ホームページ >ウェブフロントエンド >jsチュートリアル >vuejsにおけるv-ifとv-showの違いとv-showが動作しない問題について
vuejsにおけるv-ifとv-showの違いとv-showが動作しない問題について
- 亚连オリジナル
- 2018-05-29 09:35:193063ブラウズ
v-if は切り替えオーバーヘッドが高くなりますが、v-show はレンダリング オーバーヘッドが高くなります。したがって、実行時に条件が変化する可能性が低い場合は、v-show を使用することをお勧めします。 v-if を使用します。良い点
1. 公式 Web サイトの概念の説明
v-if は、条件ブロック内のイベント リスナーとサブコンポーネントが適切にレンダリングされることを保証するため、「実際の」条件付きレンダリングです。
v-if も遅延処理され、最初のレンダリングで条件が false の場合は何も行われません。対照的に、条件付きブロックは条件が初めて true になるまでレンダリングを開始しません。 -show ははるかに単純です - 初期条件が何であっても、要素は常にレンダリングされ、CSS に基づいて単純に切り替えられます
一般的に言えば、v-if は切り替えオーバーヘッドが高く、v-show は切り替えオーバーヘッドが高くなります。したがって、頻繁に切り替える必要がある場合は、v-show を使用することをお勧めします。実行時に条件が変更される可能性が低い場合は、v-if を使用することをお勧めします。
抜粋: v-if を使用すると、dom 構造全体がページにまったく表示されません。 v-show を使用すると、次の条件に応じて表示されます。 false の場合は、style="display:none" を追加します。 したがって、コンポーネントなどの大きなコンポーネントの場合は、一時的なものであれば v-if を使用する方が良いと思います。 hidden、後から表示したい場合はv-showの方が便利です。 v-style と v-show を比較すると、v-show は v-style="display:none" および v-style="display:block" と同等です。 。 1. v-show が動作しない問題
style=”display:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
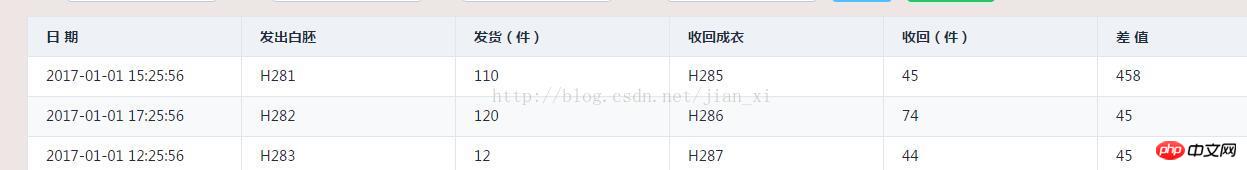
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

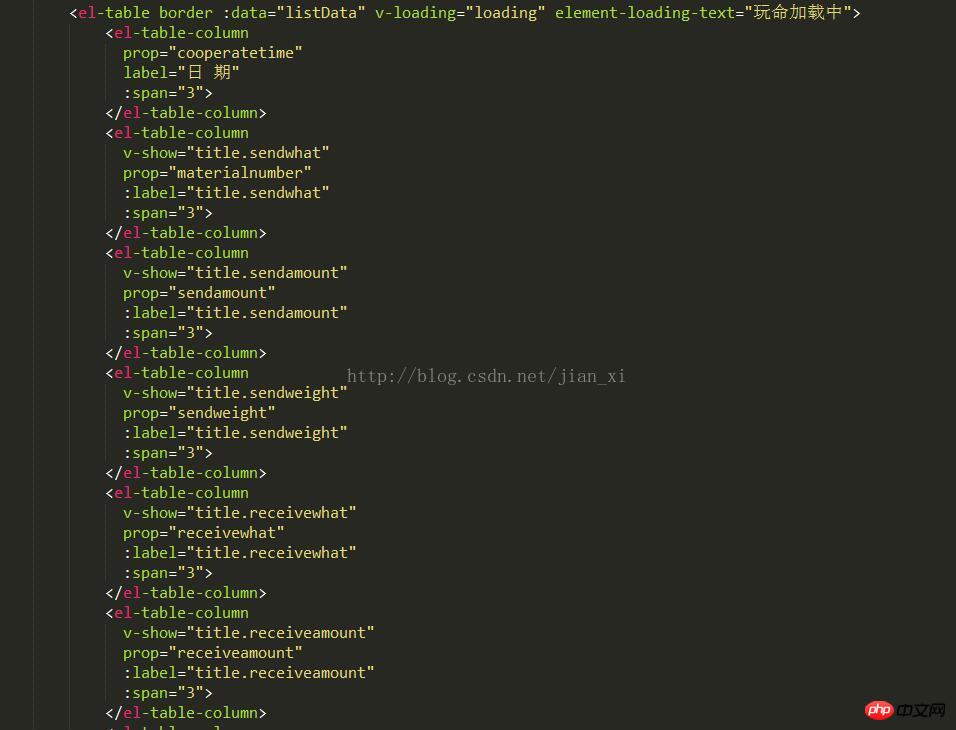
部分代码如下:

