ホームページ >ウェブフロントエンド >jsチュートリアル >React Native フローティング ボタン コンポーネントのサンプル コード
React Native フローティング ボタン コンポーネントのサンプル コード
- 亚连オリジナル
- 2018-05-26 15:18:552093ブラウズ
この記事では主に React Native のフローティング ボタン コンポーネントのサンプル コードを紹介します。サンプル コードは非常に詳細に紹介されており、学習や仕事に役立つと思います。必要な方は以下をご覧ください。
React Native フローティング ボタン コンポーネント: React-native-action-button、純粋な JS コンポーネント、Android と IOS のデュアル プラットフォームをサポートし、サブボタンの設定をサポートし、カスタムの位置、スタイル、アイコンをサポートします。
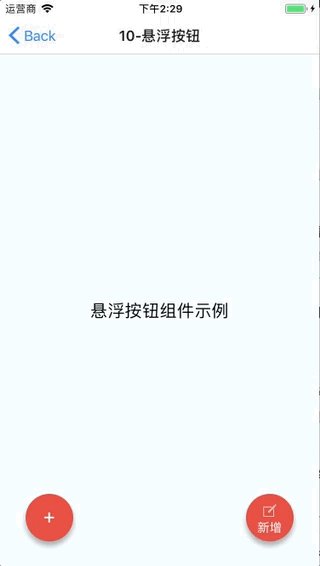
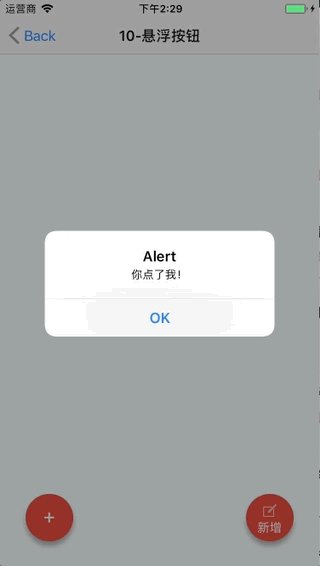
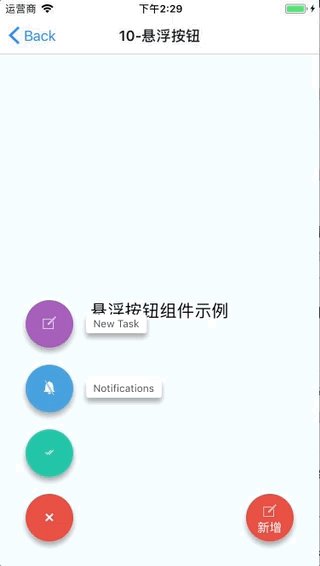
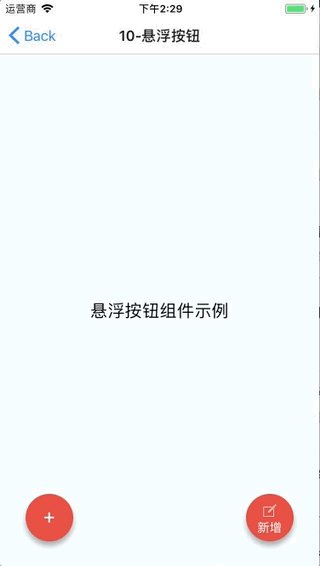
レンダリング

インストール方法
npm i react-native-action-button --save react-native link react-native-vector-icons
アイコンコンポーネントはreact-native-vector-iconsを使用しているためリンクが必要です。プロジェクトですでにreact-native-vector-iconsを使用している場合、この手順は必要ありません。
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
主なパラメータの説明
ActionButton
-
size: ボタンのサイズ、デフォルトは 56 です
-
active: ボタンを表示するかどうか
Position: ボタンの位置、左中央右にすることができます
offset クリックイベント
onLongPress: 長押しイベント
buttonText: ボタンのタイトル
verticalOrientation: ポップアップ ボタンの方向、上または下
renderIcon: ボタンの表示スタイルをカスタマイズできます。デフォルトはプラス記号 1 つです
- ActionButton.Item
title: ボタンのタイトル
buttonColor: ボタンの色
onPress : クリックイベント
上記は私があなたのためにまとめたものです. 今後のお役に立てれば幸いです。
関連記事: - Ajaxで取得したデータがechartsに表示されない原因の分析と解決策
ajaxの繰り返し呼び出しをオブジェクトを使ってカプセル化する方法
ajaxのクロスドメインリクエスト取得の実装Web ページの iframe Ajax データに基づいています
以上がReact Native フローティング ボタン コンポーネントのサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

