ホームページ >ウェブフロントエンド >jsチュートリアル >inputタグとjqueryを使用して複数の画像をアップロードしてエコーする手順の詳細な説明
inputタグとjqueryを使用して複数の画像をアップロードしてエコーする手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-29 13:55:573137ブラウズ
今回はinputタグとjqueryを使って複数画像のアップロードとエコー機能を実装する手順について詳しく解説していきますinputタグとjqueryを使ってアップロードを実装する際の注意点
は何なのかを説明します。複数の画像のエコー機能を以下に示します。実際のケースを見てみましょう。

<body> <p class="uploadImgBtn" id="uploadImgBtn"> <input class="uploadImg" type="file" name="file" multiple id="file"> </p> </body>これがCSSスタイルです
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
} コードの量はそれほど多くないので、次に、画像をエコーする方法を分析しましょう。 1 つは、最初に画像をサーバーにアップロードする方法と、URL を返す方法です。もう 1 つは、h5 の FileReader オブジェクトを使用して画像をローカルで直接プレビューし、ユーザーが確認した後にサーバーにアップロードすることです。 2 番目の形式を使用しています。アイデアがわかったので、プログラミングを始めましょう
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
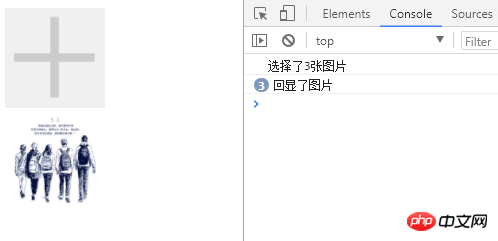
console.log("选择了"+length+"张图片");
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
p = document.createElement("p"),
img = document.createElement("img");
p.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
p.appendChild(img)
document.body.appendChild(p);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
</script> コードのアイデアは、最初にクリック イベントを外側のボックスにバインドし、次に取得するというものです。 input タグに変更イベントをバインドし、for ループを使用して取得したデータをエコーします。画像のレンダリングに使用される非同期イベント onload があります。

関数スコープ を作成できれば、解決できると思います。試してみましょう。フロントエンドでは、関数スコープを形成する コールバック関数 が付属する jquery の各ソリューションを使用できます。コード
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
})
})
</script> を見て、実行効果を確認してみましょう

<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
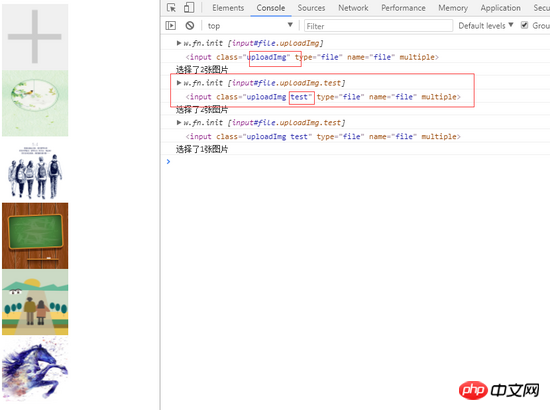
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script> 
Vue を使用して Amap を作成し、リアルタイム バス アプリケーションを構築する方法
seajs を使用して require で規約を記述する方法
以上がinputタグとjqueryを使用して複数の画像をアップロードしてエコーする手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