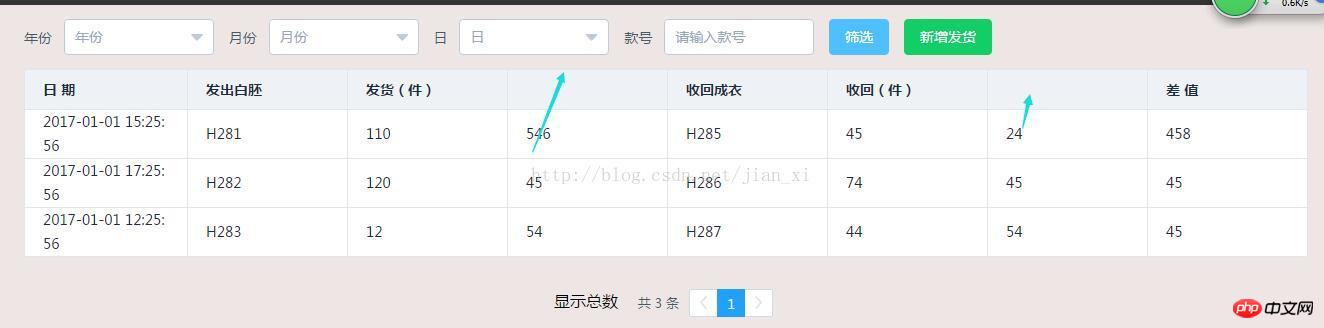
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
vue_element-ui を使用してマルチページ アプリケーションを開発しています。 v-show が機能しません。
a. 以下に示すように、問題の説明
。 )、表形式のデータの場合、タイトルを含めて動的に変更されます。バックグラウンドによって返されたタイトルが空の場合、列の内容はすべて表示されません。 
コードの一部は次のとおりです:


c. 概要 (個人的な意見):
🎜🎜 el-table-column は複数行のラベル要素を生成するため、v-show はテンプレート構文をサポートしません。 v-show は複数の要素を表示または非表示にできないと推測できますか? 🎜🎜 はこのように理解できるのでしょうか、教えてください。したがって、この場合は v-if のみを使用できます。複数の要素をレンダリングする場合、<template> 要素をラッピング要素として使用し、それを追加できます。上記では条件判断に v-if が使用されており、最終的なレンダリングにはこの要素は含まれません。同時に、v-show は <template> 構文をサポートしません 🎜🎜 上記はすべての人のためにコンパイルしたものです。すべての人に役立つことを願っています。将来。 🎜🎜関連記事: 🎜🎜🎜Angular_AngularJSのベタースクロールプラグインの使い方🎜🎜🎜🎜🎜JavaScriptコードでtxtファイルのアップロードプレビュー機能を実装🎜🎜🎜🎜🎜コントローラー間の通信方法のAngularjs実装例まとめ🎜 🎜🎜🎜🎜🎜🎜🎜🎜以上がvuejsにおけるv-ifとv-showの違いとv-showが動作しない問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

