ホームページ >ウェブフロントエンド >jsチュートリアル >Postman がトークン パラメータ転送の問題をどのように解決するかについての簡単な説明
Postman がトークン パラメータ転送の問題をどのように解決するかについての簡単な説明
- 亚连オリジナル
- 2018-05-28 10:20:252297ブラウズ
ここで、Postman がトークン パラメーター転送の問題をどのように解決するかについての記事を共有します。この記事は参考になるので、皆さんのお役に立てれば幸いです。
問題の説明:
トークンを取得するためのログインインターフェイスがあり、他のインターフェイスに再度アクセスするときにトークンを持参する必要があります
解決策:
1. Postman 環境変数を設定します。ログイン インターフェイス (環境) にアクセスする場合、たとえば、環境変数名: token を設定します。値は、ログイン インターフェイスに正常にアクセスした後の応答本文のトークン値です。設定方法については、以下の詳細な説明を参照してください。
2. 他のインターフェースにアクセスする場合、変数からトークン値を直接読み取ることができます。 Postman で変数を取得するための構文は次のとおりです: {{変数名}}
具体的な手順:
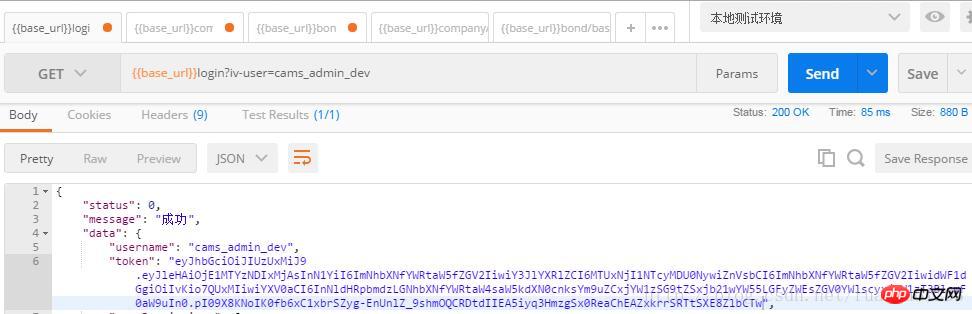
1. ログイン インターフェイスの概要

図に示すように、ログインインターフェイスの戻り値はおおよそ次のとおりです:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}
戻り値にトークン値がありますが、ログインインターフェイスにアクセスした後、この値をPostman環境変数として自動的に設定するにはどうすればよいですか?
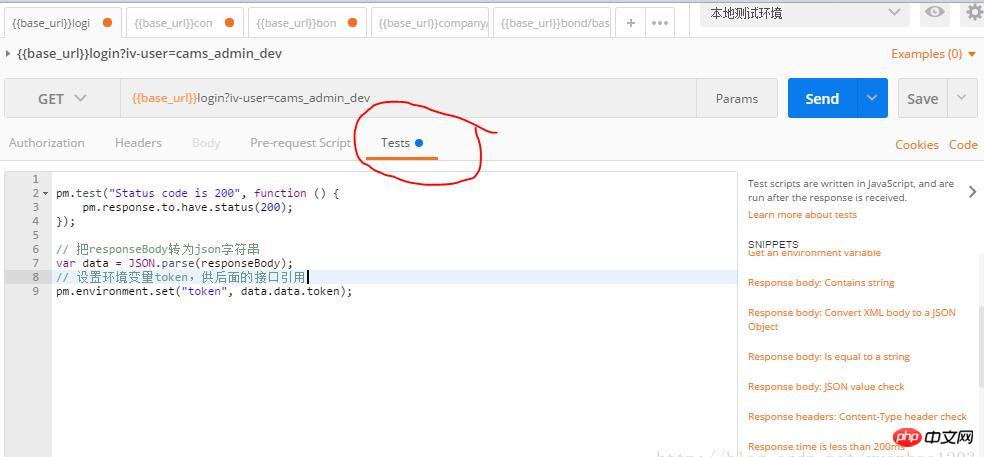
2. ログインインターフェイスにアクセスすると、自動的に Postman 環境変数に設定されます
Postman ソフトウェアのテストに次のコードを記述して、環境変数を設定します
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);
下の図:

