ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の面接でよくある間違いをまとめたもの
JavaScript の面接でよくある間違いをまとめたもの
- 亚连オリジナル
- 2018-05-28 14:22:351659ブラウズ
いくつかの一般的なインタビューから始めて、トピックの分析アイデアについて説明します。この記事では、主に JavaScript インタビューでよくあるいくつかの間違いを要約して紹介します。これは誰にとっても有益です。 、必要な友達が見てみることができます。
1. はじめに
この時期、多くの人がインタビューをし、インタビューの質問を共有します。少し前に、私も一時的に面接官を務め、面接官のレベルを大まかに把握するために、質問を書いて何人かのフロントエンド開発者にインタビューしたことがあります。この期間中、私はデザイン パターンに関する知識について学び、執筆していました。デザイン パターンに関するこの予期せぬ知識は、面接の質問で頻繁につまずくテスト ポイントでした。
ということで、今日は人を罠に陥らせる試験のポイントをまとめてみました。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
2. オブジェクト指向プログラミング
オブジェクト指向とプロセス指向については、両者は完全に独立しているわけではなく、相互に強化し合っていると個人的に感じています。オブジェクト指向をいつ使用するか、いつプロセス指向を使用するかについては、特定の状況では詳細な分析が必要です。
オブジェクト指向プログラミングを目指しています。 Zhihu には高く評価された回答があります:
オブジェクト指向: 犬、食べる (うんち)
プロセス指向: (犬、うんち)
しかし、この例はあまりエレガントではないようです。エレガントなもの ここでは、オブジェクト指向とプロセス指向の違いを説明するための小さな例をいくつか示します。
要件:「鍋を食べるのを待っている」を定義します
オブジェクト指向のアイデアは次のとおりです:待機しています。アクション (鍋を食べる)
プロセス指向のアイデアは次のとおりです:アクション (鍋を食べるのを待っている)
コードの実装:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');結果 それらはすべて同じで、すべて「鍋を待っています」と出力されます。しかし、今お腹がいっぱいになってコードを書く準備ができたらどうなるでしょうか。これを達成するにはどうすればよいでしょうか?コードを見ると
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');、結果は同じです:「コードの作成を待機しています」
しかし、オブジェクト指向の方が柔軟性があり、再利用可能で、スケーラブルであることを見つけるのは難しくありません。なぜなら、オブジェクト指向はオブジェクトに対して特定のアクションを実行することだからです(この例では「待機」)。これらのアクションはカスタマイズおよび拡張できます。
そしてプロセス指向では、誰がこのアクションを実行するかを指定するために多くのアクションを定義します。
さて、オブジェクト指向の簡単な説明は以上です。オブジェクト指向の 3 つの主要な特徴である継承、カプセル化、ポリモーフィズムについては、インターネットで自分で検索することができます。
3.this
JavaScript を使用して開発する場合、多くの開発者は多かれ少なかれ this の指定で混乱しますが、実際、this の指定に関して最も核となる文を覚えておいてください。関数を呼び出します。関数内の this はどのオブジェクトを指しますか。
以下でいくつかの状況について説明します
3-1. 通常の関数呼び出し
この場合には特別な驚きはなく、グローバル オブジェクトである window を指すだけです。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();なぜ出力待機ではないのか混乱するかもしれませんが、よく見てみると、宣言方法はウィンドウオブジェクトではなくletです
出力待機の場合は次のように書く必要があります
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn(); 3-2. オブジェクト関数呼び出し
これは理解するのが難しいことではないと思いますが、これは関数呼び出しです。これはどこを指しますか?
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();明らかに、最初は obj.a (111) を出力します。 。 2 回目では、obj には属性 b がないため、出力は未定義になります。これは、obj を指しているためです。
ただし、次の状況に注意する必要があります
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222これは理解するのが難しくないと思いますが、obj1.fn は obj2.fn から割り当てられていますが、関数は obj1 によって呼び出されるため、これは obj1 を指します。
3-3. コンストラクター呼び出し
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111これは理解するのが難しいことではありません。(新規の 4 つのステップ)を思い出すだけで、ほとんど同じです。
しかし、通常は現れない落とし穴がありますが、言及する必要があります。
コンストラクターでオブジェクトを返すと、コンストラクターの実行後に作成されたオブジェクトではなく、直接オブジェクトが返されます

3-4.applyとcallの呼び出し
applyとcallは単に関数に渡されるものを変更するだけです。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);この時点では obj2 がメソッドを呼び出していますが、これを動的に obj1 に指すために call が使用されます。この obj2.fn に相当し、実行環境は obj1 になります。お申込み・お電話の詳細は下記となります。
3-5. アロー関数呼び出し
まず最初に言っておきますが、ES6 にはアロー関数があり、開発効率が向上しますが、アロー関数には this がありません。環境。 。
例
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefinedfn() の this は obj を指していますが、setTimeout に渡されるのは通常の関数であり、this は window を指していることを見つけるのは難しくありません。ここに出力します。
アロー関数に置き換える
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
4.call和apply
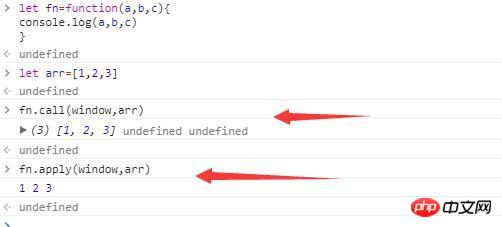
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJavaScript の面接でよくある間違いをまとめたものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

