ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat アプレットでカスタムの複数選択イベントを実装する方法
WeChat アプレットでカスタムの複数選択イベントを実装する方法
- php中世界最好的语言オリジナル
- 2018-05-28 15:56:533863ブラウズ
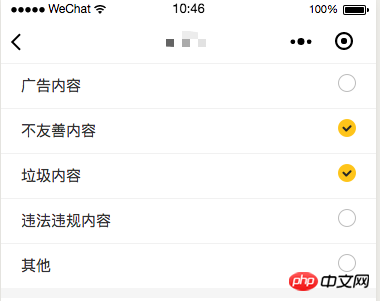
今回は、WeChat アプレットにカスタマイズされた複数選択イベントを実装する方法を説明します。WeChat アプレットにカスタマイズされた複数選択イベントを実装するための注意点は何ですか? 以下は実際的なケースです。 。 z下の図の効果(カスタマイズされた複数選択ラジオ選択)を実現するには、ほとんどの企業プロジェクトの複数選択ボックスは独自に設計されているため、ネイティブのタグやコンポーネントを使用するのは現実的ではありません。自分でイベントをバインドし、選択した画像と選択されていない画像を切り替えます。アプレットはvueと同様にDOM操作ができないため、配列の添え字とカスタム属性
を使って三値判定を行う必要があります。コードに直接移動します: 
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})currentTarget:: イベントがバインドされている現在のコンポーネント。 データセット: データはコンポーネント内で定義でき、これらのデータはイベントを通じて SERVICE に渡されます。 書き方:data-から始まり、複数の単語をハイフンで繋ぎます-、データ要素の種類など大文字不可(大文字は自動的に小文字に変換されます)、最終的にハイフンはキャメルケースに変換されますevent.currentTarget.dataset の elementType。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:
webpack+react開発環境の構築方法
以上がWeChat アプレットでカスタムの複数選択イベントを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

