ホームページ >ウェブフロントエンド >jsチュートリアル >React Reduxミドルウェアの使い方
React Reduxミドルウェアの使い方
- php中世界最好的语言オリジナル
- 2018-05-26 15:36:071512ブラウズ
今回は、react redux ミドルウェアの使い方と、react redux ミドルウェアを使用する際の注意点について説明します。以下は実際的なケースです。
react を使用したことのある学生は皆、redux の存在を知っています。redux はデータを保存するために使用されるフロントエンド ウェアハウスであり、ウェアハウスを追加、削除、変更、確認するためのフレームワークです。react に適用できるだけでなく、使用することもできます。他のフロントエンドフレームワークで。 Redux のソース コードを学習したことがある人なら、ソース コードが非常に洗練されていると思うでしょう。このブログ投稿では Redux でのミドルウェアの処理を紹介します。
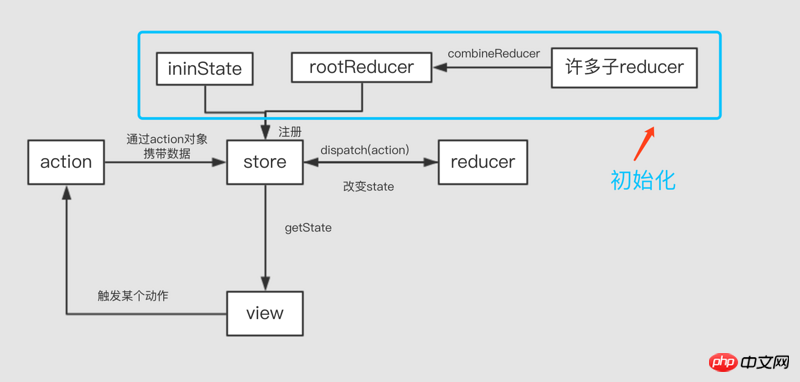
redux ミドルウェアについて話す前に、2 つの写真を使って redux の基本原理を簡単に紹介しましょう:

この写真は redux の基本的なプロセスを示しているため、ここでは詳細には説明しません。
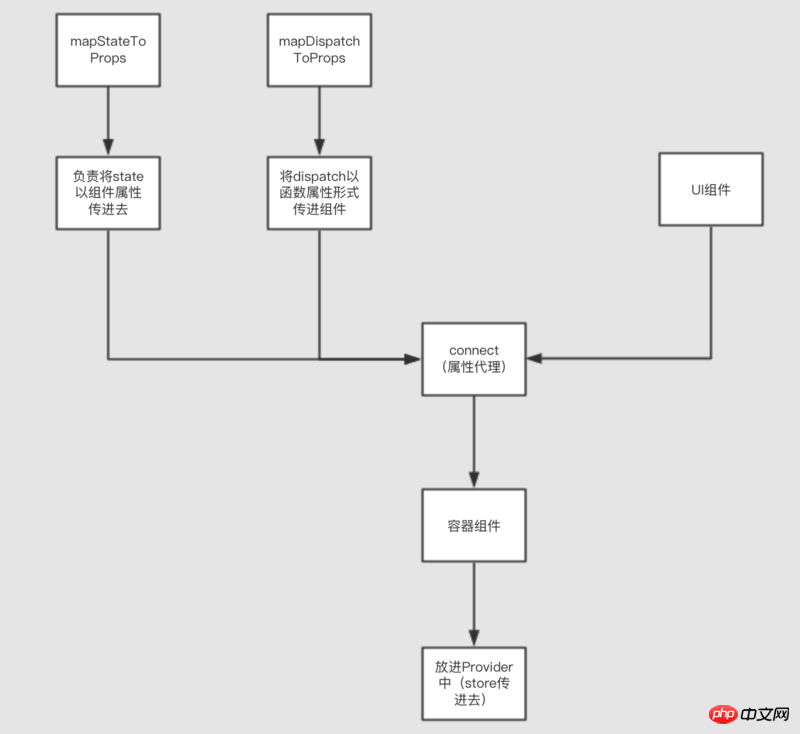
一般に、react では redux だけでなく、react-redux も使用されます:

react-redux についてはここでは詳しく説明しません。
reduxミドルウェア
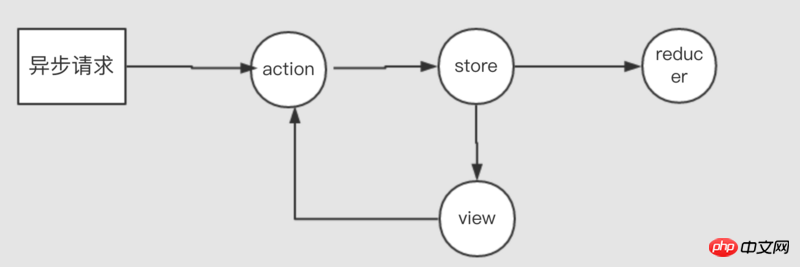
一般に、reduxには非同期リクエストを処理する機能がありません。 はい、reduxには非同期機能があります。 redux が非同期処理を処理する 2 つの方法: 間接法とミドルウェア法;
間接法:
間接法は単に非同期動作をカスタマイズし、ディスパッチ同期機能を保持します。 アイデア: 非同期で返された結果はアクションに詰め込まれ、ディスパッチを通じてreduceに同期され、その後状態が変更されます
demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})このメソッドはディスパッチの同期メカニズムを破壊しません。データを状態に同期するにはディスパッチを使用しますが、欠点は、呼び出しごとに長い段落が作成されることです。
ミドルウェア メソッド
ミドルウェア メソッドの中心となる部分は、redux が提供する高階関数 applyMiddleWare です。これは、複数の呼び出し層を通じて新しいストア オブジェクトを返します。これが、新しいストア オブジェクトと元のオブジェクトの唯一の違いです。つまり、dispatch には非同期関数があります。
ソース コード:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
