ホームページ >ウェブフロントエンド >jsチュートリアル >Vue を使用して Amap を作成し、リアルタイム バス アプリケーションを構築する方法
Vue を使用して Amap を作成し、リアルタイム バス アプリケーションを構築する方法
- php中世界最好的语言オリジナル
- 2018-05-29 11:59:104044ブラウズ
今回は、Vueを使用してAmapを作成し、リアルタイムバスアプリケーションを構築する方法を説明します。Vueを使用してAmapの地図を作成するための注意事項は次のとおりです。実際のケースを見てみましょう。
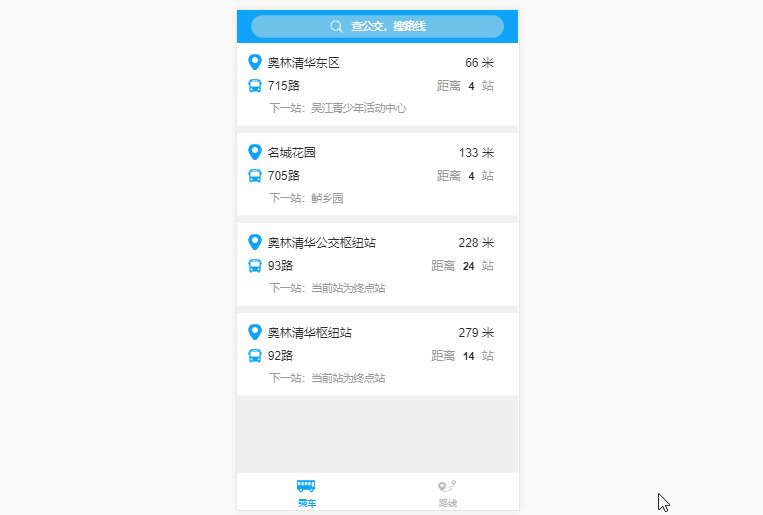
最近のプロジェクトは、Amap を使用してリアルタイム バス アプリケーションを作成することです。ここでは、vue での Amap の使用方法、一般的に使用される API、および vue の一般的なコマンドを理解するための小さなアプリケーションを共有します。最初にページを作成してください。 効果: ソース コードが必要な場合は、私の github アドレス vue にアクセスして、リアルタイム バスを構築してください (スターは大歓迎です) 
vue プロジェクトで Amap の特定の関数を呼び出し、対応する関数 Gaode js API を呼び出します
1. Gaode マップを vue プロジェクトにインポートします
1. webpac.base.conf.js ファイルを変更します
externals: {
'AMap': 'AMap'
}2. SDKの導入 導入方法は2通りあり、1つはインデックスページから直接導入
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>非同期読み込みもあります
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script> どの方法を使用する場合でも、マップのjsファイルを必ず読み込むように注意してくださいSDKをインポートした後。この方法では、3 番目のステップでエラーは報告されません3. ロードする必要がある現在の vue ページに
import AMap from 'AMap'を導入します: 元のリンク: http://www.jb51.net/article/112413.htm
2. ここでの近隣サイト関数
AMap.service(['AMap.PlaceSearch'], function () {
var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类
pageSize: 4,
typ: '',
pageIndex: 1,
city: '苏州' // 城市
})
// 中心点坐标
// [currentLocation.lng,currentLocation.lat]
// 120.6400961887,31.1411187922
var currentLocation = true
if (currentLocation !== undefined) {
placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var pois = result.poiList.pois
var random = [4, 4, 24, 14]
pois.forEach((item, index) => {
this.items.push({
site: item.name.substr(0, item.name.indexOf('(')),
line: item.address,
distance: item.distance,
next_site: '',
sitenum: random[index],
siteId: item.id
})