クリック [送信] ボタンがリクエストを送信した後、token という名前の環境変数をトークン値の値で動的に設定できます。
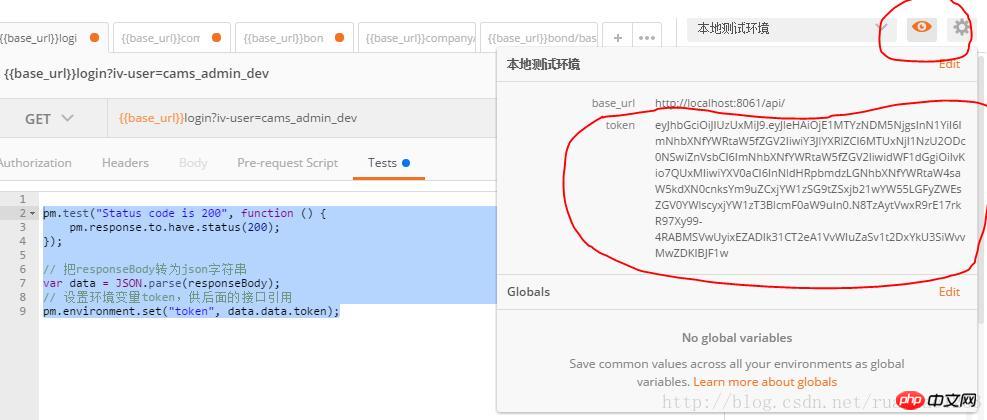
設定が成功したら、目のアイコンをクリックして、図に示すように変数を表示します:

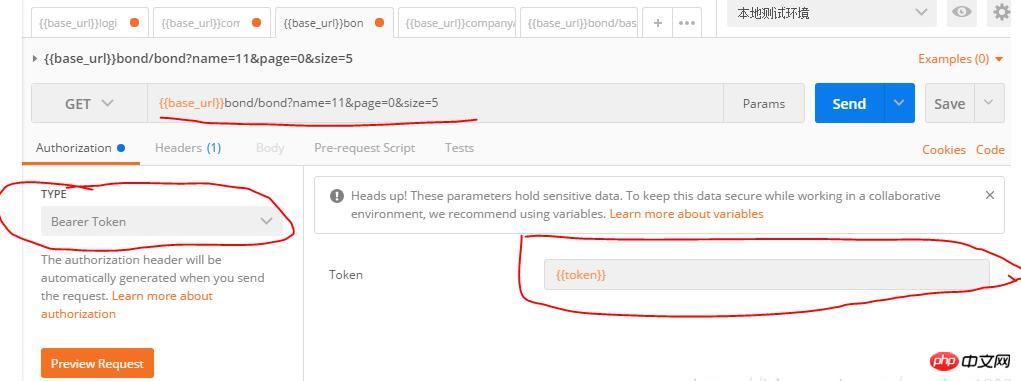
3. 赤で示すように、他のインターフェイスと環境変数トークンにアクセスします

写真内 1. 別のインターフェース
2. ここではBearer Tokenを使用しています
3. 右側の赤いマークの部分にトークンの値を設定します: { {token}}, get the before ログインインターフェースにアクセスするときにトークンが動的に設定され、このインターフェースを使用できるようになります
「送信」をクリックするとアクセスが成功します。 上記は私があなたのためにまとめたものです。
関連記事:
jqueryのfilter()メソッドの使い方チュートリアルBootstrapのブラーボックスでWebUploaderを使用する際の問題を解決するVue.jsで計算された動作原理
以上がPostman がトークン パラメータ転送の問題をどのように解決するかについての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

