ホームページ >ウェブフロントエンド >jsチュートリアル >Koa2 WeChat パブリック アカウント開発用のローカル開発およびデバッグ環境を操作する方法
Koa2 WeChat パブリック アカウント開発用のローカル開発およびデバッグ環境を操作する方法
- php中世界最好的语言オリジナル
- 2018-05-29 11:17:012534ブラウズ
今回は、Koa2 WeChat パブリック アカウント開発のローカル開発およびデバッグ環境を構築する方法と、Koa2 WeChat パブリック アカウント開発のローカル開発およびデバッグ環境を構築するための 注意事項 を説明します。見てみましょう。
1.はじめに
WeChat公式アカウントの紹介は省略していますので、ご自身で検索してください。登録プロセスについては言うまでもありません。コードを実装するためにテスト アカウントを直接登録します。これは、WeChat パブリック アカウントの開発を包括的に説明する一連のチュートリアルになります。この記事はシリーズの最初の記事であり、ローカル開発環境 をセットアップし、WeChat にアクセスします。
始める前に、開発者ドキュメントと WeChat パブリック プラットフォームの技術ドキュメントを読むことをお勧めします2. ローカル開発およびデバッグ環境をセットアップします
2.1 開発環境
- MacOs
- Node v8. 9.1
- Koa2
2.2 WeChatパブリックプラットフォーム開発の基本原則
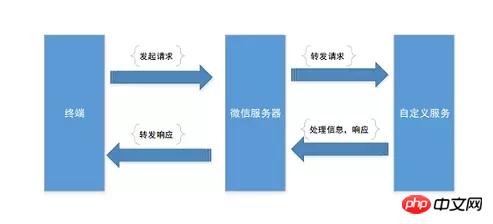
まず、WeChatパブリックプラットフォーム開発の基本原則を見てみましょう: WeChatを開発するとき、次のことを行う必要があります。独自のサーバーにサービスを展開して、WeChat メッセージを処理します。 WeChat サーバーは転送サーバーに相当します。端末 (携帯電話、Pad など) は WeChat サーバーへのリクエストを開始し、WeChat サーバーはそのリクエストをカスタム サービスに転送します (ここでは具体的な実装を示します)。サービスが処理された後、WeChat サーバーに転送され、WeChat サーバーは特定の応答を端末に返します。通信プロトコルは HTTP、データ形式は XML です。
2.3 ngrok WeChat ローカル開発
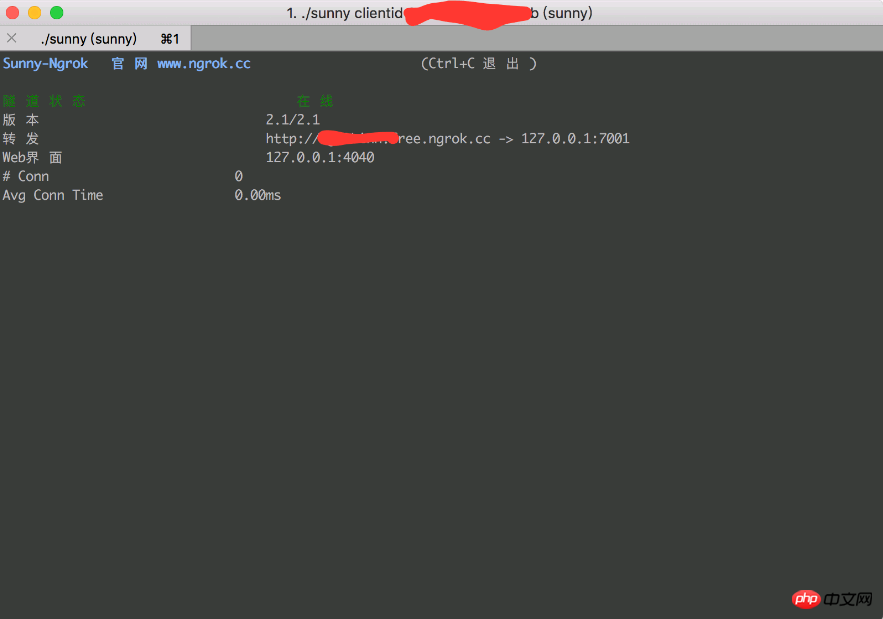
ここで、WeChat 開発にアクセスするには独自の応答サーバーが必要であることを学びました。Sina Cloud や Baidu Cloud などのサービスを購入できます。しかし、これは開発段階では非常に面倒で、便利なローカル デバッグ環境を構築し、外部ネットワークからアクセスできるように内部ネットワークをマップする必要があります。 Ngrokサービスを使用することをお勧めします。 winもmacも使いやすく安定しており、外部ドメイン名も固定です。 Web サイト www.ngrok.cc/Register を開いてログインし、トンネルを開きます。同時に、対応するクライアントをダウンロードする必要があります。これは Win でのバッチ処理ファイルです。それを実行し、対応するトンネル ID を入力して、Mac のコマンド ラインで次のコマンドを実行します。 ./sunny clientid 隧道id
操作が成功すると、ドメイン名を変更するための ngrok が返されます。
 詳細については、ngrok公式Webサイトのチュートリアルを参照してください
詳細については、ngrok公式Webサイトのチュートリアルを参照してください
この時点で、ノードサービスを実行し、外部ネットワークからngrokのドメイン名を介してアクセスしましょう
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
新しいapp.jsを作成します
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禅'
});
app.listen(7001);
実行しますapp.js を実行してサービスに接続します。実行すると、ブラウザーは localhost:7001 を開き、JavaScript Zen が返されることを確認できます。ここではスーパーバイザーを使用することをお勧めします。コードへの変更を監視し、自動的に Node を再起動します
npm install -g supervisor supervisor app.js
次のステップは、イントラネット転送に前述の ngrok を使用することです
./sunny clientid 隧道id
問題がなければ、転送を開くことができます。ドメイン名 http://**.free.ngrok.cc には JavaScript の Zen も表示されます
3. WeChat パブリック プラットフォーム開発へのアクセス
3.1 アクセス プロセスWeChat パブリック プラットフォーム開発へのアクセス、開発者は、次の手順に従って完了する必要があります:
1. サーバー構成を入力します
2. サーバーアドレスの有効性を確認します
3. インターフェースドキュメントに基づいてビジネスロジックを実装します
我们登录微信公众平台接口测试帐号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登录后填写接口配置信息*(你的url地址以及token)*,这时肯定不能配置成功的。我们需要验证服务器地址的有效性,开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验。若确认此次GET请求来自微信服务器,原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
将token、timestamp、nonce三个参数进行字典序排序
将三个参数字符串拼接成一个字符串进行sha1加密
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
Talk is cheap. Show me the code
3.2 koa2验证服务器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模块进行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がKoa2 WeChat パブリック アカウント開発用のローカル開発およびデバッグ環境を操作する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