this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index)
})
console.log(result.poiList)
}
}.bind(this))
}
}.bind(this))
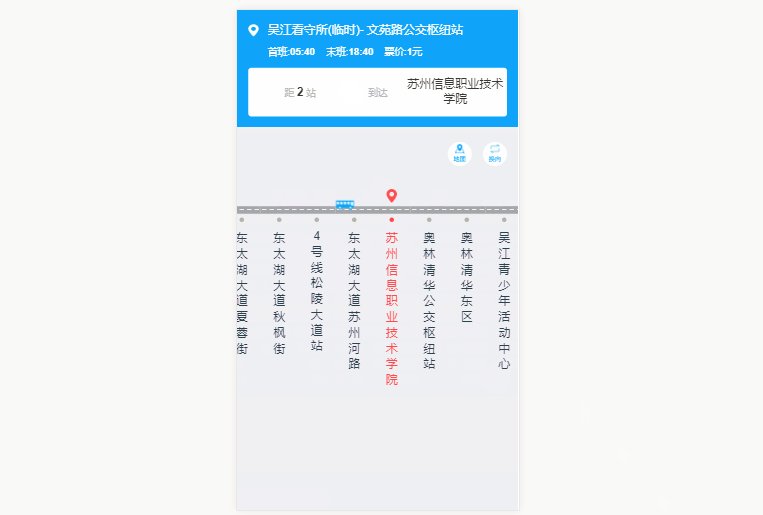
は、主に Amap 周辺検索 API を呼び出し、位置クエリ クラス tye を構築して空に設定し、中心の座標をクエリするキーワードとして使用します。ここのポイントはハードコードされており、Amap 測位 API を使用して現在の座標を取得できます3. リアルタイムのルート詳細
AMap.service(['AMap.LineSearch'], function () {
var linesearch = new AMap.LineSearch({
pageIndex: 1,
city: this.city,
pageSize: 20,
extensions: 'all' // 返回全部信息
})
linesearch.search(this.lineName, function (status, result) {
// 取回公交路线查询结果
if (status === 'complete' && result.info === 'OK') {
this.lineInfo = result.lineInfo
var tips = result.lineInfo[0]
console.log(tips)
this.from = tips.start_stop + '-'
this.to = tips.end_stop
this.lineId = tips.id
if (tips.stime.length !== 0 && tips.length !== 0) {
this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2)
this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2)
} else {
this.time_s = '05:40'
this.time_e = '18:40'
}
this.pay = tips.basic_price
this.listWidth = tips.via_stops.length
this.backImage.width = tips.via_stops.length + 'rem'
tips.via_stops.forEach((item, index) => {
if (item.id === this.siteId) {
this.ind = index
console.log(index)
this.showActive(this.ind, this.siteName)
}
this.siteList.push({
siteName: item.name,
siteLat: item.location.lat,
siteLng: item.location.lng
})
})
} else {
// 无数据或者查询失败
}
// setInterval(busposition(), 60000)
}.bind(this))
}.bind(this))
},
ここでは、バスルートクエリインターフェイスを呼び出して、関連するルートの詳細をクエリします。ここでの車の位置はハードコードされた配列です (実際の状況は、シャトル バスの GPS 座標に基づいて、シャトル バスがどの 2 つの停留所の間にあるかを決定します)。対応するサイトをクリックすると、最寄りのシャトルの番号が表示されます。バス集合場所4. 入力プロンプト
this.autocomplete.search(this.keywords, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var tips = result.tips
