ホームページ >ウェブフロントエンド >jsチュートリアル >Node.jsで登録メール有効化機能を実装する例
Node.jsで登録メール有効化機能を実装する例
- 亚连オリジナル
- 2018-05-29 11:55:332057ブラウズ
現在、多くの Web サイトで登録メールのアクティベーション機能が必要になっています。この記事では、Node.js で登録メールのアクティベーション機能を実現する方法の例を主に紹介します。
独自のノード プロジェクトのオタク チュートリアルを行う場合、この機能は非常に一般的であり、アカウントを登録するときにこの機能を実装する方法を見てみましょう。 。
1. メールアドレスを登録します
まず確認メールの送信をサポートするメールアドレスをここで登録しましたので、以下は送信メールアドレスとして163メールアドレスを使用します
。登録を行ってから、ナビゲーション バーの [設定] をクリックし、[POP3/SMTP/IMAP] を選択し、POP3/SMTP/IMAP サービスを有効にして、認証コードを設定します。
2. nodemailer プラグインをダウンロードします
コマンドラインに次のように入力します: npm install --save nodemailer
3. 電子メールを送信するコードを記述します
3.1 アクティベーションを送信するコードをカプセル化します。
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};
3.2 テスト:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);
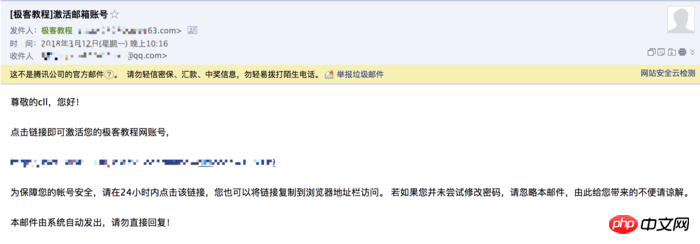
成功すると、テスト メールボックスに送信されたメッセージが表示されます。

4. 検証手順
メール検証の実装方法について簡単に説明します。
1 次のように、ユーザー名とアクティベーション コードが含まれます。{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}
3. アクティベーション リクエストに応答し、ユーザーが存在する場合は、アクティベーション コードが存在するかどうかを確認します。一貫性があり、アクティベーション コードの有効期限が切れているかどうかを確認します。すべて正しい場合は、アクティベーション ステータスが次のように変更されます。
5.開発中に次のような問題が発生しました: NetEase の電子メールには認証制限があるため、// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);smtp サーバーの検証に失敗しました。電子メールを登録するときに使用したアカウント番号と認証コードを必ず確認してください。 上記は私があなたのためにまとめたものです。 関連記事: js の apply 関数と Math.max() 関数の問題点と違いの紹介
Vue の組み込みコンポーネント コンポーネントのアプリケーション シナリオについての簡単な説明A vue2 でのlessの使用に関する簡単なチュートリアル
以上がNode.jsで登録メール有効化機能を実装する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