} これはわずか数行のコードですが、ブロガーはその微妙な点を分析するために 3 つを選択しました。 1) MiddleWareAPI は主にアクションにミドルウェアを接続するため、アクションにディスパッチ機能を持たせることができます。ここで匿名関数が使用される主な理由は、MiddleWareAPI.dispatch のストアと applyMiddleWare が最終的に一貫性を保つためです。 MiddleWareAPI.dispatch は実際には状態を変更しないことに注意してください。これは、アクションとミドルウェアの間のブリッジとして理解できます。 2) 変更点は、すべてのミドルウェアに MiddleWareAPI を挿入し、関数を返すことです。ミドルウェアの形式については後述します。
3) これは最も微妙な点です。Compose はチェーン配列を右から左に前のミドルウェアに挿入しますが、store.dispatch は右端のミドルウェアに挿入します。実際、ここではcomposeはreduce関数として理解できます。
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));ここから、ミドルウェアが実際にどのようなものかを知ることができます:
const MiddleWare = store => next => action => {
...
}パラメータの説明: store: これは実際にはMiddleWareAPIです
- 次に:ここには 2 つの状況があります。ミドルウェアがミドルウェア配列の右端に変更された場合、次は store.dispatch です。それ以外の場合は、隣接する左側のミドルウェアの戻り値です (アクション =>)。 ; { }この関数);
- アクション: Promise を含むオブジェクトである可能性があります。ここでは少し混乱しているかもしれません。違いが分からないかもしれません。 next と store.dispatch の違い:
- next (右端のミドルウェア): 実際にリデューサーをトリガーし、状態を変更するのはディスパッチです。ここでのアクションは同期的に関連付けられている必要があります。 ;
- next (右端のミドルウェアではない): 実際には、隣接する前のミドルウェアによって返される関数です (action => {...})。ここでのアクションは次のアクションです (action)。 ) 上位ミドルウェア内 最初のミドルウェアのアクションは、プロジェクト内のstore.dispatch(action)内のアクションです。 ミドルウェアのstore.dispatch: これは実際にアクションを挿入するために使用されます。ここでは、アクションとミドルウェア間の通信チャネルとして理解できます。
デモ:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);は、ここでミドルウェアについて一般的に理解する必要があると述べました。次に、一般的に使用されるミドルウェアを紹介し、自分でミドルウェアを作成します。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact Reduxミドルウェアの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