this.hisTips = []
console.log('tips', tips)
for (var i = 0; i < tips.length; i++) {
if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') {
this.hisTips.push({
lng: tips[i].location.lng,
lat: tips[i].location.lat,
name: tips[i].name,
district: tips[i].district
})
}
}
} else {
}
}.bind(this))
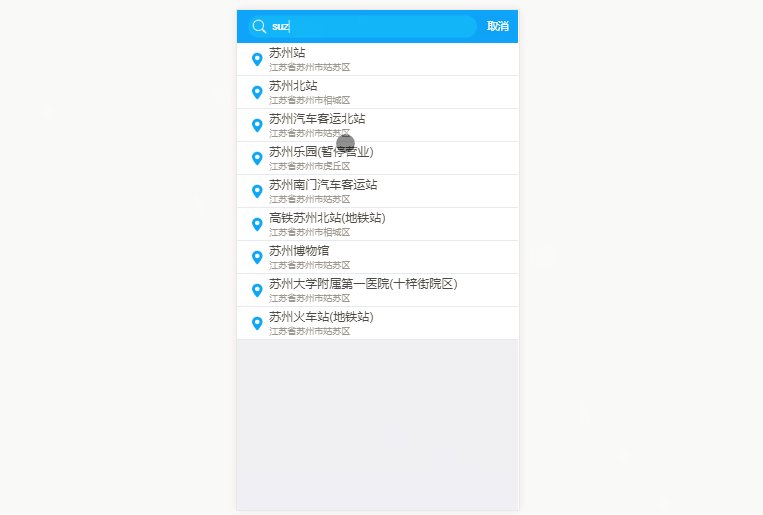
ここでは、コマンド v-on:input を使用して、入力プロンプトメソッドリスト表示を呼び出します5. 転送詳細
AMap.service('AMap.Transfer', function () { // 回调函数
// 实例化Transfer
var transptions = {
policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2
city: '苏州' // 城市
}
this.transfer = new AMap.Transfer(transptions)
this.Linesearch()
}.bind(this))
this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) {
console.log(status)
console.log(result)
if (status === 'complete' && result.info === 'OK') {
var plans = result.plans
console.log('plans', plans)
for (var i = 0; i < plans.length; i++) {
var cost = plans[i].cost
var time = parseInt(plans[i].time / 60)
var segments = plans[i].segments
var trans = []
if (segments !== '' && segments !== undefined) {
for (var j = 0; j < segments.length; j++) {
if (segments[j].transit_mode === 'BUS') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('(') - 2))
} else if (segments[j].transit_mode === 'SUBWAY') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('线') - 2))
}
}
}
this.plan.push({
cost: cost,
time: time,
trans: trans
})
}
} else {
}
}.bind(this))
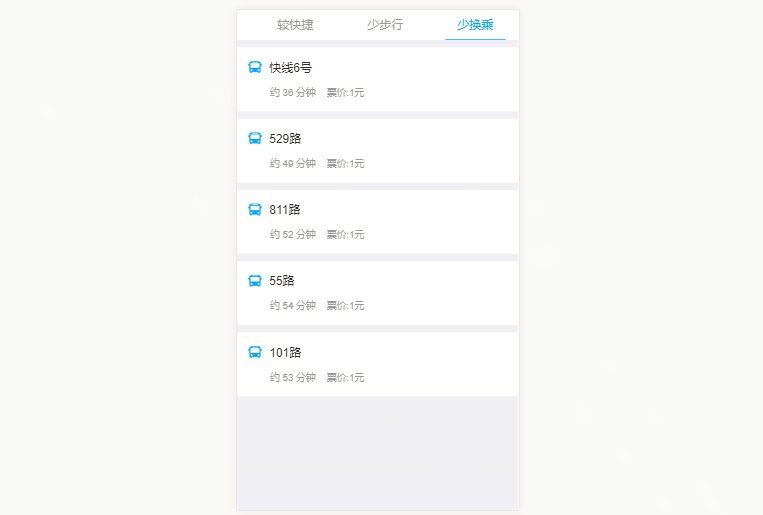
を呼び出します。プロンプトを入力することで取得された始点と終点の座標を取得し、その結果をリストに表示しますこの記事の事例を読んだ後は方法をマスターしたと思います。さらにエキサイティングな内容については、他の関連記事にも注目してください。 php中国語ウェブサイトで! transfer.search()推奨読書:
Koa2を使用してWeChat QRコードスキャン決済を開発する方法
以上がVue を使用して Amap を作成し、リアルタイム バス アプリケーションを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

