ホームページ >ウェブフロントエンド >jsチュートリアル >左のリストを右のリストに移動する機能をJSで実現
左のリストを右のリストに移動する機能をJSで実現
- 亚连オリジナル
- 2018-05-28 15:54:062609ブラウズ
この記事では、左側のリストを右側のリストに移動する JS 関数を主に紹介します。主な機能は、左側のドロップダウン ボックスの内容を右側のドロップダウン ボックスに追加し、複数選択の移動をサポートし、必要な友達は
を参照して機能を実装できます:
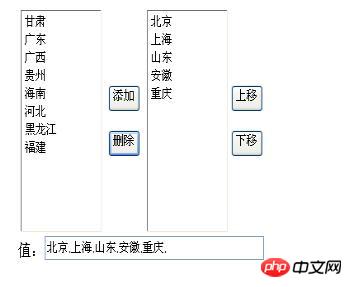
1. 左のドロップダウン ボックスの内容を右のドロップダウン ボックスに追加します。マルチをサポートします。 - 移動を選択し、同時に右側のドロップダウン ボックス オブジェクトを削除します。
2. リスト内の項目の上部と下部の位置の移動をサポートします。
3.HTML コード
<HTML>
<HEAD>
<TITLE>选择下拉菜单</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</HEAD>
<BODY>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select style="WIDTH:100%" multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="删除" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="WIDTH:100%" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">上移</button>
<br/>
<button onclick="changepos(list2,1)" type="button">下移</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
ii=i-1
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
catch(e){}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
//-->
</script>
</BODY>
</HTML>
上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。 関連記事:
ajaxとhistory.pushStateを使って更新せずにページURLを変更する例_AJAX関連
以上が左のリストを右のリストに移動する機能をJSで実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

