ホームページ >ウェブフロントエンド >jsチュートリアル >selectを使用せずにvueでドロップダウンボックス機能を実装する方法
selectを使用せずにvueでドロップダウンボックス機能を実装する方法
- php中世界最好的语言オリジナル
- 2018-05-28 15:55:543227ブラウズ
今回はselectを使わずにVueでドロップダウンボックス機能を実装する方法を紹介します。実際のケースを見てみましょう。
html部分: v-forループ出力構造<p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},
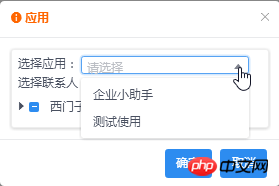
vueの使用法を見てみましょう - 選択コンポーネントと無効化 ビジネス: メッセージ プッシュ方法は「WeChat」と「メール」の2つがあります。WeChatで送信する場合は、「送信するアプリケーション」を選択する必要があります
メールで送信する場合は、ページは以下の通りです:Mail 送信時はセレクタは利用できず、ページは以下の通りです:

公式サイトには具体例は示されていませんが、「disabled」属性は属性から見つかります。

属性
| デフォルト値 | disabled | ||
|---|---|---|---|
| false | 実装: |
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
} テスト メソッドは、それを WeChat に戻す場合は、次のように変更する必要があります。利用可能な状態にしないと、また埋もれてしまいます(笑)。ただし、これはビジネスロジックであり、状況に応じて方法を紹介するだけです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Node.js Bufferの使い方の詳しい説明
以上がselectを使用せずにvueでドロップダウンボックス機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

