ホームページ >ウェブフロントエンド >jsチュートリアル >Vue の計算とメソッドの違いの詳細な説明
Vue の計算とメソッドの違いの詳細な説明
- 亚连オリジナル
- 2018-05-29 10:34:282424ブラウズ
この記事では主に、Vue の計算とメソッドの違いについて詳しく説明しますので、参考として共有します。
Vue の Computed は、表示する必要があるデータを単純に結合するために使用できます

computed とメソッド
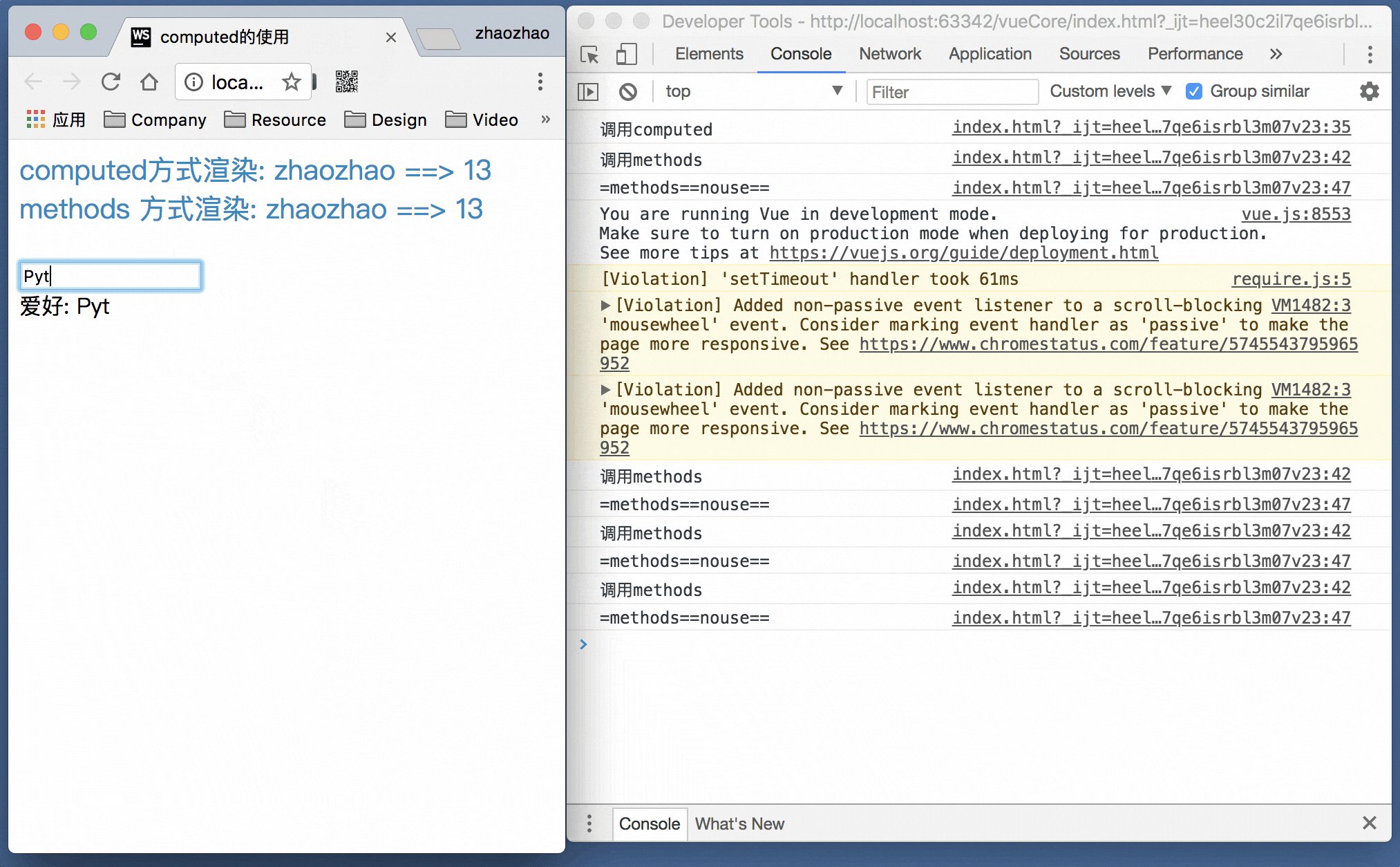
