ホームページ >ウェブフロントエンド >jsチュートリアル >ES6テンプレート文字列の使用方法
ES6テンプレート文字列の使用方法
- php中世界最好的语言オリジナル
- 2018-05-29 10:12:241566ブラウズ
今回は、ES6テンプレート文字列の使い方と、ES6テンプレート文字列を使用する際の注意事項を紹介します。実際のケースを見てみましょう。
1. 以前は、JavaScript を使用して、通常は次のようにテンプレート文字列を出力することもできました:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);しかし、この従来のアプローチでは、多数の "" (二重引用符) と + を使用する必要があることがわかります。スプライシング そうして初めて、必要なテンプレートを入手できます。しかし、これは非常に不便です。 そのため、ES6 は ` (バックティック) でマークされ、変数が ${} で囲まれたテンプレート文字列を提供します。上記の例は、テンプレート文字列を使用して次のように記述できます:
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
); このアプローチは、文字列と変数を結合するために大量の "" と + を使用する必要がなくなりました。 2. もちろん、テンプレート文字列に変数を導入することもできますし、変数を使用しないことも可能です。以下に示すように:
` 私は男です。`` あなたが何をしても、私はあなたを信頼します。`3. 最初に変数を定義し、次にテンプレート文字列で定義することもできます。埋め込み変数:
var name="zzw";
` ${name},no matter what you do,
I trust you.`
4. 明らかに、バックティックはテンプレート文字列の識別子であるため、文字列内でバックティックを使用する必要がある場合は、次のようにエスケープする必要があります。お願いします。`5. 注: テンプレート文字列を使用して複数行の文字列を表す場合、すべてのスペースとインデントが出力に保存されます。 !
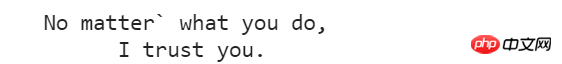
console.log( `No matter\` what you do, I trust you.`);
出力結果は次のとおりです:
6. ${} の中括弧内に任意の JavaScript
式を入れることができ、操作を実行したり、オブジェクトのプロパティを参照したりすることもできます。
var x=88;
var y=100;
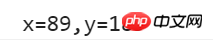
console.log(`x=${++x},y=${x+y}`);
結果は次のようになります: 
7. さらに強力: テンプレート文字列は関数を呼び出すこともできます:
function string(){
return "zzw likes es6!";
}
console.log(`你想说什么?嗯,${string()}`);
結果は次のようになります:

さらに、関数が文字列ではない場合、一般規則に従って文字列に変換されます:
function string(){
return 666;
}
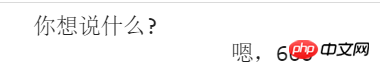
console.log(`你想说什么? 嗯,${string()}`);
結果は次のようになります:

ここでは、実際には数値 666 が文字列 666 に変換されます。
8. ${} 内の変数に名前が付けられていない場合、エラーが報告されます:
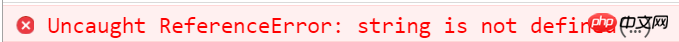
console.log(`你想说什么? 嗯,${string()}`);
上記のコードでは、string() 関数が宣言されていないため、エラーが報告されます: 
9. 実際、${} A 文字列を入力することもできます。ナレッジ結果は次のようになります:
 10. テンプレートを引用したい場合。文字列自体は次のように記述できます:
10. テンプレートを引用したい場合。文字列自体は次のように記述できます:
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);
結果は次のようになります:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。
推奨読書:
WeChat ミニ プログラムのカスタム複数選択イベントを実装する方法
以上がES6テンプレート文字列の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

