ホームページ >ウェブフロントエンド >jsチュートリアル >Vue はバックグラウンドから渡された HTML フィールドを含む文字列を HTML に変換します
Vue はバックグラウンドから渡された HTML フィールドを含む文字列を HTML に変換します
- 亚连オリジナル
- 2018-05-28 14:34:382492ブラウズ
この記事では、Vueがバックグラウンドから渡されたhtmlフィールド付きの文字列をHTMLに変換する方法を主に紹介します。 , でも、vueでやるべきこと
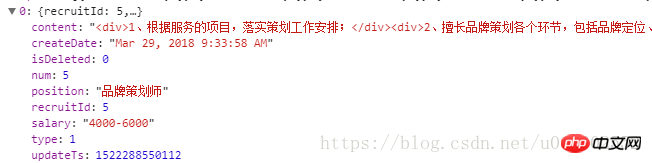
 このDEMOでは、item.contentに含まれる文字列をHTMLコードに変換します。
このDEMOでは、item.contentに含まれる文字列をHTMLコードに変換します。
注: v-html を使用したタグ内のコンテンツは item.content:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
上記は私がまとめたものであり、将来的に皆様のお役に立てば幸いです。
関連記事:
webpack vueプロジェクト開発環境 LANアクセス方法vueプロジェクトでsassを利用するための設定方法react-nativeパッケージングプラグインswiperの使い方以上がVue はバックグラウンドから渡された HTML フィールドを含む文字列を HTML に変換しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSを使用して520コードを実装する方法次の記事:JSを使用して520コードを実装する方法