データの結合と表示のタスクはメソッドでも完了できますが、ページ上のデータが変更された場合、メソッド内のメソッドは再呼び出され (不必要なパフォーマンスの消費を引き起こす)、メソッド内のメソッドはそれ自体に関連するデータが変更された場合にのみ呼び出されます
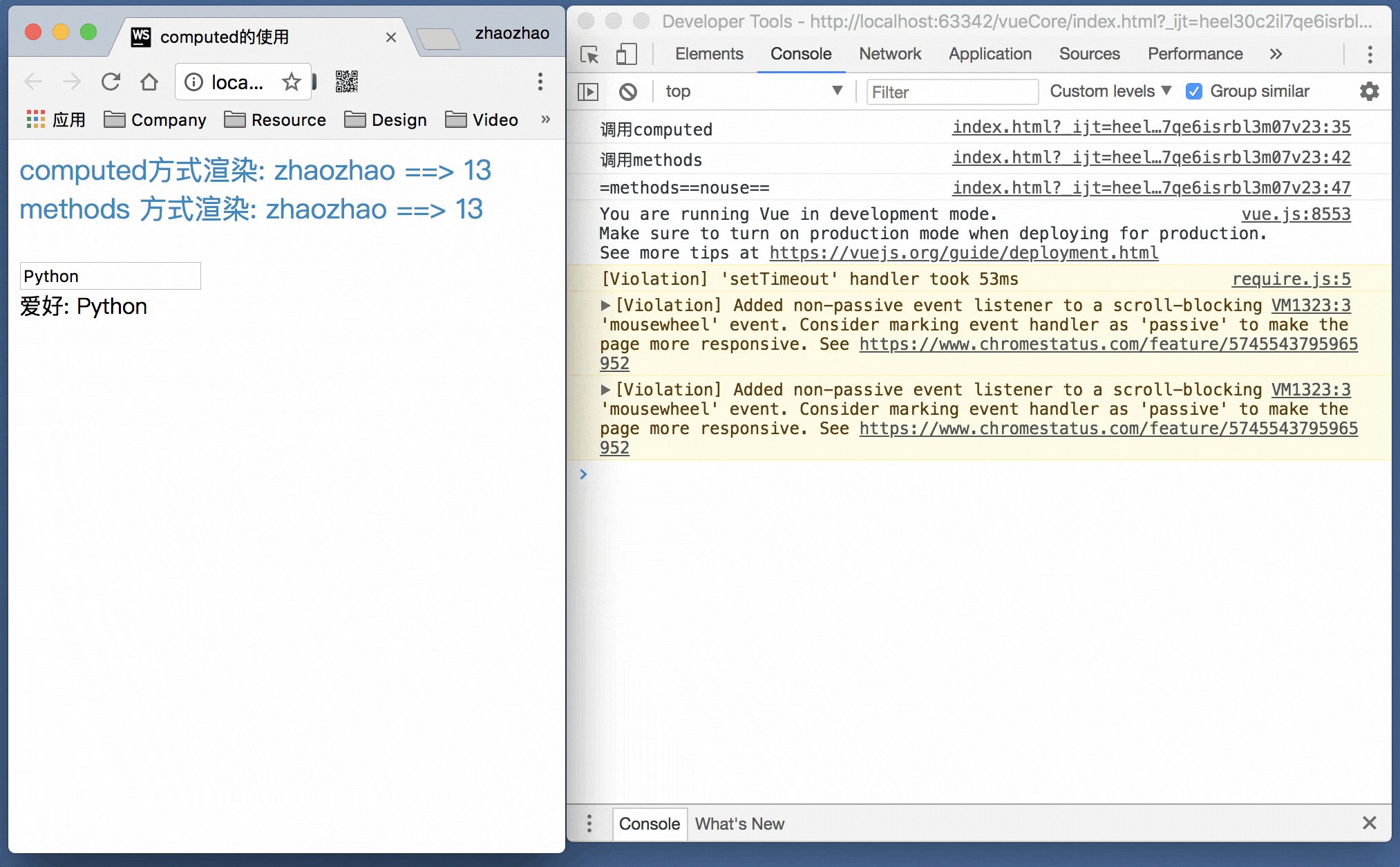
単純なインスタンス

computedは初期化中にのみ呼び出されます
計算済み 初期化中にのみ呼び出されます
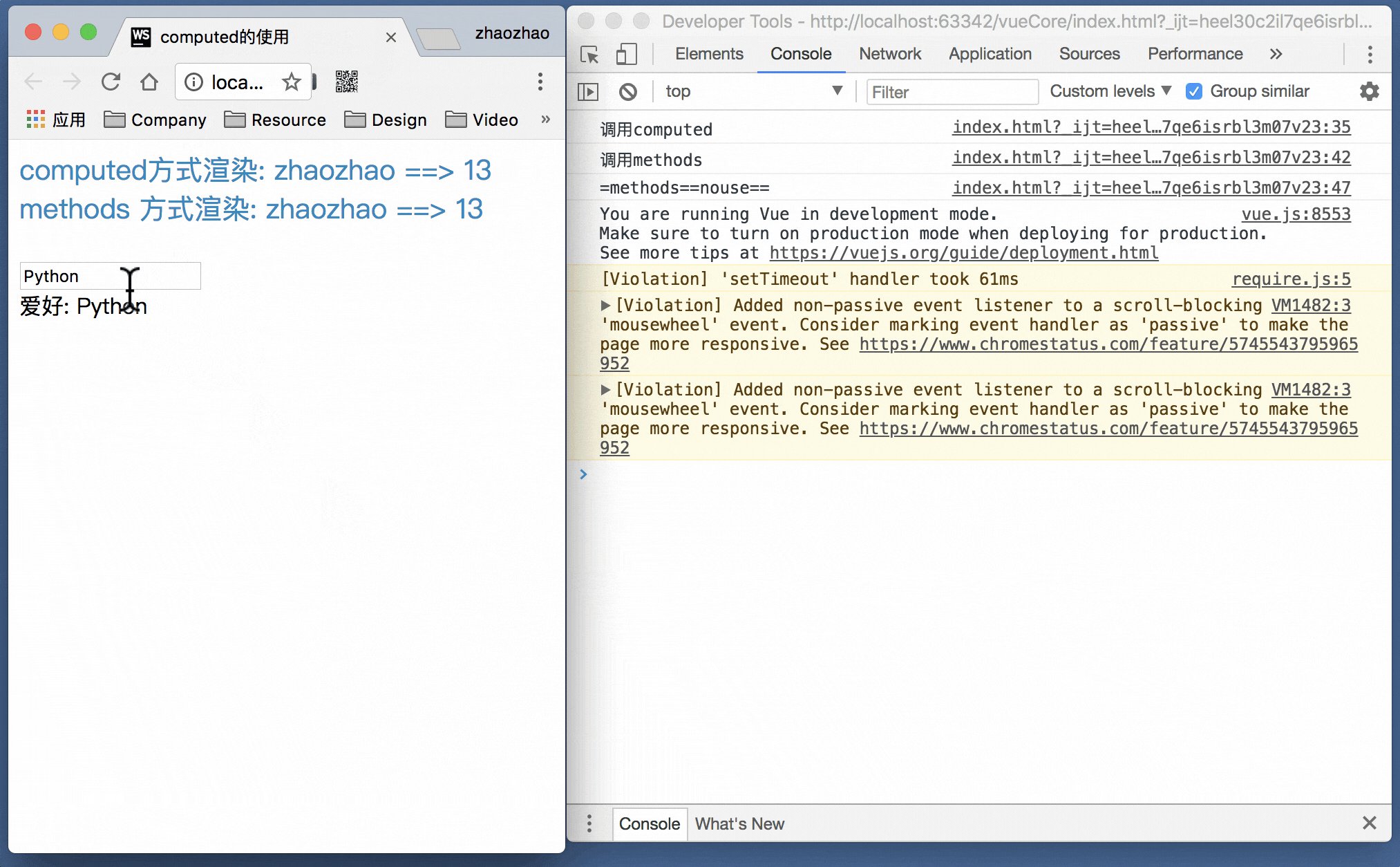
メソッドは、変更されたデータ自体に関係がない場合でも、データが変更されると呼び出されます
テストソースコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
上記は、私が皆さんのためにコンパイルしたものです。将来的には皆さんのお役に立てば幸いです。
関連記事:
フロントエンドとバックエンド間でJsonを送信するサンプルコードをjsを使って実現する
vue Npmでビルドパッケージを実行する環境に応じて異なるドメイン名を渡すパラメータメソッド
JSを取得URLパラメータ、JSはJSON形式のPOSTリクエストメソッドを送信します
以上がVue の計算とメソッドの違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:AngularJS の日付形式の使用方法次の記事:AngularJS の日付形式の使用方法

