JavaScript の地方自治体の 3 レベル連携ドロップダウン メニューの例 Demonstration_JavaScript スキル
この記事では、ショッピングの住所を選択するときと同じように、選択した州と郡を通じて都市のリストが動的にロードされる、州と市の 3 レベルのリンク ドロップダウン ボックス メニュー コードを実装する JavaScript の例について説明します。リストは、選択した都市を通じて動的にロードされるため、それを実現できます。 州、市、郡の 3 レベルのリンクについては、ネイティブ JavaScript を使用してこの機能を実装しており、参照用に全員と共有されています。詳細は以下の通りです。
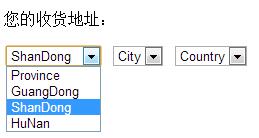
実行中のエフェクトのスクリーンショットは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三级联动测试</title>
<script src="jquery-2.1.4.min.js"></script>
<script type="text/javascript">
//用来获得option元素中selected属性为true的元素的id
function Get_Selected_Id(place){
var pro = document.getElementById(place);
var Selected_Id = pro.options[pro.selectedIndex].id;
return Selected_Id; //返回selected属性为true的元素的id
}
//改变下一个级联的option元素的内容,即加载市或县
function Get_Next_Place(This_Place_ID,Action){
var Selected_Id = Get_Selected_Id(This_Place_ID); //Selected_Id用来记录当前被选中的省或市的ID
if(Action=='Get_city') //从而可以在下一个级联中加载相应的市或县
Add_city(Selected_Id);
else if(Action=='Get_country')
Add_country(Selected_Id);
}
//用来存储省市区的数据结构
var Place_dict = {
"GuangDong":{
"GuangZhou":["PanYu","HuangPu","TianHe"],
"QingYuan":["QingCheng","YingDe","LianShan"],
"FoShan":["NanHai","ShunDe","SanShui"]
},
"ShanDong":{
"JiNan":["LiXia","ShiZhong","TianQiao"],
"QingDao":["ShiNan","HuangDao","JiaoZhou"]
},
"HuNan":{
"ChangSha":["KaiFu","YuHua","WangCheng"],
"ChenZhou":["BeiHu","SuXian","YongXian"]
}
};
//加载城市选项
function Add_city(Province_Selected_Id){
$("#city").empty();
$("#city").append("<option>City</option>");
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的两次清空与两次添加是为了保持级联的一致性
var province_dict = Place_dict[Province_Selected_Id]; //获得一个省的字典
for(city in province_dict){ //取得省的字典中的城市
//添加内容的同时在option标签中添加对应的城市ID
var text = "<option"+" id='"+city+"'>"+city+"</option>";
$("#city").append(text);
console.log(text); //用来观察生成的text数据
}
}
//加载县区选项
function Add_country(City_Selected_Id){
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的清空与添加是为了保持级联的一致性
var Province_Selected_ID = Get_Selected_Id("province"); //获得被选中省的ID,从而方便在字典中加载数据
var country_list = Place_dict[Province_Selected_ID][City_Selected_Id]; //获得城市列表
for(index in country_list){
////添加内容的同时在option标签中添加对应的县区ID
var text = "<option"+" id=\'"+country_list[index]+"\'>"+country_list[index]+"</option>";
$("#country").append(text);
console.log(text); //用来观察生成的text数据
}
}
</script>
</head>
<body>
<p>您的收货地址:</p>
<select id="province" onchange="Get_Next_Place('province','Get_city')">
<option id="Not_data1">Province</option>
<option id="GuangDong" value="GuangDong">GuangDong</option>
<option id="ShanDong" value="ShanDong">ShanDong</option>
<option id="HuNan" value="HuNan">HuNan</option>
</select>
<select id="city" onchange="Get_Next_Place('city','Get_country')">
<option id="Not_data2">City</option>
</select>
<select id="country">
<option id="Not_data3">Country</option>
</select>
<br/>
</body>
</html>
この例は、タオバオで買い物をするときに配送先住所を入力するのと似ており、省、市、郡の間の 3 つのレベルの連携を実現します。これを皆さんが自分の作品に適用して、学んだことを応用できることを願っています。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

メモ帳++7.3.1
使いやすく無料のコードエディター