ホームページ >ウェブフロントエンド >jsチュートリアル >vuex プロジェクト構造のディレクトリと構成を正しく使用する方法
vuex プロジェクト構造のディレクトリと構成を正しく使用する方法
- php中世界最好的语言オリジナル
- 2018-05-26 14:48:132380ブラウズ
今回は、vuex プロジェクトの構造ディレクトリと構成の正しい使い方と、vuex プロジェクトの構造ディレクトリと構成を使用する際の 注意事項 について説明します。実際のケースを見てみましょう。
まず、公式 Web サイトからの重大な「アドバイス」です:vuex が遵守する必要があるルール:
1 アプリケーション レベルのステータスは 1 つのストアに集中する必要があります。オブジェクト。
2. ミューテーションの送信が状態を変更する唯一の方法であり、このプロセスは同期的です。 3. すべての非同期ロジックはaction にカプセル化する必要があります。
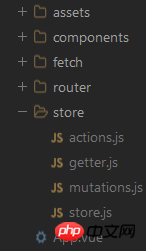
ファイル
getter .js - ストア内の状態を取得します mutation.js - ストア内の状態を変更するために使用される関数が保存される場所 action.js - 状態を巧みに変更するためのミューテーションを送信し、非同期で操作できます シンプルでstore.js ファイルを記述するもう 1 つの一般的な方法: main.js ファイル内で
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
}) (ルーターを挿入するのと同じように、ルート コンポーネントからストアを挿入します): ルート インスタンスにストア オプションを登録することにより、 store インスタンスはルート コンポーネントの下のすべてのサブコンポーネントに挿入され、サブコンポーネントには this.$store を通じてアクセスできます。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.jsの簡単な設定(ストアの計算されたプロパティ、パラメータとして状態を受け取る)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get(コンポーネントの計算されたプロパティ内):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}渡せるgetter属性の簡単な設定
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get(計算されたコンポーネントのプロパティ (内部):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js の簡単な構成:
export default {
increment(state) {
//变更状态
state.count++
}
} トリガー (コンポーネント内)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
} トリガー (コンポーネントの)
this.$store.dispatch('mutationFunctionName')
2018-04-07 18:13:34 この記事の事例を読んだ後は、方法をマスターできたと思います。 、さらにエキサイティングなことが起こるでしょう php 中国語 Web サイトの他の関連記事にもご注目ください。 推奨読書:
vue2.0 リソース ファイル アセットと静的リソースの使用方法
vue-router の遅延ロード中に初めてロードされるリソースが多すぎることによって引き起こされる速度の低下に対処する方法
以上がvuex プロジェクト構造のディレクトリと構成を正しく使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

