると、次の構造になります:
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})
上記の構造分析によると、実際に動的に構成する必要があるルートは実際には /layout の下の子部分であるため、バックエンドはすべてのルートを含むルートを返すには、配列で十分です

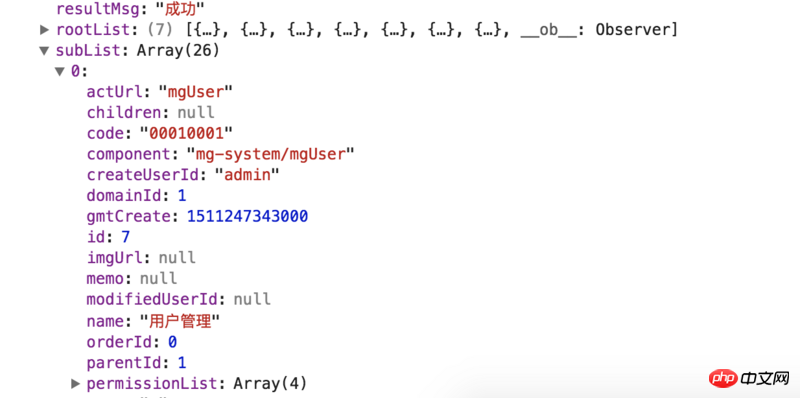
返されたデータでは、rootList は第 1 レベルのナビゲーションのリストであり、実際にはルーティング機能はありません。 2 番目のレベルのメニューを切り替えるトリガーとして使用します。subList は実際に必要なルーティング情報です。
3. パーミッションルーティング情報を取得したら、データをローカルで処理して、必要なデータに組み立てる必要があります:
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},
メニューリストとサブリストを処理するメソッド: mergeSubInRoot と mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
}
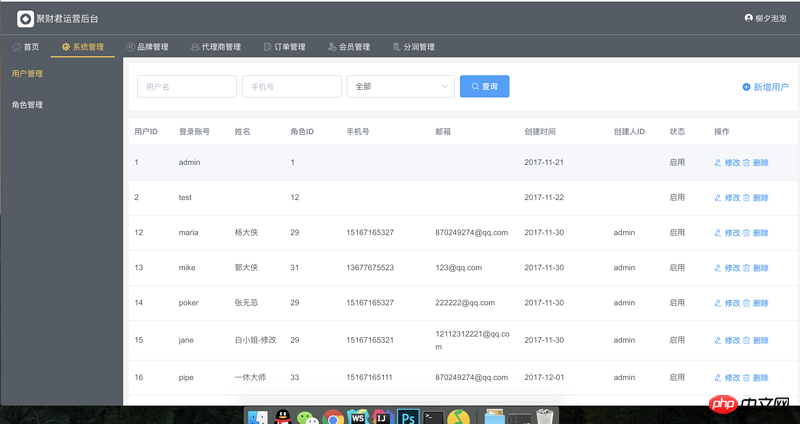
これまでのところ、正常にルーティングされています。ローカル ルーティングに設定された私のシステム ログインは次のとおりです

フォローアップの最適化
1. メニュー リストとセカンダリ ナビゲーションの切り替えの表示:
<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>
2. 更新ルートが失われないようにします。このとき、シングルページ アプリケーションは再初期化され、解放前に戻ると、ローカルに設定されたルートのみがジャンプできます。このとき、app.vue で次のコードを実行できます (追記: どこで更新しても app.vue が実行されます):
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>
このようにすると、更新されてもルーティングが再構成されます。
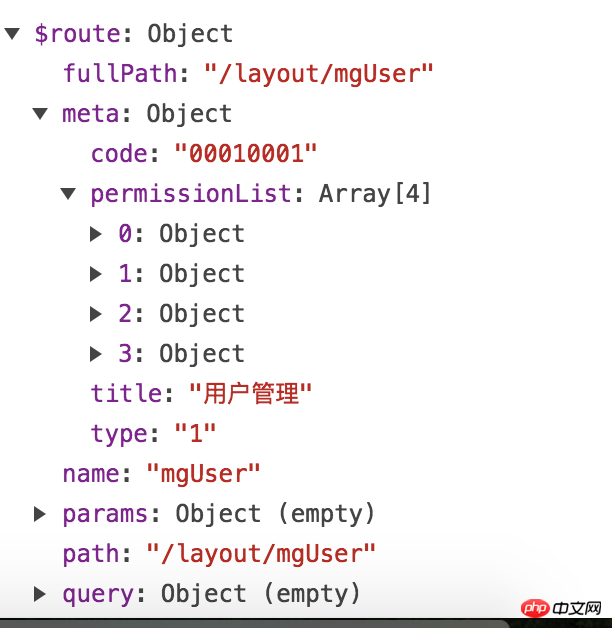
3. ページボタンのレベル制御に関しては、これを行うためのコマンドをカスタマイズできます。対応するルートのメタ オブジェクトに権限リストを入れているため、各ページで現在のページで現在のユーザーが持つ権限に簡単に戻ることができます

この記事の例 方法、さらに興味深い情報については、php 中国語 Web サイトの他の関連記事にご注意ください。
推奨読書:
create-react-appを使用したReact開発環境の構築の詳細なステップバイステップの説明
以上がvue addRoutes を使用して動的パーミッションルーティングメニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

